Hier ist eine Internet-Geschichte, die eine Million Mal am Tag passiert.
Vivian besucht eine Website… aber sie sieht nicht, wonach sie sucht… sie scrollt ein bisschen nach unten… aber sie findet es immer noch nicht… scrollt noch ein bisschen weiter… immer noch nicht da… dann geht sie ganz nach unten auf der Seite… und da ist es, in der Fußzeile der Website. Der Link, den sie gesucht hat!
Überall im Internet retten Website-Footer den Tag, indem sie die Besucher wie ein Sicherheitsnetz auffangen, bevor sie hart auf dem Boden der Seite aufschlagen.
Der Zweck eines Website-Foooters ist es, den Besuchern zu helfen, indem er Informationen und Navigationsoptionen am unteren Rand der Webseiten anbringt.
Bei der Gestaltung von Webseiten-Fußzeilen geht es darum, auszuwählen, was sie enthalten sollen, um den Besuchern zu helfen und die Unternehmensziele zu erreichen.
- Wie wichtig sind Fußzeilen wirklich?
- 27 Dinge, die in den Footer gehören
- Copyright
- Sitemap
- Datenschutzbestimmungen
- Kontakt
- Adresse und Link zu Karte / Wegbeschreibung
- Telefon- und Faxnummern
- Navigation
- Social Icons
- Social Media Widgets
- E-Mail-Anmeldung
- Login
- Press
- Seiten-Suchwerkzeug
- Bilder
- Mini Gallery
- Branding
- Your Mission. Ihre Werte
- Schlüsselwörter für die Suchmaschinenoptimierung
- Auszeichnungen und Zertifizierungen
- Association Memberships
- Testimonials
- Latest Articles
- Anstehende Veranstaltungen
- Video: Ihre Willkommensnachricht
- Audio: Ihr Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Klebrige Fußzeile
- Die unendliche Seite… Überhaupt kein Footer!
- Was sollten Sie in Ihre Fußzeile einbauen? Unsere Richtlinien für die Gestaltung der Fußzeile
- Experteneinblick: Kurt Cruse
Wie wichtig sind Fußzeilen wirklich?
Diese Entscheidungen sind wichtig, denn Fußzeilen sind gut sichtbar. Sie werden von vielen Besuchern gesehen. Eine Studie von Chartbeat untersuchte 25 Millionen Website-Besuche und stellte fest, dass die Besucher Tausende von Pixeln nach unten scrollen. Keine Seite ist zu hoch, keine Fußzeile zu weit.


Wenn Sie wissen möchten, wie weit Besucher auf Ihrer Website nach unten scrollen, gibt es kostenpflichtige Tools, die Ihnen die „Scrolltiefe“ auf Ihrer Site anzeigen. Lucky Orange, Crazy Egg und ClickTale sind einige Beispiele dafür.
Wie sollten Sie Ihren Website-Footer gestalten? Hier sind 27 Ideen und Beispiele, beginnend mit den häufigsten Inhalten und Funktionen. Scrollen Sie weiter nach unten, um unsere eigenen Richtlinien und bewährten Verfahren für die Gestaltung von Fußzeilen zu sehen.
Copyright
Wenn Ihre Fußzeile nur ein einziges Element hätte, dann wäre es dieses. Die Jahreszahl und das Copyright-Symbol. Es ist ein schwacher, aber einfacher Schutz gegen Website-Plagiate.
Pro-Tipp: Ein kleiner Code sorgt dafür, dass die Jahreszahl automatisch aktualisiert wird.
Sitemap
Dies ist der häufigste Link in Fußzeilen, der auf die HTML-Version der Sitemap verweist. Diese Links werden selten von Besuchern angeklickt, aber wie die XML-Sitemap können sie Suchmaschinen helfen, Dinge zu finden.


