- About The Author
- Não são todas as citações iguais?
- Blockquote vs. Q vs. Cite
- <q>
- <cite>
- Gallery of Pull Quotes and Citations
- Indentação simples
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Notas de rodapé
- Tutorials
- Outras referências
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Este post apresenta exemplos criativos e melhores práticas para o design de citações de puxar. Tentamos identificar algumas soluções comuns e abordagens interessantes que você pode querer usar ou desenvolver mais em seus projetos.
Não são todas as citações iguais?
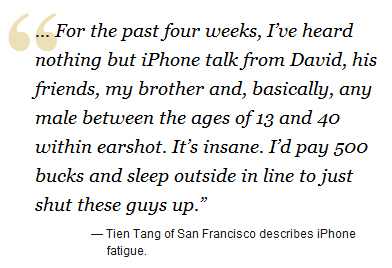
No. Primeiro de tudo: citação ≠ citação de bloco ≠ citação de puxar. Puxar aspas são trechos curtos do texto apresentado. Elas são usadas para puxar uma passagem de texto para fora do fluxo do leitor e dar-lhe uma posição mais dominante no post ou no artigo.
 br>Pull quote incluído em um artigo. A passagem puxada é mencionada alguns blocos mais adiante.
br>Pull quote incluído em um artigo. A passagem puxada é mencionada alguns blocos mais adiante.Apenas como uma citação puxada de bloco a bloco (na verdade citações de bloco) também são despoletadas do texto principal como um parágrafo ou bloco distinto. No entanto, elas se referem a alguma citação externa que ainda não está mencionada no artigo. As citações em bloco são normalmente colocadas dentro do fluxo do leitor.
Finalmente, citações “normais” citam o conteúdo encontrado em algumas outras fontes e são incluídas para suportar o conteúdo em vez de dominá-lo.
Blockquote vs. Q vs. Cite
De acordo com as especificações HTML, existem três elementos que supostamente marcam semanticamente as citações, a saber <blockquote><q> e <cite>. Apesar de todas as citações se destinarem a marcação, devem ser utilizadas em contextos diferentes. Então, quando você deve usar o quê? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Isso é razoável, pois idiomas diferentes usam aspas diferentes para o mesmo propósito. Por exemplo, estas:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Navegadores modernos suportam esta forma de estilização. Claro que o Internet Explorer (mesmo na sua 8ª versão) não o suporta embora saiba <q> bastante bem. Em particular, como alguns problemas com a codificação de aspas podem aparecer às vezes é útil fornecer valores numéricos (veja abaixo).
De acordo com os padrões você pode até especificar a aparência de aspas dependendo da linguagem do navegador do usuário. É assim que um exemplo W3C se parece:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Por mais adoráveis que sejam, as aspas têm problemas inerentes na forma como são colocadas no meio do conteúdo HTML. Para um navegador visual, habilitado para CSS, tudo pode parecer muito difícil, mas para aqueles navegadores que não são habilitados para CSS e voltam para o HTML simples ou para selecionar leitores para usuários com deficiência visual, as aspas aparecerão como slap bang no meio do conteúdo principal. Uma citação que aparece de repente entre dois parágrafos está claramente fora de lugar e irá confundir o fluxo.
Se você estiver usando aspas, é sábio fornecer um pouco de informação extra para os usuários que tropeçariam neste problema. No XHTML você pode fornecer uma mensagem, escondida da vista com CSS que lê algo como “Start of pull-quote” antes da citação e depois “endquote” depois dela.Você poderia até ter um link similar ao link “skip navigation”, que ofereceria ao usuário a possibilidade de pular a citação pull-quote e continuar para o conteúdo principal.
<cite>
cite define uma citação em linha ou referência a outra fonte. Exemplo:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Summing up: para aspas grandes use blockquote, para aspas pequenas use q e para referências a outra fonte deve ser usada a citação. Na prática, normalmente apenas blockquote e q são usados.
Gallery of Pull Quotes and Citations
Quotes, braces, lines, dialog boxes, balloons – há alguns caminhos que um designer pode tomar para criar uma bela e memorável citação. As soluções de design variam em cores, formas e tamanhos. Técnicas diferentes produzem resultados diferentes: No entanto, é importante que fique claro para os visitantes que a citação é uma citação. Caso contrário, torna-se fácil acompanhar o conteúdo.
Calcule-se: as citações não devem ser usadas com muita frequência, não devem ser muito grandes e não devem ser incluídas para os fins errados. Na maioria dos casos um artigo comum deve ter, no máximo, 1-2 aspas. Caso contrário, eles perdem o seu apelo, e o artigo torna-se mais difícil de digitalizar.

