About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn
この投稿では、引用のデザインのための創造的な例とベスト プラクティスを紹介します。
これらの引用はすべて同じではないですか
いいえ。 プル引用は、提示されたテキストから短く抜粋したものです。

記事に含まれる引用文のことです。
Pull Quoteと同様に、Block Quote(実際にはBlock Quotation)も、個別のパラグラフまたはブロックとして本文から分離されます。 しかし、それらは記事の中でまだ言及されていないいくつかの外部引用を参照しています。
最後に、「通常の」引用は、他のいくつかのソースで見つかったコンテンツを引用し、それを支配するのではなく、コンテンツをサポートするために含まれています。 Q vs. Cite
HTML の仕様によると、引用を意味的にマークアップする 3 つの要素があります。<blockquote><q><cite> です。 いずれも引用符をマークアップするためのものですが、異なる文脈で使用されるべきものです。 では、いつ何を使うべきなのでしょうか? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. 言語によって同じ目的のために異なる引用符を使用するため、これは合理的なことです。 たとえば、以下のようなものです。
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }最近のブラウザは、このようなスタイルの指定に対応しています。 もちろん、Internet Explorer は(その第8版でさえ)、<q> をよく理解していますが、これをサポートしていません。
標準によると、ユーザーのブラウザの言語に応じて引用符の外観を指定することもできます。
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }引用符は美しいかもしれませんが、HTML コンテンツの中央に配置される方法には固有の問題があります。 視覚的な CSS 対応のブラウザーにはすべてが順調に見えるかもしれませんが、CSS に対応しておらず、プレーン HTML にフォールバックするブラウザーや、視覚障害のあるユーザーのためのスクリーン リーダーには、引用文がメイン コンテンツの真ん中にバタンと表示されます。
引用符を使用する場合は、この問題でつまずくユーザーのために、少し余分な情報を提供するのが賢明です。 XHTML では、引用の前に「Start of pull-quote」、その後に「endquote」のようなメッセージを CSS で隠して表示することができます。ナビゲーションスキップ」リンクのようなリンクを設けて、ユーザーが引用をスキップしてメインコンテンツに進むこともできます。
<cite>
cite はインライン引用または別のソースへの参照を定義しています。 例:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>まとめると、大きな引用には blockquote、小さな引用には q、他のソースへの参照には cite を使うべきということです。 実際には、通常 blockquote と q だけが使用されます。
引用と引用文のギャラリー
引用、中括弧、線、ダイアログ ボックス、吹き出しなど、美しく印象的な引用文を作成するためにデザイナーが取ることのできる道はいくつかあります。 デザイン ソリューションは、色、形、およびサイズにおいてさまざまです。 異なるテクニックは異なる結果を生み出します。 しかし、訪問者にとって引用文であることが明確であることが重要です。
心に留めておいてほしいのは、引用はあまり頻繁に使うべきではなく、大きすぎてもいけないし、間違った目的のために含めてもいけないということです。 ほとんどの場合、普通の記事にはせいぜい1~2個の引用しかないはずです。

上の例を見てみましょう。 99designsはブロッククオートを使って、サイトが何について書かれているかを強調しています。 しかし、引用符で囲まれたテキストは、実は引用符ではありません。 この場合、なぜ引用符が使用されるのかはわかりません。
シンプルなインデント
ほとんどの場合、シンプルなインデントで十分です。 この場合、コンテンツの構造から、意図したコンテンツがメイン コンテンツ フローから取り出されることが明確になります。 しかし、この方法を使用すると、非常に直感的なタイポグラフィと視覚的な階層があり、インデントが誤解されないことを確認する必要があります。 コンテンツが引用であることを示すために斜体が使われることも多く、引用を中央揃えにすることもあります。 しかし、後者のテクニックが使われることは非常に稀です。



Quotes and indentation
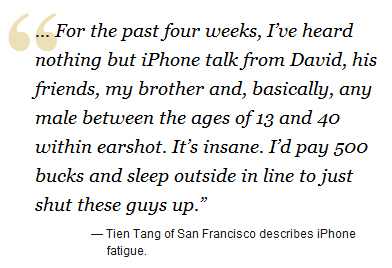
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. 引用を強く強調する必要がある場合は、鮮やかな色を使用します。 控えめな強調の場合は、メインコンテンツと引用文の違いを示すために、通常、メインカラーのわずかな変化で十分です。

Natalie Jost は聖書の引用をランダムで表示し、それを ブログ


Pull Quotes
実際、私たちは印刷物でそれを知っています。の隣は、何か重要なメッセージやインタビューの抜粋を強調することになっています。 プルクォートは、コンテンツの中ではなく、その横に配置されます。 このような引用は通常短く、記事中にもあるため、追加情報を提供することはありません。 ウェブではあまり見かけない手法ですが、それ自体に魅力があり、適切な目的で適切に使用すれば、コンテンツを強力にサポートすることができます。
このような場合、引用は通常のコンテンツの流れを断ち切り、読者が記事の論旨を実際に追うことを難しくする可能性があることを理解することが重要です。
引用を避けたほうが効果的な場合もあれば(複雑な事柄が記述されている場合など)、引用によって理解が早まり単純化される場合もあります(インタビューの主な発言など)。
読者の流れを壊さず、受身を保つために、通常コンテンツの右側に引用元が配置されます。




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
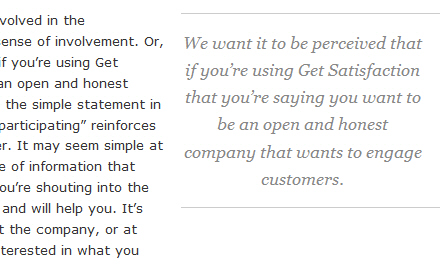
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes “rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: 脚注
書籍や科学的な文書の引用では、元の文書への脚注の参照で提供されることがよくあります。
たとえば、本からの抜粋を引用したい場合、対応するタイトルとページ番号を提供する代わりに、単に記事の下の脚注を参照することができます。 このように、記事を多くの参照で過負荷にすることを避けることができます。
ときどき脚注は、著者が論文にいくつかのコメントを提供するためにも使用されます (書籍と同様)。 しかし、リンクに脚注を使うのは必ずしも合理的ではありません。

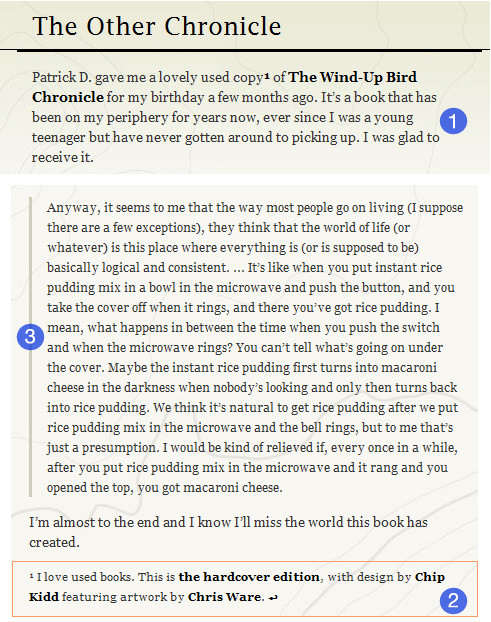
次の例を見てみましょう。 Naz Hamidは、記事の中でblockquote(上の画像のラベル2)とfootnoteの両方を使用しています。 脚注への参照と脚注自体は相互に関連しており、訪問者は参照をクリックすると脚注にジャンプすることができます。 また、脚注の中にある「戻る」アイコンは、脚注から記事中の参照された場所にジャンプすることを可能にしている。
脚注を使用することで、提供する引用への長い参照で訪問者を圧倒することなく、伝統的でクラシックなレイアウト感覚を提供することができます。
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-
- Making WordPress Pull Quote

- Footnotes with CSS and JavascriptA XHTML+CSS+Javascript solution for displayed and mark up footnotes. また、ページのフッターの代わりにサイドバーに脚注を表示する、更新されたsidenotesバージョンもあります。 利点:番号付けを気にする必要がない、脚注を挿入した位置で編集できる、脚注の書式をユーザーに選択させることができる、あるいはまったく表示させないこともできる。

その他の参照事項
投稿もご覧ください
- Web Design Elements:デザインに必要な要素。 例とベスト プラクティス
- Mind Your En and Em Dashes: タイポグラフィのエチケット
- グリッド ベースのデザイン。 Smashing Magazine での 6 つのクリエイティブなコラム テクニック
「境界を越える」セクション (上から 4 番目) を見てください。
古いバージョンの Andy Rutledge’s Design View では、列の視覚的な流れを断ち切る、興味深いプル クォートを使用していました。
これを行うと、列のコンテンツ内に留めた場合よりも、プル クォートがより強調されます。

