Hoe afbeeldingen scherpstellen
Stap 1: laad de afbeeldingen in Photoshop als lagen
Als we onze foto’s hebben genomen, moeten we ze eerst als lagen in Photoshop laden om ze te kunnen scherpstellen. Je kunt ze rechtstreeks vanuit Lightroom of Adobe Bridge in Photoshop laden, maar in deze les leren we hoe we dat vanuit Photoshop zelf kunnen doen.
Met Photoshop open op je scherm, ga je naar het menu Bestand in de menubalk bovenin het scherm, kies je Scripts en vervolgens Bestanden in stap laden:

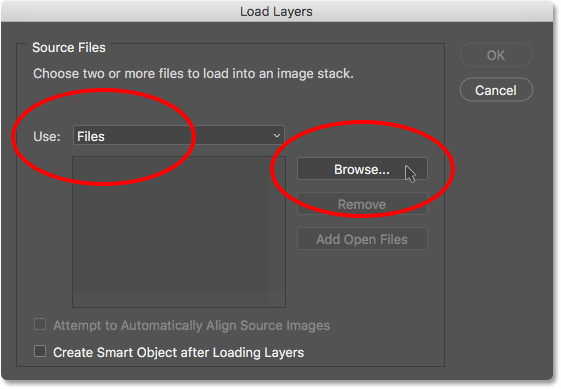
Dit opent het dialoogvenster Lagen laden, en dit is waar we Photoshop vertellen welke bestanden we willen laden. Stel de optie Gebruik in op Bestanden (de standaardinstelling) en klik vervolgens op Bladeren:

Op een Windows-pc navigeert u met Bestandsbeheer naar de locatie op uw computer waar uw afbeeldingen zijn opgeslagen. Op een Mac (die ik hier gebruik), gebruik je Finder om naar je afbeeldingen te navigeren. In mijn geval zijn al mijn afbeeldingen opgeslagen in een map op mijn bureaublad. Zoals ik al zei, zijn er in totaal 17 afbeeldingen.
Als je je foto’s in onbewerkt formaat hebt genomen, kun je de onbewerkte bestanden zelf in Photoshop laden. Houd er wel rekening mee dat raw-bestanden veel groter zijn dan JPEG-bestanden, en dat het daarom veel langer duurt om ze te laden. Het zal ook langer duren om ze uit te lijnen en scherp te stellen. Ik denk dat wat ik probeer te zeggen is dat raw-bestanden langer duren. Je kunt overwegen om de raw-bestanden eerst om te zetten in JPEG’s, wat het proces aanzienlijk zal versnellen, zoals ik hier heb gedaan (we zien de extensie “.jpg” aan het eind van elke bestandsnaam).
Om de foto’s te selecteren, klik ik op de eerste foto bovenaan de lijst om die te markeren. Dan houd ik de Shift-toets op mijn toetsenbord ingedrukt en klik ik op de onderste afbeelding in de lijst. Dit selecteert beide afbeeldingen plus alle afbeeldingen ertussen. Nu alle afbeeldingen geselecteerd zijn, klik ik op de knop Openen:

Terug in het dialoogvenster Lagen laden verschijnen de namen van alle afbeeldingen die u hebt geselecteerd in het vak onder de optie Gebruiken.
Aan de onderkant van het dialoogvenster ziet u een optie genaamd Poging om bronafbeeldingen automatisch uit te lijnen. Standaard staat deze niet aangevinkt, wat betekent dat hij uit staat. We komen later nog terug op deze optie, omdat het selecteren ervan ons tijd zal besparen. Maar om het te leren, laat u het vinkje nu uit. Klik op OK om het dialoogvenster te sluiten en de afbeeldingen in Photoshop te laden:

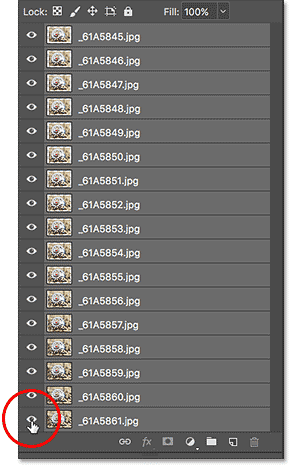
Afhankelijk van het aantal afbeeldingen en hun bestandstype (raw of JPEG), kan het laden even duren. Maar als het klaar is, worden al je afbeeldingen in Photoshop geladen en verschijnt elke afbeelding op zijn eigen aparte laag, zoals we hier kunnen zien in mijn Lagenpaneel. Photoshop gebruikt de naam van elke afbeelding als de naam van de laag:

Stap 2: De lagen uitlijnen
Nu de afbeeldingen zijn geladen, is het volgende wat we moeten doen de lagen uitlijnen, zodat onze scène of het onderwerp in elke afbeelding op één lijn ligt. Als we de optie Automatisch uitlijnen van bronafbeeldingen hadden geselecteerd in het dialoogvenster Lagen laden, dat we zojuist hebben bekeken, zou Photoshop automatisch hebben geprobeerd de afbeeldingen voor ons uit te lijnen terwijl ze werden geladen.
Normaal gesproken is dat wat we zouden willen, omdat het tijd bespaart. Dus als we deze les hebben doorgenomen, kun je die optie voortaan kiezen en deze tweede stap overslaan. Maar voor deze les leek het me beter om te begrijpen waarom we de beelden moeten uitlijnen. Immers, als de camera op een statief is gemonteerd, zoals bij mij het geval was, zouden de foto’s dan niet allemaal uitgelijnd moeten zijn?
Je zou denken van wel, maar helaas, nee. De reden is een vervelend en onvermijdelijk probleempje dat bekend staat als “focus breathing”, en alle lenzen hebben daar in zekere mate last van. De term “focus breathing” betekent dat wanneer we het brandpunt van de lens aanpassen, de schaal van onze scène verandert, zelfs als de positie van de camera dat niet doet. We hebben al een voorbeeld van dit probleem gezien toen we naar drie van de beelden keken die ik in de serie heb gemaakt. Laten we ze nog eens bekijken, deze keer naast elkaar.
Merk op dat in de eerste opname links, waar de brandpuntsafstand het dichtst bij de camera was, de schelp groot genoeg lijkt om het frame van boven naar beneden bijna te vullen. Maar in de middelste opname, met de brandpuntsafstand verder weg, lijkt de schelp merkbaar kleiner, ook al is de camera niet van zijn oorspronkelijke positie veranderd. En in de derde opname rechts, waar de brandpuntsafstand nog verder weg was, lijkt de schelp nog kleiner. Dit is het resultaat van focus breathing. Nogmaals, alle drie opnamen zijn gemaakt op een statief en de camerapositie bleef dezelfde. Toch veranderde de schaal van de scène naarmate de brandpuntsafstand veranderde:

Als we de beelden niet zouden uitlijnen, zou focus stacking niet werken omdat ons onderwerp in elke opname een iets andere grootte zou hebben. Het uitlijnen van de foto’s compenseert dit probleem door Photoshop de mogelijkheid te geven de grootte en positie van de foto’s aan te passen totdat ze pixel-perfect zijn uitgelijnd. Nogmaals, als we deze tutorial hebben doorlopen, kun je Photoshop de afbeeldingen automatisch laten uitlijnen terwijl ze in lagen worden geladen door de optie Automatisch uitlijnen van bronafbeeldingen proberen te selecteren in het dialoogvenster Lagen laden.
We hebben die optie in dit geval niet geselecteerd, maar we kunnen de afbeeldingen nog steeds uitlijnen. Om dat te doen, moeten we eerst al onze lagen selecteren. Klik op de bovenste laag in het Lagenpaneel om die te selecteren. Houd vervolgens de Shift-toets ingedrukt en klik op de onderste laag. Hierdoor worden alle lagen in één keer geselecteerd (je ziet ze allemaal opgelicht):

Met de lagen geselecteerd, gaat u naar het menu Bewerken boven aan het scherm en kiest u Lagen automatisch uitlijnen:

Hiermee opent u het dialoogvenster Lagen automatisch uitlijnen. Je hoeft hier niets te veranderen. Laat Auto gewoon geselecteerd staan in de linkerbovenhoek en klik op OK:

Opnieuw kan het, afhankelijk van het aantal lagen en of je met raw-bestanden of JPEG’s werkt, een tijdje duren voordat Photoshop alles heeft uitgelijnd. Een voortgangsbalk houdt je gezelschap terwijl je wacht. Als Photoshop klaar is, ziet het resultaat er ongeveer zo uit:

Als je goed rond de randen van de bovenstaande afbeelding kijkt, zie je wat lijkt op een reeks vage randen of kaders. Dat is het resultaat van Photoshop die het formaat van de afbeelding op elke laag aanpast om het probleem van de focus breathing te compenseren.
Om beter te kunnen zien wat Photoshop heeft gedaan, schakel ik tijdelijk elke laag in het document uit, behalve de bovenste laag, door de Alt (Win) / Option (Mac) toets op mijn toetsenbord ingedrukt te houden en te klikken op het pictogram voor de zichtbaarheid van de bovenste laag in het deelvenster Lagen:
![]()
De bovenste laag bevat het eerste beeld in de serie (het beeld waarbij alleen de voorkant van de schelp in beeld is). Met alle andere lagen uitgeschakeld, kunnen we zien dat Photoshop het formaat van deze afbeelding heeft aangepast om het op één lijn te krijgen met de andere. Let op het dambordpatroon dat een rand rond de afbeelding vormt. Dat is hoe groot de afbeelding oorspronkelijk was. Na het uitlijnen van de lagen is de afbeelding nu veel kleiner:

Ter vergelijking, laten we eens snel kijken naar de afbeelding uit het midden van de serie (degene met het midden van de schelp in focus). Ik houd opnieuw de Alt (Win) / Option (Mac) toets op mijn toetsenbord ingedrukt en klik op het pictogram voor de zichtbaarheid van de laag:
![]()
Dit verbergt de bovenste laag en toont alleen de middelste laag in het document. Ook hier zien we het dambordpatroon rond de afbeelding, dat ons laat zien dat Photoshop het formaat van de foto heeft aangepast om hem in lijn te brengen met de anderen.
Merk echter op dat Photoshop het formaat van deze foto niet zo veel hoefde te veranderen. Dat komt omdat het verschil in schaal tussen de foto’s (veroorzaakt door focus breathing) afneemt naarmate we dichter bij de laatste foto in de serie komen, dus is er minder herschaling nodig:

Laten we tot slot naar de laatste afbeelding kijken (met de achterkant van de schelp in focus). Nogmaals, ik houd de Alt (Win) / Option (Mac) toets op mijn toetsenbord ingedrukt en ik klik op het pictogram voor de zichtbaarheid van de onderste laag:
![]()
En deze keer zien we dat Photoshop deze afbeelding nauwelijks heeft aangeraakt. In wezen heeft Photoshop de grootte en de positie van alle andere afbeeldingen aangepast om ze op één lijn te brengen met deze afbeelding:

Om alle lagen weer aan te zetten, met mijn Alt (Win) / Option (Mac) toets nog steeds ingedrukt, klik ik nogmaals op het pictogram voor de zichtbaarheid van de onderste laag, en nu zijn alle lagen weer zichtbaar:

Hoe je afbeeldingen automatisch uitlijnt en samenstelt in Photoshop
Stap 3: De lagen automatisch samenvoegen
We hebben de afbeeldingen in Photoshop geladen als lagen en we hebben de afbeelding op elke laag uitgelijnd. Nu hoeven we ze alleen nog maar te stapelen!
Zorg er eerst voor dat al je lagen zijn geselecteerd. Als dat niet zo is, klik dan op de bovenste laag in het Lagenpaneel om deze te selecteren. Houd vervolgens je Shift-toets ingedrukt en klik op de onderste laag om ze allemaal te selecteren:

Met de lagen geselecteerd, gaat u naar het menu Bewerken bovenaan het scherm en kiest u dit keer Auto-Blend Layers:

Dit opent Photoshop’s Auto-Blend Layers dialoogvenster waar we twee hoofdopties hebben. We kunnen een panorama van de afbeeldingen maken, of we kunnen ze gericht stapelen. Selecteer de optie Afbeeldingen stapelen. Zorg er ook voor dat Seamless Tones and Colors is geselecteerd (aangevinkt).
Als je Photoshop CC gebruikt, zoals ik hier doe, zie je helemaal onderaan een nieuwe optie, Content Aware Fill Transparent Areas. Met deze optie kan Photoshop proberen transparante gebieden op te vullen die aan de randen van de afbeelding verschijnen na focus stacking. We gaan de afbeelding daarna toch bijsnijden, dus negeer deze optie maar:

Het nieuwe Content-Aware Crop Tool in Photoshop CC
Klik op OK om het dialoogvenster te sluiten en laat Photoshop beginnen met het focusstapelproces. Nogmaals, dit kan even duren, afhankelijk van het aantal afbeeldingen en hun bestandstype. Als het klaar is, moet je de scherptediepte van elke foto samengevoegd zien, waardoor je hele onderwerp (of scène) scherp wordt. In mijn geval is de schelp nu van voor tot achter volledig scherp:

Als we in het Lagenpaneel kijken, zien we wat er is gebeurd. Photoshop heeft naar de afbeelding op elke laag gekeken om te bepalen welk deel van de afbeelding scherp is. Vervolgens heeft het voor elke afbeelding laagmaskers gemaakt, zodat alleen de onscherpe delen zichtbaar blijven.
We zien het laagmasker rechts van de voorbeeldminiatuur van elke laag. Zwart op het masker is het gedeelte van de afbeelding dat nu verborgen is. Wit is het gebied dat zichtbaar blijft. Als je Photoshop CC gebruikt, zul je zien dat Photoshop ook al je lagen heeft samengevoegd op een nieuwe laag boven de andere lagen:

Aantekening: als je Photoshop CS6 of eerder gebruikt en je wilt een aparte, samengevoegde kopie van je lagen maken, klik je op de bovenste laag in het lagenpaneel om deze te selecteren. Houd vervolgens de Alt (Win) / Option (Mac) toets op je toetsenbord ingedrukt. Ga met die toets ingedrukt naar het menu Lagen bovenin het scherm en kies Zichtbaar samenvoegen.
Stap 4: De afbeelding bijsnijden
Als we naar de randen van mijn foto kijken, zien we dat hoewel de schelp er op zich goed uitziet, niet alles perfect is. Er zijn harde overgangen tussen onscherpe en onscherpe gebieden, waardoor de gebieden rond de schelp er vlekkerig uitzien:

Om dat te verhelpen, hoeven we de afbeelding alleen maar bij te snijden. Ik selecteer Photoshop’s Gereedschap Bijsnijden op de werkbalk:

Dan pas ik eenvoudigweg de grootte van de bijsnijdrand aan zodat deze zich rond het gebied bevindt dat ik wil behouden. Alles buiten de rand wordt weggesneden:

Ik druk op Enter (Win) / Return (Mac) op mijn toetsenbord om het bijsnijden vast te leggen, en hier is, na het wegsnijden van de probleemgebieden rond de randen, mijn uiteindelijke focus stacking resultaat:
