- About The Author
- Zijn al deze citaten niet hetzelfde?
- Blokquote vs. Q vs. Cite
- <q>
- <cite>
- Galerij van pull citaten en citaten
- Eenvoudige inspringing
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Voetnoten
- Tutorials
- Vdere referenties
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


In dit bericht presenteren we creatieve voorbeelden en best practices voor het ontwerp van pull-citaten. We hebben geprobeerd een aantal veelvoorkomende oplossingen en interessante benaderingen te identificeren die u misschien wilt gebruiken of verder wilt ontwikkelen in uw projecten.
Zijn al deze citaten niet hetzelfde?
Nee. Allereerst: citaat ≠ blokcitaat ≠ pull quote. Pull quotes zijn korte fragmenten uit de gepresenteerde tekst. Ze worden gebruikt om een tekstpassage uit de flow van de lezer te trekken en deze een dominantere plaats te geven in de post of het artikel.

Pullquote opgenomen in een artikel. De uitgetrokken passage wordt enkele blokken verder vermeld.
Net als een pullquote worden blockquotes (eigenlijk blokcitaten) ook als een aparte alinea of blok van de hoofdtekst afgezonderd. Ze verwijzen echter naar een extern citaat dat nog niet in het artikel is vermeld. Blok citaten worden meestal geplaatst binnen de stroom van de lezer.
Ten slotte, “normale” citaten citeren de inhoud gevonden in een aantal andere bronnen en zijn opgenomen om de inhoud te ondersteunen in plaats van te overheersen over het.
Blokquote vs. Q vs. Cite
Volgens de HTML-specificaties zijn er drie elementen die verondersteld worden citaten semantisch te markeren, namelijk <blockquote><q> en <cite>. Hoewel ze allemaal bedoeld zijn om aanhalingstekens op te maken, moeten ze in verschillende contexten worden gebruikt. Dus wanneer moet je wat gebruiken? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Dat is redelijk omdat verschillende talen verschillende aanhalingstekens gebruiken voor hetzelfde doel. Bijvoorbeeld deze:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Moderne browsers ondersteunen deze manier van styling. Natuurlijk ondersteunt Internet Explorer (zelfs in zijn 8e versie) het niet, hoewel het <q> vrij goed kent. Met name omdat er soms problemen met de codering van aanhalingstekens kunnen optreden, is het handig om numerieke waarden op te geven (zie hieronder).
Volgens de standaarden kun je zelfs het uiterlijk van aanhalingstekens specificeren afhankelijk van de browser-taal van de gebruiker. Zo ziet een W3C-voorbeeld eruit:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Hoe mooi ze ook mogen zijn, aanhalingstekens hebben inherente problemen door de manier waarop ze in het midden van HTML-inhoud worden geplaatst. Voor een visuele browser die CSS ondersteunt lijkt alles prima in orde, maar voor browsers die geen CSS ondersteunen en terugvallen op gewone HTML of schermlezers voor visueel gehandicapte gebruikers verschijnen de aanhalingstekens in het midden van de hoofdinhoud. Een citaat dat plotseling tussen twee alinea’s verschijnt, is duidelijk niet op zijn plaats en zal de stroom verwarrend onderbreken.
Als je pull-quotes gebruikt, is het verstandig om wat extra informatie te geven voor gebruikers die over dit probleem zouden struikelen. In de XHTML kun je een bericht opnemen, aan het oog onttrokken met CSS, met de tekst “Start of pull-quote” voor het citaat en “endquote” erna.Je zou zelfs een link kunnen opnemen die lijkt op de “skip navigation” link, die de gebruiker de mogelijkheid biedt om de pull-quote over te slaan en verder te gaan naar de hoofdinhoud.
<cite>
cite definieert een in-line citaat of verwijzing naar een andere bron. Voorbeeld:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Samenvattend: voor grote citaten gebruik je blockquote, voor kleine citaten q en voor verwijzingen naar een andere bron moet cite worden gebruikt. In de praktijk worden meestal alleen blockquote en q gebruikt.
Galerij van pull citaten en citaten
Quotes, accolades, lijnen, dialoogvensters, ballonnen – er zijn een aantal paden die een ontwerper kan bewandelen om een mooi en memorabel citaat te maken. Ontwerpoplossingen variëren in kleuren, vormen en maten. Verschillende technieken leveren verschillende resultaten op: Het is echter belangrijk dat het voor de bezoekers duidelijk is dat het om een citaat gaat.
Houd in gedachten: pull quotes moeten niet te vaak worden gebruikt, ze moeten niet te groot zijn, en ze moeten niet worden opgenomen voor de verkeerde doeleinden. In de meeste gevallen zou een gewoon artikel hooguit 1-2 pull quotes moeten hebben. Anders verliezen ze hun aantrekkingskracht, en wordt het artikel moeilijker te scannen.

