- About The Author
- Sind diese Zitate nicht alle gleich?
- Blockquote vs. Q vs. Cite
- <q>
- <cite>
- Gallery of Pull Quotes and Citations
- Einfache Einrückung
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Fußnoten
- Tutorials
- Weitere Referenzen
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


In diesem Beitrag werden kreative Beispiele und bewährte Verfahren für die Gestaltung von Pull-Zitaten vorgestellt. Wir haben versucht, einige gängige Lösungen und interessante Ansätze zu identifizieren, die Sie vielleicht in Ihren Projekten verwenden oder weiterentwickeln möchten.
Sind diese Zitate nicht alle gleich?
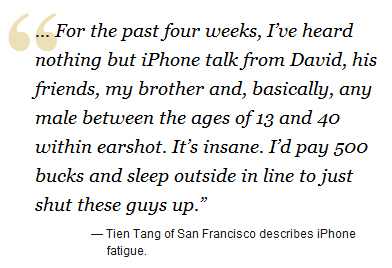
Nein. Zunächst einmal: Zitat ≠ Blockzitat ≠ Pull-Zitat. Anführungszeichen sind kurze Auszüge aus dem dargestellten Text. Sie werden verwendet, um eine Textpassage aus dem Lesefluss herauszuziehen und ihr eine dominantere Position im Beitrag oder Artikel zu geben.

Ein in einen Artikel eingebundenes Pull-Zitat. Die herausgezogene Passage wird einige Blöcke weiter erwähnt.
Gleich einem Pull-Zitat werden auch Blockzitate (eigentlich Blockzitate) als eigener Absatz oder Block vom Haupttext abgesetzt. Sie beziehen sich jedoch auf ein externes Zitat, das nicht bereits im Artikel erwähnt wird. Blockzitate werden in der Regel innerhalb des Leseflusses platziert.
Schließlich zitieren „normale“ Zitate den Inhalt, der in anderen Quellen zu finden ist, und werden aufgenommen, um den Inhalt zu unterstützen, anstatt ihn zu dominieren.
Blockquote vs. Q vs. Cite
Nach den HTML-Spezifikationen gibt es drei Elemente, die Zitate semantisch auszeichnen sollen, nämlich <blockquote><q> und <cite>. Obwohl sie alle zur Kennzeichnung von Anführungszeichen gedacht sind, sollten sie in unterschiedlichen Zusammenhängen verwendet werden. Wann sollten Sie also was verwenden? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Das ist sinnvoll, da verschiedene Sprachen unterschiedliche Anführungszeichen für denselben Zweck verwenden. Zum Beispiel diese:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Moderne Browser unterstützen diese Art des Stylings. Der Internet Explorer (selbst in seiner 8. Version) unterstützt sie natürlich nicht, obwohl er <q> ziemlich gut kennt. Insbesondere, da manchmal Probleme mit der Kodierung von Anführungszeichen auftreten können, ist es sinnvoll, numerische Werte anzugeben (siehe unten).
Nach den Standards kann man sogar das Aussehen der Anführungszeichen abhängig von der Browsersprache des Benutzers festlegen. So sieht ein W3C-Beispiel aus:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }So schön sie auch sein mögen, so problematisch ist die Platzierung von Anführungszeichen in der Mitte von HTML-Inhalten. Für einen visuellen, CSS-fähigen Browser mag alles in Ordnung sein, aber für Browser, die nicht CSS-fähig sind und auf einfaches HTML zurückgreifen, oder für Bildschirmlesegeräte für sehbehinderte Benutzer erscheinen die Anführungszeichen mitten im Hauptinhalt. Ein Zitat, das plötzlich zwischen zwei Absätzen auftaucht, ist eindeutig fehl am Platz und stört den Lesefluss.
Wenn Sie Anführungszeichen verwenden, ist es ratsam, ein paar zusätzliche Informationen für Benutzer bereitzustellen, die über dieses Problem stolpern würden. Im XHTML können Sie eine Meldung einfügen, die mit CSS verborgen wird und in etwa lautet: „Beginn der Anführungszeichen“ vor dem Zitat und „Ende der Anführungszeichen“ danach.Sie könnten sogar einen Link ähnlich dem Link „Navigation überspringen“ einfügen, der dem Benutzer die Möglichkeit bietet, das Zitat zu überspringen und mit dem Hauptinhalt fortzufahren.
<cite>
cite definiert ein Inline-Zitat oder einen Verweis auf eine andere Quelle. Beispiel:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Zusammenfassend lässt sich sagen, dass für große Zitate blockquote, für kleine Zitate q und für Verweise auf andere Quellen cite verwendet werden sollten. In der Praxis werden in der Regel nur blockquote und q verwendet.
Gallery of Pull Quotes and Citations
Zitate, geschweifte Klammern, Linien, Dialogfelder, Sprechblasen – es gibt einige Wege, die ein Designer einschlagen kann, um ein schönes und einprägsames Zitat zu gestalten. Designlösungen variieren in Farben, Formen und Größen. Verschiedene Techniken führen zu unterschiedlichen Ergebnissen: Wichtig ist jedoch, dass für die Besucher klar ist, dass es sich um ein Zitat handelt. Andernfalls wird es leicht, den Überblick über den Inhalt zu behalten.
Denken Sie daran: Anführungszeichen sollten nicht zu oft verwendet werden, sie sollten nicht zu groß sein, und sie sollten nicht für die falschen Zwecke eingesetzt werden. In den meisten Fällen sollte ein normaler Artikel höchstens 1-2 Anführungszeichen enthalten. Andernfalls verlieren sie ihren Reiz, und der Artikel wird schwieriger zu lesen.

