Hier volgt een internetverhaal dat miljoenen keren per dag gebeurt.
Vivian bezoekt een website… maar ze ziet niet wat ze zoekt… ze scrollt wat naar beneden… maar ze vindt het nog steeds niet… scrolt nog wat verder… nog steeds niet gevonden… dan gaat ze helemaal naar beneden, naar de onderkant van de pagina… en daar is het, in de footer van de website. De link die ze zocht!
Overal op het internet redden footers van websites de dag, vangen bezoekers op als een vangnet, voordat ze hard op de bodem van de pagina belanden.
Het doel van een website footer is om bezoekers te helpen door informatie en navigatieopties onderaan webpagina’s toe te voegen.
Het ontwerp van een website-voettekst gaat over de keuze van de inhoud, met de bedoeling bezoekers te helpen en de bedrijfsdoelstellingen te verwezenlijken.
- Hoe belangrijk zijn voetteksten eigenlijk?
- 27 Dingen die in voetteksten kunnen
- Copyright
- Sitemap
- Privacy Policy
- Contact
- Adres en link naar kaart/routebeschrijving
- Telefoon- en faxnummers
- Navigatie
- Sociale pictogrammen
- Social Media Widgets
- Email Signup
- Login
- Press
- Site Search Tool
- Afbeeldingen
- Mini Gallery
- Branding
- Your Mission. Your Values
- Keywords for Search Engine Optimization
- Awards and Certifications
- Association Memberships
- Testimonials
- Latest Articles
- Komende evenementen
- Video: Uw welkomstboodschap
- Audio: Uw Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Kleefbare voettekst
- De oneindige pagina… helemaal geen voettekst!
- Wat moet je opnemen in je Footer Design? Onze richtlijnen voor wat u in uw voettekst moet opnemen
- Expert Insight: Kurt Cruse
Hoe belangrijk zijn voetteksten eigenlijk?
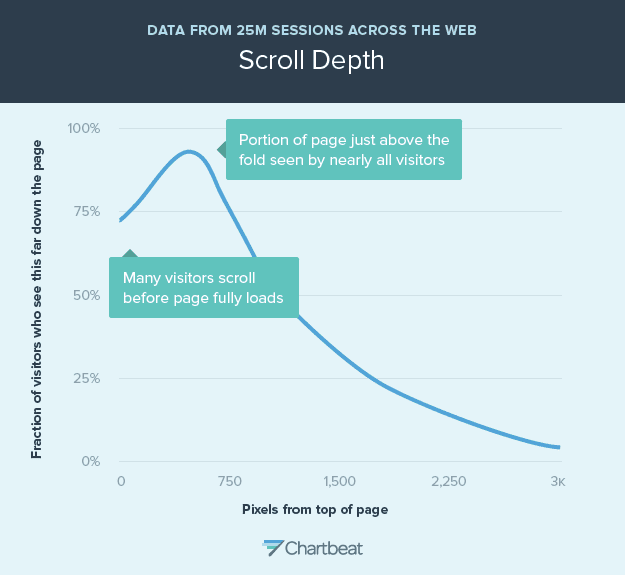
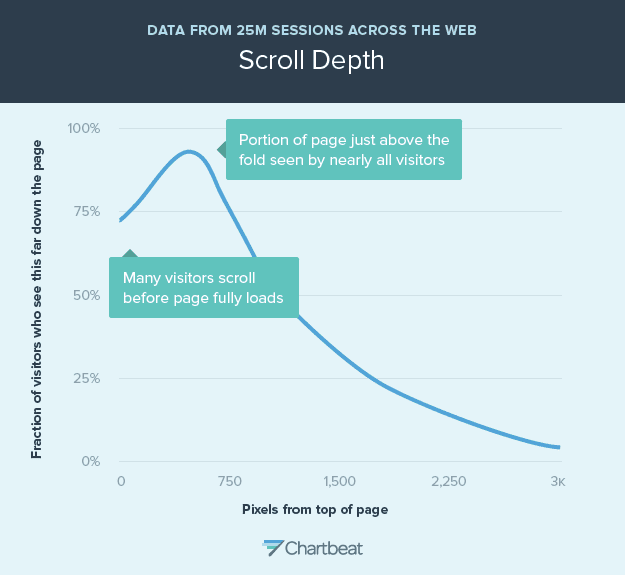
Dit zijn belangrijke keuzes omdat voetteksten goed zichtbaar zijn. Veel bezoekers zien ze. In een onderzoek van Chartbeat zijn 25 miljoen websitebezoeken bekeken en bleek dat bezoekers duizenden pixels naar beneden scrollen. Geen pagina is te hoog, geen footer te ver.


Als u nieuwsgierig bent naar hoe ver bezoekers op uw website naar beneden scrollen, zijn er betaalde tools die u de “scroll-diepte” op uw site laten zien. Lucky Orange, Crazy Egg en ClickTale zijn enkele voorbeelden.
27 Dingen die in voetteksten kunnen
Hoe moet u de voettekst van uw website vormgeven? Hier zijn 27 ideeën en voorbeelden, te beginnen met de meest voorkomende inhoud en functies. Scroll langs deze lijst naar beneden om onze eigen richtlijnen en best practices te bekijken voor wat u in een footerontwerp moet opnemen.
Copyright
Als uw footer maar één element had, zou dit het kunnen zijn. Het jaartal en het copyrightsymbool. Het is een zwakke maar eenvoudige bescherming tegen plagiaat op websites.
Pro Tip: Een klein beetje code zorgt ervoor dat het jaartal automatisch wordt bijgewerkt.
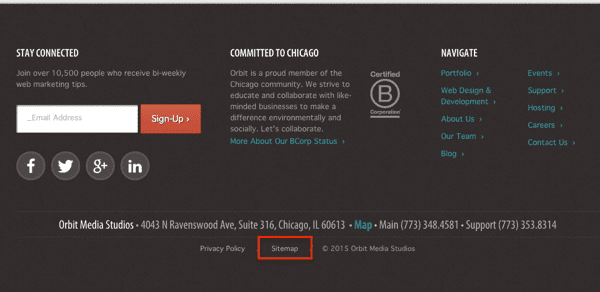
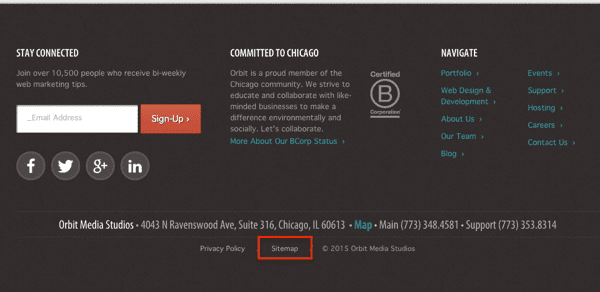
Sitemap
Dit is de meest voorkomende link die in footers te vinden is, die linkt naar de HTML-versie van de sitemap. Deze links worden zelden aangeklikt door bezoekers, maar net als de XML-sitemap kunnen ze zoekmachines helpen dingen te vinden.


Privacy Policy
Dit is het op een na meest voorkomende element in footer-ontwerp. Het verwijst naar een pagina waarop wordt uitgelegd welke informatie de website verzamelt, hoe die wordt opgeslagen en hoe die kan worden gebruikt. Voor de meeste websites gaat het om tracking (Analytics en remarketing), formulierinzendingen en e-mailaanmeldingen.
Een privacybeleid nodig? Wij hebben TermsFeed gebruikt om het onze te genereren of gebruik deze handige gratis privacybeleidgenerator.
4. Gebruiksvoorwaarden
De “gebruiksvoorwaarden” zijn iets anders dan privacy. Ze leggen uit waar de bezoeker mee instemt als hij de website bezoekt. Net als bij een disclaimer wordt aangegeven dat de bezoeker door het gebruik van de site akkoord gaat met bepaalde zaken.
Voor websites in sterk gereguleerde sectoren kunt u de tekst het beste direct in de voettekst zetten.