Kijk eens naar het voorbeeld hierboven. 99designs gebruikt een blokcitaat om te benadrukken waar de site over gaat. Echter, de tekst tussen de aanhalingstekens is eigenlijk geen citaat. We weten niet waarom in dit geval een aanhalingsteken wordt gebruikt. Wel weten we dat ze in deze context niet gebruikt zouden moeten worden.
Eenvoudige inspringing
In de meeste gevallen is een eenvoudige inspringing voldoende. In dit geval maakt de structuur van de inhoud duidelijk dat de bedoelde inhoud uit de hoofdinhoudstroom wordt gehaald. Als je deze aanpak gebruikt, moet je er echter voor zorgen dat je een zeer intuïtieve typografische en visuele hiërarchie hebt en dat de inspringing niet verkeerd wordt begrepen. Vaak wordt cursief gebruikt om aan te geven dat de inhoud een citaat is, en soms wordt een citaat gecentreerd. Deze laatste techniek wordt echter maar zelden gebruikt.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
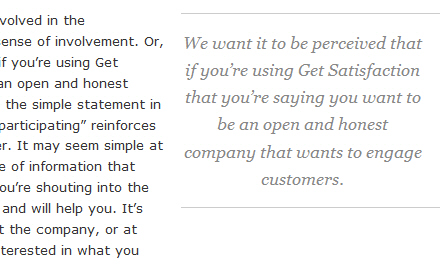
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Als citaten sterk benadrukt moeten worden, worden levendige kleuren gebruikt. Voor een bescheiden accentuering volstaan meestal lichte variaties van de hoofdkleuren om het verschil aan te geven tussen de hoofdinhoud en de geciteerde tekst.

Natalie Jost geeft een willekeurig citaat uit de Bijbel weer op haar blog



Pull Quotes
Eigenlijk kennen we het van drukwerk waar quotes-buren worden verondersteld om een belangrijke boodschap of interviewfragmenten te benadrukken. Pull quotes worden niet binnen, maar naast de inhoud geplaatst. Dergelijke citaten zijn meestal kort en geven geen extra informatie omdat ze ook in het artikel te vinden zijn. In Web wordt deze techniek eerder zelden gezien, maar ze heeft een eigen charme en kan – indien goed gebruikt en voor de juiste doeleinden – de inhoud sterk ondersteunen. Om de “buren” duidelijk te scheiden van de hoofdinhoud gebruiken ontwerpers vaak regels of een grote hoeveelheid witruimte.
Het is belangrijk om te begrijpen dat in dergelijke gevallen pull quotes de gebruikelijke inhoudsstroom doorbreken, waardoor het voor de lezers moeilijker kan worden om de argumentatie van het artikel daadwerkelijk te volgen. In sommige gevallen is het effectiever om citaten te vermijden (bijv. als een complexe materie wordt beschreven) terwijl in andere gevallen citaten het begrip kunnen versnellen en vereenvoudigen (bijv. de belangrijkste uitspraak in het interview).
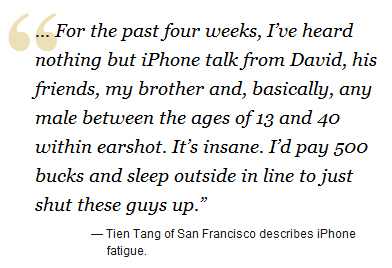
Quotes-neighbours worden meestal aan de rechterkant van de inhoud geplaatst om de flow van de lezer niet te doorbreken en passief te blijven.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
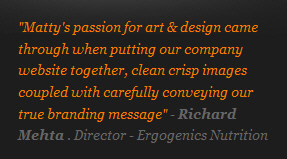
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes “rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Voetnoten
In boeken en wetenschappelijke documenten worden citaten vaak voorzien van een verwijzing naar het originele document in de vorm van een voetnoot. Op het Web, waar meestal alleen maar naar referenties wordt gelinkt, is deze techniek nooit populair geworden, maar voetnoten zijn niet moeilijk te realiseren met pure CSS.
Als je bijvoorbeeld een uittreksel uit een boek wilt citeren, kun je, in plaats van de bijbehorende titel en paginanummer te vermelden, gewoon verwijzen naar een voetnoot onder het artikel. Zo vermijd je dat je artikel overladen wordt met te veel verwijzingen. Voetnoten kunnen het de lezers dus gemakkelijker maken om uw artikel te lezen en geven details “on-demand” – alleen wanneer ze nodig zijn.
Soms worden voetnoten ook gebruikt door auteurs om het artikel van commentaar te voorzien (vergelijkbaar met boeken). Het is echter niet altijd redelijk om voetnoten voor links te gebruiken. Het web is een dynamisch medium en links zijn uiterst krachtig – je hoeft je bezoekers niet eerst naar de voettekst van de pagina te sturen om een bepaalde link te kunnen volgen.

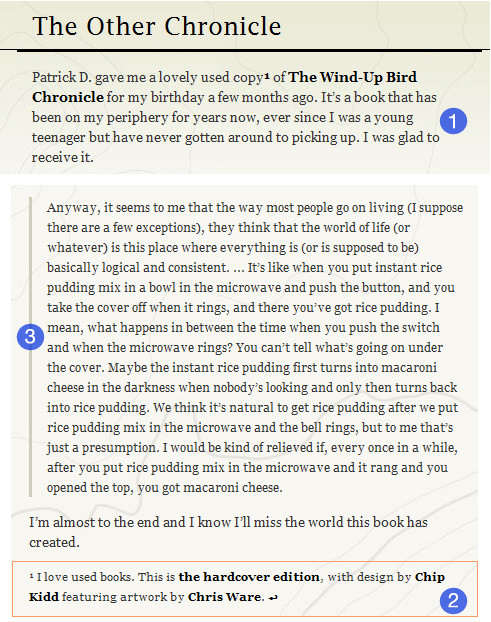
Kijk maar eens naar het volgende voorbeeld. Naz Hamid gebruikt zowel een blockquote (label 2 in de afbeelding hierboven) als een voetnoot in zijn artikelen. De verwijzing naar de voetnoot en de voetnoot zelf zijn met elkaar verbonden: bezoekers kunnen op de verwijzing klikken en naar de voetnoot springen. En in de voetnoot kan de gebruiker met het “return”-icoontje van de voetnoot naar de plaats in het artikel springen waar er naar wordt verwezen. De auteur gebruikt de voetnoten om een persoonlijke opmerking te geven over wat in het artikel is vermeld (labels 1 en 2).
Met voetnoten kunt u uw bezoekers een traditioneel, klassiek lay-out gevoel geven zonder hen te overweldigen met lange verwijzingen naar citaten die u geeft.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-quotes
- Een WordPress Pull Quote maken

- Voetnoten met CSS en JavascriptEen XHTML+CSS+Javascript oplossing voor het weergeven en markeren van voetnoten. Er is ook een bijgewerkte sidenotes-versie die voetnoten in de zijbalk van een pagina weergeeft in plaats van in de voettekst van de pagina. Voordelen: u hoeft zich geen zorgen te maken over nummering, de voetnoten kunnen worden bewerkt op hun invoegpunt, u kunt gebruikers de keuze geven over hoe voetnoten worden geformatteerd, of of ze überhaupt worden weergegeven.

Vdere referenties
Je kunt ook de volgende posts bekijken:
- Web Design Elements: Voorbeelden en best practices
- Mind Your En And Em Dashes: Typografische etiquette
- Rooster-gebaseerd ontwerp: Six Creative Column Techniques at Smashing Magazine
Kijk eens naar de sectie “Grenzen verleggen” (vierde van boven). Pull-quotes zijn een voorbeeld van een ontwerpelement dat een kans biedt om uit je gevestigde visuele stroom te breken.
In de oudere versie van Andy Rutledge’s Design View werden interessante pull-quotes gebruikt die de visuele stroom van de kolom doorbraken.
Door dit te doen, wordt meer nadruk gelegd op de pull-quotes dan wanneer ze binnen de inhoud van de kolom werden gehouden.