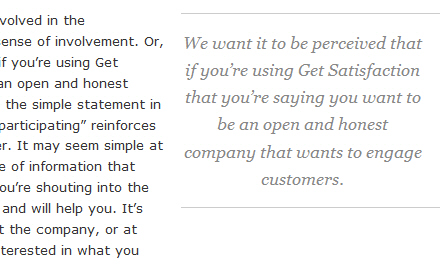
Schauen Sie sich das obige Beispiel an. 99designs verwendet ein Blockzitat, um zu betonen, worum es auf der Website geht. Der Text in den Anführungszeichen ist aber eigentlich kein Zitat. Wir wissen nicht, warum das Anführungszeichen in diesem Fall verwendet wird. Wir wissen jedoch, dass sie in diesem Zusammenhang nicht verwendet werden sollten.
Einfache Einrückung
In den meisten Fällen ist eine einfache Einrückung ausreichend. In diesem Fall macht die Struktur des Inhalts deutlich, dass der beabsichtigte Inhalt aus dem Hauptinhaltsfluss herausgenommen wird. Allerdings muss man bei diesem Ansatz darauf achten, dass die typografische und visuelle Hierarchie sehr intuitiv ist und die Einrückung nicht missverstanden wird. Oft wird kursiv gesetzt, um anzuzeigen, dass es sich bei dem Inhalt um ein Zitat handelt, und manchmal wird das Zitat zentriert. Die letztgenannte Technik wird jedoch eher selten verwendet.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Wenn Zitate stark hervorgehoben werden sollen, werden kräftige Farben verwendet. Für eine dezente Hervorhebung genügen in der Regel leichte Variationen der Hauptfarben, um den Unterschied zwischen dem Hauptinhalt und dem zitierten Text zu verdeutlichen.

Natalie Jost zeigt auf ihrem Blog ihrem Blog



Pull Quotes
Aktuell kennen wir es aus dem Printbereich, wo Zitate-Nachbarn eine wichtige Nachricht oder einen Interviewausschnitt hervorheben sollen. Pull-Zitate werden nicht innerhalb, sondern neben dem Inhalt platziert. Solche Zitate sind in der Regel kurz und bieten keine zusätzlichen Informationen, da sie auch im Artikel zu finden sind. Im Web ist diese Technik eher selten anzutreffen, aber sie hat ihren eigenen Charme und kann – wenn sie richtig und für die richtigen Zwecke eingesetzt wird – den Inhalt stark unterstützen. Um die „Nachbarn“ deutlich vom Hauptinhalt abzugrenzen, verwenden Designer oft Linien oder eine große Menge Leerraum.
Es ist wichtig zu verstehen, dass in solchen Fällen Anführungszeichen den üblichen Inhaltsfluss unterbrechen, was es den Lesern erschweren kann, der Argumentation des Artikels tatsächlich zu folgen. In manchen Fällen ist es effektiver, Zitate zu vermeiden (z.B. wenn ein komplexer Sachverhalt beschrieben wird), während in anderen Fällen Zitate das Verständnis beschleunigen und vereinfachen können (z.B. die Hauptaussage im Interview).
Zitate werden in der Regel am rechten Rand des Inhalts platziert, um den Fluss des Lesers nicht zu unterbrechen und passiv zu bleiben.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
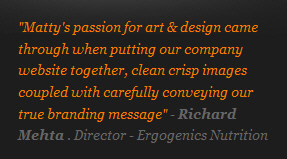
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes „rotated“ meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Fußnoten
In Büchern und wissenschaftlichen Dokumenten werden Zitate oft mit einem Fußnotenverweis auf das Originaldokument versehen. Im Web, wo Referenzen üblicherweise nur verlinkt werden, hat sich diese Technik nie durchsetzen können, obwohl Fußnoten mit reinem CSS nicht schwer zu realisieren sind.
Wenn Sie beispielsweise einen Auszug aus einem Buch zitieren möchten, können Sie statt der Angabe des entsprechenden Titels und der Seitenzahl einfach auf eine Fußnote unter dem Artikel verweisen. So vermeiden Sie, dass Ihr Artikel mit zu vielen Verweisen überfrachtet wird. Fußnoten erleichtern Ihren Lesern die Lektüre Ihres Artikels und liefern Details „on-demand“ – nur dann, wenn sie benötigt werden.
Gelegentlich werden Fußnoten auch von Autoren verwendet, um einige Anmerkungen zum Artikel zu machen (ähnlich wie bei Büchern). Es ist jedoch nicht immer sinnvoll, Fußnoten für Links zu verwenden. Das Web ist ein dynamisches Medium und Links sind extrem leistungsfähig – Sie müssen Ihre Besucher nicht erst in die Fußzeile der Seite schicken, um einem bestimmten Link folgen zu können.