Vejam o exemplo acima. 99designs usa uma citação em bloco para enfatizar o que é o site. No entanto, o texto colocado entre aspas na verdade não é uma citação. Nós não sabemos porque a aspas é usada neste caso. Sabemos, no entanto, que elas não devem ser usadas neste contexto.
Indentação simples
Na maioria dos casos, a indentação simples é suficiente. Neste caso, a estrutura do conteúdo deixa claro que o conteúdo pretendido é retirado do fluxo principal do conteúdo. No entanto, usando esta abordagem você precisa ter certeza que você tem uma hierarquia tipográfica e visual muito intuitiva e a indentação não será mal compreendida. Muitas vezes o itálico é usado para indicar que o conteúdo é uma citação, e às vezes a citação é centrada. Esta última técnica, no entanto, é utilizada muito raramente.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Se as citações precisarem ser fortemente enfatizadas, são usadas cores vibrantes. Para realce modesto geralmente pequenas variações de cores principais são suficientes para indicar a diferença entre o conteúdo principal e o texto citado.
 br>Natalie Jost exibe uma citação aleatória da Bíblia em her blog
br>Natalie Jost exibe uma citação aleatória da Bíblia em her blog


Pull Quotes
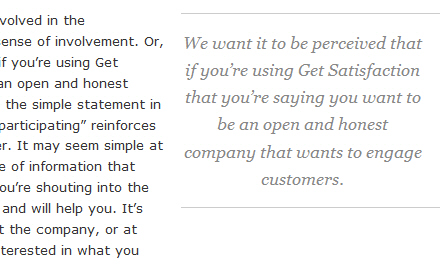
Actualmente sabemos a partir da impressão onde as aspas…Os vizinhos devem enfatizar algumas mensagens importantes ou trechos de entrevistas. As citações são colocadas não dentro, mas ao lado do conteúdo. Tais citações são geralmente curtas e não fornecem nenhuma informação adicional, uma vez que também podem ser encontradas no artigo. Na Web a técnica é vista muito raramente, mas tem um encanto próprio e – se usada adequadamente e para os fins certos – pode apoiar fortemente o conteúdo. Para separar claramente os “vizinhos” dos principais designers de conteúdo, muitas vezes usamos linhas ou uma grande quantidade de espaços em branco.
É importante entender que, nesses casos, puxar aspas quebra o fluxo habitual de conteúdo, o que pode tornar mais difícil para os leitores realmente seguir a argumentação do artigo. Em alguns casos é mais eficaz evitar citações (por exemplo, se um assunto complexo é descrito) enquanto em outros casos as citações podem acelerar e simplificar a compreensão (por exemplo, a afirmação principal na entrevista).
Vizinhos-cotações são normalmente colocados do lado direito do conteúdo para não quebrar o fluxo de conteúdo do leitor e permanecer passivo.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
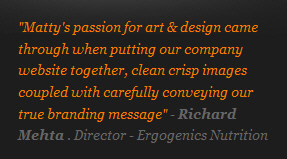
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes “rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Notas de rodapé
Em livros e documentos científicos as citações são frequentemente fornecidas com uma nota de rodapé do documento original. Na Web, onde as referências são normalmente apenas ligadas, esta técnica nunca conseguiu tornar-se popular, no entanto as notas de rodapé não são difíceis de alcançar com CSS.
Por exemplo, se quiser citar um excerto de um livro, em vez de fornecer o título correspondente e o número de página pode simplesmente referir-se a uma nota de rodapé abaixo do artigo. Assim, você pode evitar sobrecarregar o seu artigo com demasiadas referências. As notas de rodapé, portanto, podem facilitar aos seus leitores a leitura do seu artigo e fornecer detalhes “on-demand” – apenas quando são necessárias.
Por vezes as notas de rodapé também são usadas pelos autores para fornecer algumas observações ao artigo (semelhantes a livros). Entretanto, nem sempre é razoável usar notas de rodapé para links. A Web é um meio dinâmico e os links são extremamente poderosos – você não precisa enviar seus visitantes ao rodapé da página primeiro para poder seguir um determinado link.