Datenschutzbestimmungen
Dies ist das zweithäufigste Element im Footer-Design. Es verweist in der Regel auf eine Seite, auf der erklärt wird, welche Informationen die Website sammelt, wie sie gespeichert werden und wie sie verwendet werden können. Bei den meisten Websites geht es um Tracking (Analytics und Remarketing), Formularübertragungen und E-Mail-Anmeldungen.
Sie brauchen eine Datenschutzrichtlinie? Wir haben TermsFeed verwendet, um unsere zu erstellen, oder verwenden Sie diesen praktischen kostenlosen Datenschutzrichtlinien-Generator.
4. Nutzungsbedingungen
Die „Nutzungsbedingungen“ unterscheiden sich ein wenig von den Datenschutzbestimmungen. Sie erklären, womit der Besucher einverstanden ist, wenn er die Website besucht. Wie ein Haftungsausschluss besagen sie, dass der Besucher durch die Nutzung der Website bestimmten Dingen zustimmt.
Für Websites in stark regulierten Branchen sollten Sie den Text direkt in der Fußzeile platzieren.


Wenn der Rechtstext von entscheidender Bedeutung ist, sollten Sie ihn in die Fußzeile aufnehmen, um sicherzustellen, dass Sie maximal abgedeckt sind. So haben Sie das Kleingedruckte auf jeder Seite.
Kontakt
Besucher erwarten, dass sie die Kontaktinformationen oben rechts in der Kopfzeile finden. Das ist ein Web-Design-Standard. Es ist auch Standard, einen „Kontakt“-Link unten rechts (oder in der Mitte) in der Fußzeile zu finden.
Dieser sollte ein Link zur Kontaktseite mit einem Kontaktformular sein, kein E-Mail-Link. Es gibt viele Gründe, ein Kontaktformular anstelle eines E-Mail-Links zu verwenden.
- Die Übermittlung eines Formulars lässt sich in Analytics leicht als Abschluss eines Ziels nachverfolgen.
- Der Besucher befindet sich möglicherweise nicht auf einem Computer, den er für E-Mails verwendet.
- Formulare leiten Besucher auf Dankeseiten weiter, die mehr Nachrichten und Handlungsaufforderungen enthalten können.
- Formulare leiten Besucher auf automatische Antwort-E-Mails weiter, die wiederum mehr Nachrichten und Handlungsaufforderungen enthalten.
- Formulare können Eingaben in einer Datenbank speichern, für den Fall, dass E-Mails nicht ankommen.
- Formulare können mit Marketing-Automatisierungs- und anderen Systemen verbunden werden.
- Formulare können bestimmte Fragen stellen und Eingaben an bestimmte Personen weiterleiten, je nach den Antworten.
- E-Mail-Links sind Spam-Magneten.
Lassen Sie also den E-Mail-Link aus Ihrer Fußzeile! Ich empfehle sogar, nirgendwo auf Ihrer Website einen E-Mail-Link einzubauen.


Diese Website hat einen tollen Text, aber ein Kontakt wäre besser gewesen als der E-Mail-Link.
Adresse und Link zu Karte / Wegbeschreibung
Informationen zum Ort sind etwas, das Besucher in Fußzeilen erwarten. Es ist auch eine Möglichkeit, Google mitzuteilen, wo Sie sich befinden, was für Unternehmen mit lokalen Kunden wichtig ist. Ein Link zur Karte ist ein praktischer Weg, um Besuchern zu helfen, Sie zu finden.
Wenn er richtig programmiert ist, verwandelt sich dieser Link zur Karte in eine große Schaltfläche in Fingerspitzengröße für mobile Besucher, die dann die Karten-App auf ihrem Telefon oder Tablet aufrufen.


Telefon- und Faxnummern
Wie die Adresse ist auch eine Telefonnummer mit lokaler Vorwahl ein Beweis für Google, dass Sie ein lokales Unternehmen sind. Und wie die Kartenschaltfläche sollte sich eine Telefonnummer automatisch in eine klickbare Schaltfläche verwandeln, wenn sie auf einem mobilen Gerät angezeigt wird. Tippen Sie auf die Schaltfläche, um zu wählen!


Hier kann Ihre Fußzeile abgestürzte Besucher retten. Wenn sie es bis hierher geschafft haben, haben sie wohl nicht gefunden, wonach sie gesucht haben. Es ist an der Zeit, mehr Optionen anzubieten.
In den letzten Jahren hat sich ein Trend zur Benutzerfreundlichkeit entwickelt, der als „fetter Fußbereich“ bezeichnet wird und bedeutet, dass mehr als nur die oben aufgeführten Standardelemente hinzugefügt werden, angefangen bei der Navigation.
Fußbereiche enthalten jetzt oft die gleichen Links, die man in einem „Mega-Menü“ in der Kopfnavigation findet. Aber das bewahrt einen Besucher nicht unbedingt davor, auf Ihrer Seite nach unten zu fallen. Denken Sie daran, dass es sich um Besucher handelt, die oben nicht gefunden haben, wonach sie gesucht haben.
Hier sind einige Ideen für die Fußnavigation:
- Prüfen Sie Ihren Bericht „Site Search > Queries“ in Analytics. Wonach suchen die Besucher? Was finden sie nicht? Sehen Sie sich den Bericht der zerbrochenen Träume an.
- Prüfen Sie Ihren Bericht „Verhaltensfluss“ in Analytics. Wohin wollen die Besucher gehen? Hier erfahren Sie, wie Sie den besten Weg durch Ihre Website finden.
- Welche Innenseiten brauchen eine Verbesserung des Suchrankings? Lernen Sie, wie Sie die interne Verlinkung für einen SEO-Vorteil nutzen können.
Sie müssen nicht nur Ihre Hauptnavigation wiederholen. Sie sollten auch nicht einfach Ihre gesamte Sitemap hinzufügen. Das zwingt die Besucher dazu, sich durch einen Haufen von Links zu wühlen. Wie hilfreich ist das?


Social Icons
Wir lieben Besucher aus sozialen Netzwerken. Aber wir lieben es nicht, wenn unsere Besucher die Seite verlassen und zu Facebook, Twitter oder YouTube gehen. Wenn sie das tun… kommen sie nicht zurück. Deshalb setzen unsere Designer fast nie Social-Media-Symbole in die Kopfzeile einer Website.
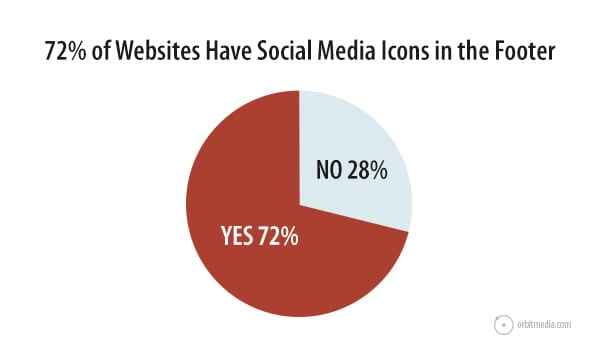
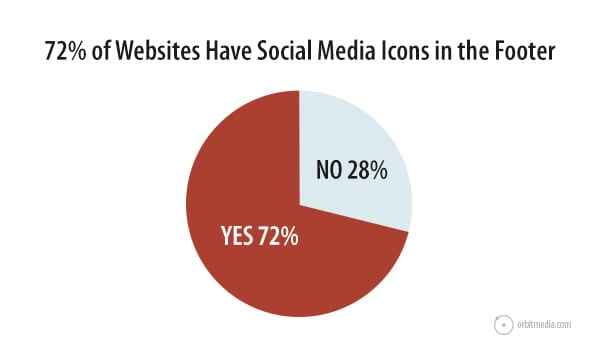
Die Fußzeile ist der beste Ort, um Symbole einzufügen, die die Besucher zu den sozialen Netzwerken locken. Als wir die 50 besten Marketing-Websites analysierten, stellten wir fest, dass 72 % der Websites Icons für soziale Medien in der Fußzeile enthielten.


Hier ist ein gutes Beispiel von Rafal Tomal.