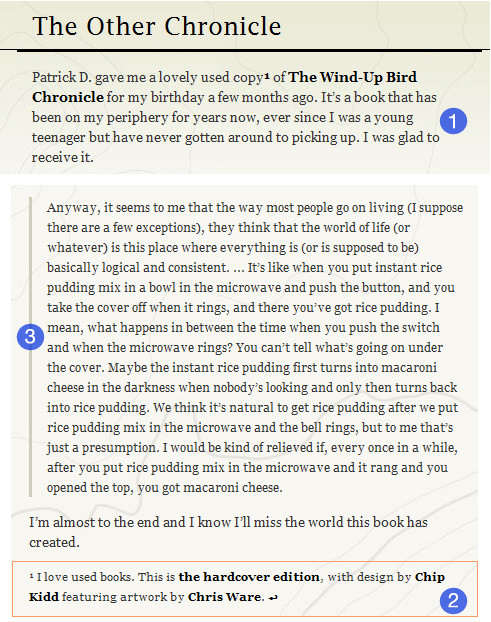
Schauen Sie sich das folgende Beispiel an. Naz Hamid verwendet in seinen Artikeln sowohl ein Blockzitat (Etikett 2 in der Abbildung oben) als auch eine Fußnote. Der Verweis auf die Fußnote und die Fußnote selbst sind miteinander verknüpft: Besucher können auf den Verweis klicken und zur Fußnote springen. Und in der Fußnote ermöglicht das „Return“-Symbol dem Benutzer, von der Fußnote zu der Stelle im Artikel zu springen, an der auf sie verwiesen wird. Der Autor nutzt die Fußnoten, um eine persönliche Bemerkung zu dem zu machen, was im Artikel erwähnt wird (Etiketten 1 und 2).
Mit Fußnoten können Sie Ihren Besuchern ein traditionelles, klassisches Layoutgefühl bieten, ohne sie mit langen Verweisen auf von Ihnen bereitgestellte Zitate zu erdrücken.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-quotes
- Erstellen eines WordPress-Pullquotes

- Fußnoten mit CSS und JavascriptEine XHTML+CSS+Javascript-Lösung zur Anzeige und Kennzeichnung von Fußnoten. Es gibt auch eine aktualisierte Sidenotes-Version, die Fußnoten in der Seitenleiste statt in der Fußzeile der Seite anzeigt. Vorteile: Sie müssen sich nicht um die Nummerierung kümmern, die Fußnoten können an ihrem Einfügepunkt bearbeitet werden, Sie können den Benutzern die Wahl lassen, wie die Fußnoten formatiert werden oder ob sie überhaupt angezeigt werden.

Weitere Referenzen
Sie können auch einen Blick auf die Beiträge werfen:
- Web Design Elemente: Examples And Best Practices
- Mind Your En And Em Dashes: Typografische Etikette
- Grid-Based Design: Six Creative Column Techniques at Smashing Magazine
Sehen Sie sich den Abschnitt „Escaping Boundaries“ an (vierter von oben). Anführungszeichen sind ein Beispiel für ein Designelement, das die Möglichkeit bietet, aus dem etablierten visuellen Fluss auszubrechen.
In der älteren Version von Andy Rutledge’s Design View wurden interessante Anführungszeichen verwendet, die den visuellen Fluss der Spalte durchbrachen.
Damit wird den Anführungszeichen eine größere Bedeutung beigemessen, als wenn sie innerhalb des Inhalts der Spalte bleiben würden.