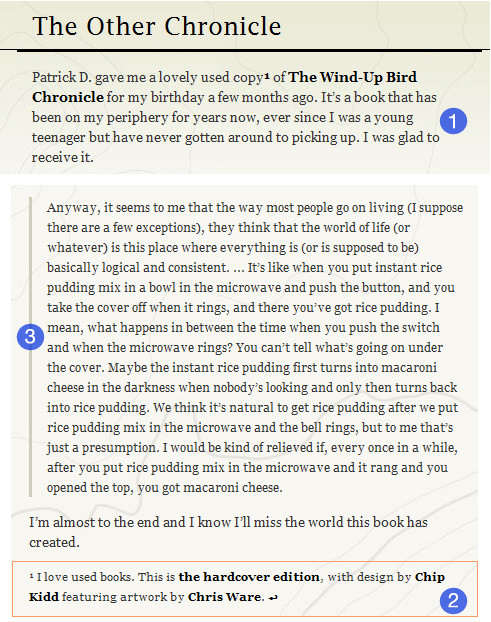
Dê uma olhada no exemplo a seguir. Naz Hamid usa tanto uma citação de bloco (etiqueta 2 na imagem acima) como uma nota de rodapé nos seus artigos. A referência à nota de rodapé e a própria nota de rodapé estão interligadas: os visitantes podem clicar sobre a referência e saltar para a nota de rodapé. E na nota de rodapé o ícone “return” permite ao utilizador saltar da nota de rodapé para o local do artigo onde é referenciada. O autor usa as notas de rodapé para fornecer uma observação pessoal sobre o que foi mencionado no artigo (etiquetas 1 e 2).
Com notas de rodapé pode oferecer aos seus visitantes algum sentimento clássico e tradicional de layout sem os sobrecarregar com longas referências a citações que você fornece.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-aspas
- Fazendo uma citação para WordPress Pull Quote

- Notas de rodapé com CSS e JavascriptA XHTML+CSS+Javascript solução para exibir e marcar notas de rodapé. Há também uma versão atualizada das notas de rodapé que exibe notas de rodapé na barra lateral de uma página ao invés do rodapé da página. Vantagens: você não precisa se preocupar com a numeração, as notas de rodapé podem ser editadas no seu ponto de inserção, você pode dar aos usuários a escolha de como as notas de rodapé são formatadas, ou se elas são mostradas de forma alguma.

Outras referências
P>Pode também querer dar uma vista de olhos nos posts:
- Web Design Elements: Exemplos e melhores práticas
- Desenho Baseado na Grade: Seis Técnicas Criativas de Coluna na Smashing Magazine
li>Mind Your En And Em Dashes: Etiqueta Tipográfica
Leia na secção “Escaping Boundaries” (quarto a partir do topo). As pull-quotes são um exemplo de um elemento de design que apresenta uma oportunidade de quebrar o seu fluxo visual estabelecido.
A versão mais antiga do Design View de Andy Rutledge utilizava pull-quotes interessantes que quebraram o fluxo visual da coluna.
Fazendo isto coloca maior ênfase nas pull-quotes do que se elas fossem mantidas dentro do conteúdo da coluna.