Social Media Widgets
Einige Footer gehen über das Symbol hinaus und verwenden ein tatsächliches Social Media Widget. Diese zeigen den neuesten Beitrag eines sozialen Netzwerks direkt in der Fußzeile an.
Dies ist nur dann sinnvoll, wenn Sie in diesem Netzwerk aktiv sind und solide redaktionelle Standards für das, was Sie teilen, haben.
Vorsicht: Wenn Sie ein solches Widget in Ihrer Fußzeile verwenden, erscheinen die Social-Media-Posts auf jeder Seite Ihrer Websites. Das ist besonders riskant, wenn Sie einen Praktikanten haben, der Ihre sozialen Kanäle verwaltet. Applebee’s hat diese Lektion auf die harte Tour gelernt.
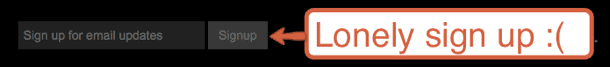
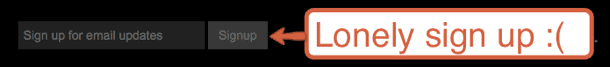
E-Mail-Anmeldung
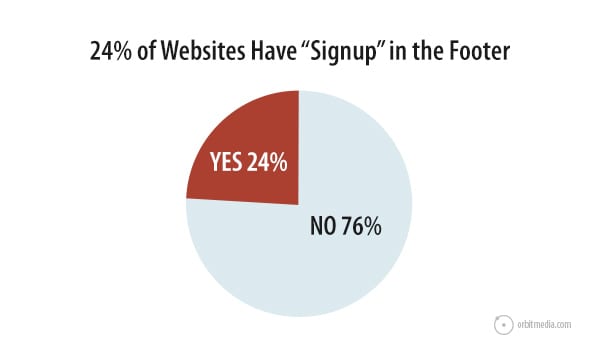
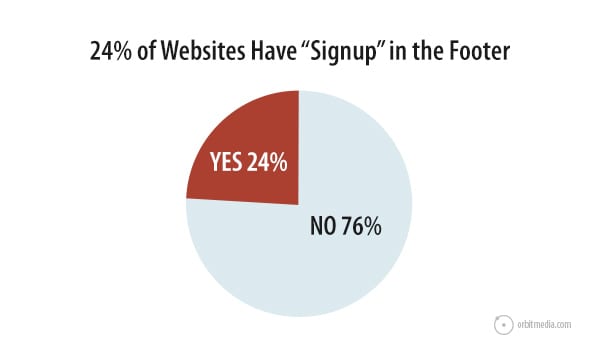
Die Fußzeile einer Website ist mittlerweile ein sehr gängiger Ort, um Besucher ein Abonnement zu ermöglichen. Unsere Studie über Website-Standards ergab, dass 24 % der Top-Marketing-Websites ein Anmeldefeld in der Fußzeile haben.


Es ist zwar wahrscheinlicher, dass E-Mail-Anmeldungen auf einer Seite erfolgen, die dem Besucher einen Mehrwert bietet, wie z. B. ein hilfreicher Blog-Beitrag, aber es ist dennoch keine schlechte Idee, Besucher über die Fußzeile zu einer Anmeldung zu bewegen.
Die Anmeldeboxen in der Fußzeile sollten immer noch den Best Practices für E-Mail-Anmeldungen folgen, indem sie einen sozialen Beweis bieten (wie viele haben sich bereits angemeldet?) und Erwartungen wecken (was erhält der Abonnent? wie oft?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


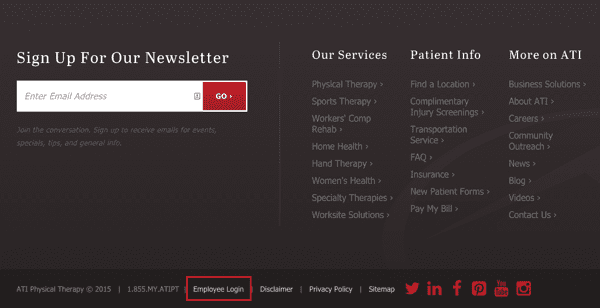
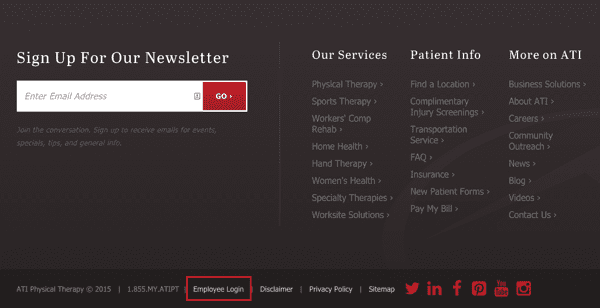
Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Verschwenden Sie also keinen wertvollen Platz in Ihrer Hauptnavigation mit einem Presselink.
Wenn jemand von den Medien Sie besucht, wird er nach unten scrollen und ihn finden.
Seiten-Suchwerkzeug
Wenn er ihn nicht in der Kopfzeile, im Inhaltsbereich oder in einem der Fußzeilen-Links gefunden hat, ist ein Seiten-Suchwerkzeug das ultimative Sicherheitsnetz.
Suchtools sind in den Fußzeilen von Websites nicht so häufig zu finden wie E-Mail-Anmeldeformulare. Wenn Sie also eines verwenden, achten Sie darauf, dass es deutlich gekennzeichnet ist.
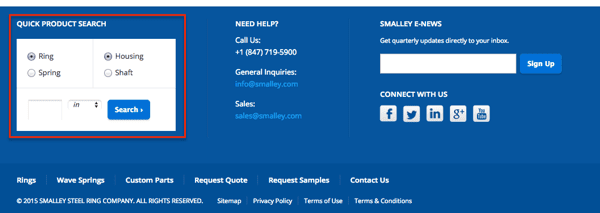
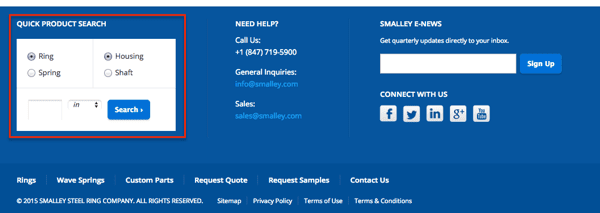
Die Website von Smalley Steel Ring verfügt über ein Schnellsuchtool für Produkte, mit dem Besucher von jeder Seite aus direkt in den Katalog springen können.


Bilder
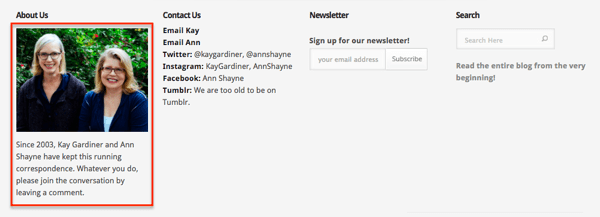
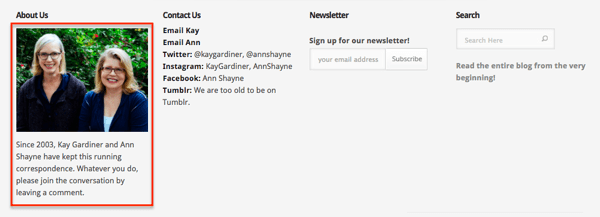
Wenn Sie Ihre Fußzeile wirklich aufpeppen wollen, fügen Sie ihr ein Bild hinzu. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


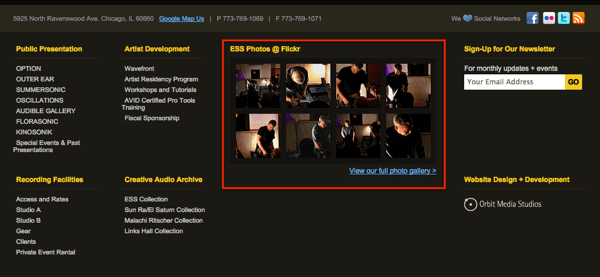
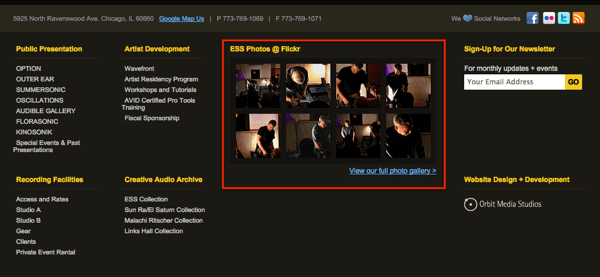
Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


Your Mission. Ihre Werte
Logos sind gut. Aber warum sollte man den Besuchern nicht sagen, warum man im Geschäft ist? Die Fußzeile ist ein hervorragender Ort, um Flagge zu zeigen und zu sagen, wofür Sie stehen.
Die Fußzeile der Website der Better Government Association gibt nicht nur ihre Mission wieder, sondern zeigt anhand von Zahlen auf der rechten Seite auch die Wirkung, die sie erzielt hat. Es ist unmöglich zu übersehen, warum oder wie sie tun, was sie tun.


Schlüsselwörter für die Suchmaschinenoptimierung
Text in der Fußzeile ist Text auf jeder Seite. Es ist also ein hervorragender Ort, um Ihre Relevanz für Google zu verdeutlichen. Wenn Sie Ihr Leitbild, Ihre Wertaussage oder einen „Über uns“-Text einfügen, sollten Sie dies als Gelegenheit nutzen, Ihren wichtigsten Schlüsselbegriff einzufügen.
Vorsicht: Fußzeilentexte für SEO werden seit Jahren von Suchoptimierern missbraucht. Das ist wahrscheinlich der Grund, warum Google den SEO-Schlüsselwörtern in Fußzeilen nicht viel Bedeutung beimisst. Übertreiben Sie es also nicht. Verwenden Sie die Phrase nur einmal als Text, nicht als Link, und gehen Sie weiter.
Die Fußzeile der Website der Commission on Rehabilitation Counselor Certification enthält ihren Ethikkodex, der zufällig zwei ihrer wichtigsten Schlüsselwörter enthält.


Auszeichnungen und Zertifizierungen
Diese kleinen Logos flößen dem Besucher Vertrauen ein. Sie sind eine Form des sozialen Nachweises und ein wirksames Mittel, um den „Halo-Effekt“ zu nutzen. Wenn Sie jemals eine Auszeichnung gewonnen haben, können Sie das Logo dieser Auszeichnung in Ihre Fußzeile einfügen, um jeder Seite Ihrer Website Glaubwürdigkeit zu verleihen.
ProTipp: Kombinieren Sie alle Ihre Auszeichnungen, Zertifizierungen und Mitgliedslogos in einer „Vertrauensbox“.
Nitel hat im Laufe der Jahre viele Auszeichnungen gewonnen. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Handelskammern, Branchenverbände und sogar Online-Verzeichnisse können Logos zur Verfügung stellen, die in einer Fußzeile gut aussehen.
Cookies By Design zeigt seine Verbände in der unteren rechten Ecke seiner Fußzeile.


Testimonials
Es ist nie ein schlechter Zeitpunkt, Ihre zufriedenen Kunden zu Wort kommen zu lassen. Die Aufnahme von Testimonials in Fußzeilen ist eine gute Möglichkeit, die Website mit sozialer Kompetenz zu versehen. Hier sind ein paar Richtlinien für die Verwendung von Testimonials:
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a „pulse“ but having your latest content pushed directly in your footer.
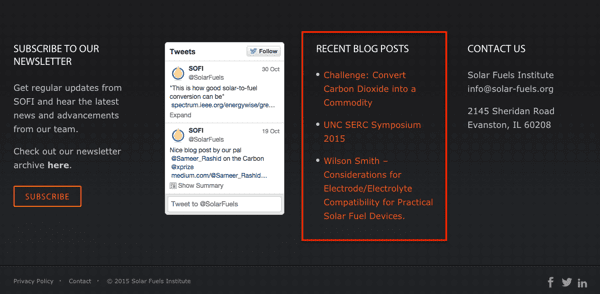
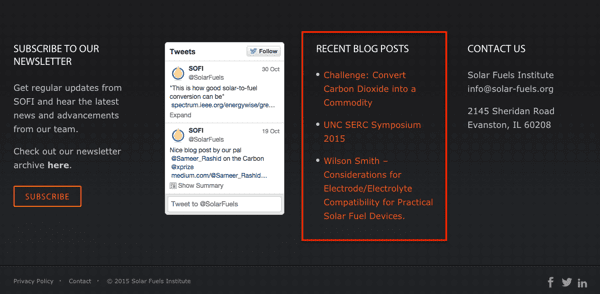
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Dann können Sie diejenigen auswählen, die häufige Fragen der Besucher beantworten, oder diejenigen, die Besucher am schnellsten in Newsletter-Abonnenten umwandeln.
Anstehende Veranstaltungen
Wenn Sie viele Veranstaltungen durchführen, ist die Fußzeile ein guter Ort, um sie zu bewerben, da alles, was in der Fußzeile steht, wahrscheinlich gesehen wird. Aber fügen Sie dies nur ein, wenn Sie immer eine Veranstaltung haben, sonst haben Sie ein Loch in Ihrem Sicherheitsnetz.
Video: Ihre Willkommensnachricht
Text wird von Bildern verdrängt. Bilder werden von Videos übertroffen. In der Regel ist Video das überzeugendste Format für Inhalte. Wenn Sie also in Ihrer Fußzeile wirklich alles geben wollen, fügen Sie ein Video ein.
Die Website von Marie Forleo nutzt die Vorteile von Videos voll aus und fügt eine mit Videos angereicherte Fußzeile ein.


Audio: Ihr Jingle
Es ist selten, aber möglich, eine Audiodatei in eine Fußzeile einzufügen. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
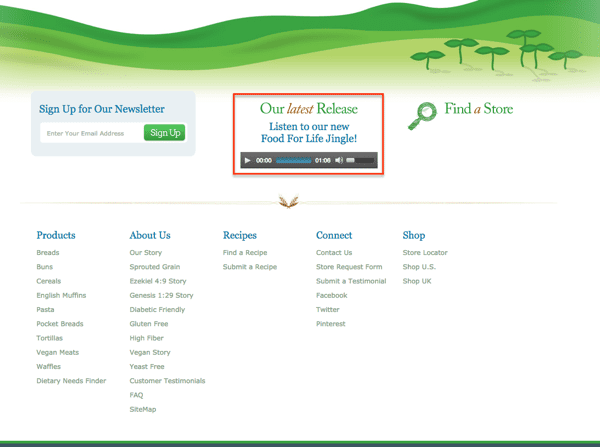
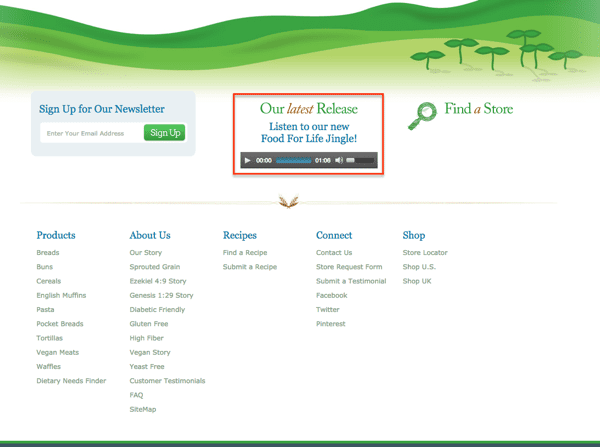
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
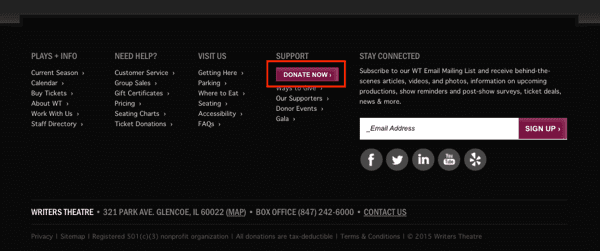
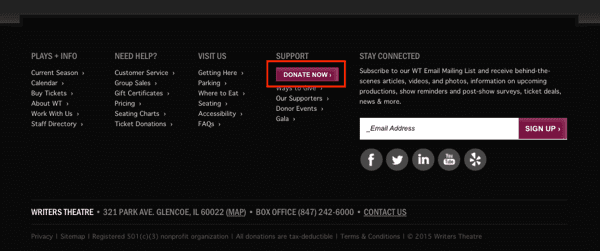
The Writers Theater website follows best practices for nonprofits by adding a prominent „Donate“ button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Die Umkehrung der Farben ist eine gute Möglichkeit, den Besuchern zu zeigen, dass sie sich am Ende der Seite befinden.
ProTipp: Vorsicht bei der Umkehrung des Farbschemas (von dunklem Text auf hellem Hintergrund zu hellem Text auf dunklem) im Inhaltsbereich einer Seite. Dadurch kann ein „falscher Boden“ entstehen, so dass die Besucher glauben, sie seien auf die Fußzeile gestoßen, und möglicherweise den Rest der Seite verpassen.
Klebrige Fußzeile
Auf die gleiche Weise, wie die Navigation am oberen Rand der Seite „kleben“ kann, unabhängig davon, wie weit nach unten der Besucher scrollt, können Fußzeilen am unteren Rand kleben. Er ist immer da, unabhängig von der Scrolltiefe.
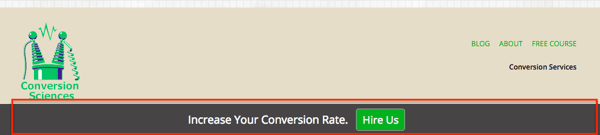
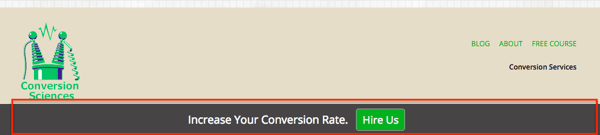
Unsere Freunde bei Conversion Sciences verwenden einen Sticky Footer, der auf jeder Seite immer sichtbar ist.


Wollen Sie Ihren eigenen Sticky Footer? Sie benutzen WordPress? Hier ist ein Plugin, das Sticky Footer erstellt.
Jede Website hat eine Fußzeile, richtig? Tatsächlich haben einige Nachrichten- und Medienseiten keine Fußzeilen, weil es keinen Boden auf der Seite gibt! Die Seiten gehen einfach immer weiter.
Der Ansatz der „unendlichen Seite“ beim Webdesign lädt einfach den nächsten Inhalt, wenn der Besucher nach unten scrollt. Schauen Sie sich die Website von Quartz oder ESPN als Beispiel an. Diese Websites enden nie.
Was sollten Sie in Ihre Fußzeile einbauen? Unsere Richtlinien für die Gestaltung der Fußzeile
Alles hängt von den Zielen Ihrer Website und den Bedürfnissen Ihrer Besucher ab. Sind Sie eine große E-Commerce-Website? Viele Links können nützlich sein. Ist der Kundendienst beschäftigt? Fügen Sie diese Information dort ein.
Fragen Sie sich selbst: Haben Besucher eine wichtige Frage, die nicht in der Kopfzeile beantwortet wird? Wenn ja, fügen Sie sie in die Fußzeile ein.
 |
Experteneinblick: Kurt Cruse„Im Grunde läuft alles darauf hinaus, diesen wertvollen Platz für die Ziele Ihrer Website zu nutzen. Seien Sie zielgerichtet. Seien Sie hilfreich. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ‚em what they need but don’t overwhelm them.“ |