Als een juridische tekst van cruciaal belang is, kunt u deze in de voettekst zetten om er zeker van te zijn dat u een maximale dekking hebt. U hebt de kleine lettertjes op elke pagina.
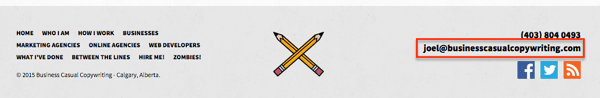
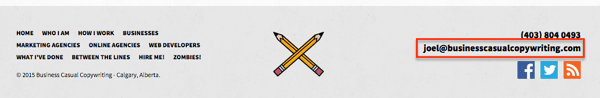
Contact
Bezoekers verwachten contactinformatie rechtsboven in de header te vinden. Dat is een standaard in webdesign. Het is ook standaard om een “contact” link te vinden rechtsonder (of in het midden) van de footer.
Dit moet een link zijn naar de contact pagina met een contact formulier, niet een email link. Er zijn tal van redenen om een contactformulier te gebruiken, in plaats van een e-maillink.
- De indiening van het formulier is gemakkelijk te traceren als een doel voltooiing in Analytics.
- De bezoeker is misschien niet op een computer die ze gebruiken voor e-mail.
- Formulieren sturen bezoekers naar bedankpagina’s, die meer messaging en oproepen tot actie kunnen bieden.
- Formulieren sturen bezoekers auto-respons e-mails, nogmaals, meer messaging en CTA’s.
- Formulieren kunnen inzendingen opslaan in een database voor het geval e-mail niet doorkomt.
- Formulieren kunnen verbinding maken met marketing automation en andere systemen.
- Formulieren kunnen specifieke vragen stellen en inzendingen routeren naar specifieke mensen, afhankelijk van de antwoorden.
- Email links zijn spam magneten.
Laat die e-mail link dus weg uit je footer! Ik raad zelfs af om een e-maillink ergens op je website te zetten.


Deze website heeft geweldige copywriting, maar een contactpersoon zou beter zijn geweest dan de e-maillink.
Adres en link naar kaart/routebeschrijving
Plaatsinformatie is iets dat bezoekers in voetteksten verwachten te vinden. Het is ook een manier om Google te vertellen waar je bent, wat belangrijk is voor bedrijven met lokale klanten. Een link naar de kaart is een handige manier om bezoekers te helpen u te vinden.
Als deze kaartlink goed is geprogrammeerd, verandert hij voor mobiele bezoekers in een grote knop ter grootte van een vingertop, waarmee de kaart-app op hun telefoon of tablet wordt opgeroepen.


Telefoon- en faxnummers
Net als het adres is een telefoonnummer met een lokaal netnummer voor Google een bewijs dat u een plaatselijk bedrijf bent. En net als de kaartknop moet een telefoonnummer automatisch veranderen in een klikbare knop als het op een mobiel apparaat wordt bekeken. Tik om te bellen!


Hier kan uw footer vallende bezoekers redden. Als ze al zo ver naar beneden zijn gegaan, hebben ze vast niet gevonden wat ze zochten.
De laatste paar jaar is er een usability-trend gaande die de “vette footer” wordt genoemd, wat betekent dat er meer wordt toegevoegd dan alleen de standaardonderdelen die hierboven zijn opgesomd, te beginnen met de navigatie.
Footer bevatten nu vaak dezelfde links die je in een “mega-menu” dropdown in de header-navigatie zou vinden. Maar dit voorkomt niet noodzakelijkerwijs dat een bezoeker van uw pagina valt. Vergeet niet dat dit bezoekers zijn die hierboven niet hebben gevonden wat ze zochten.
Hier zijn een paar bronnen met ideeën voor footernavigatie:
- Controleer uw “Site Search > Queries”-rapport in Analytics. Waar zoeken bezoekers naar? Wat vinden ze niet? Zie het rapport van de gebroken dromen.
- Controleer uw “Behavior Flow” rapport in Analytics. Waar lijken bezoekers naar toe te willen? Hier is hoe je het toppad door je website kunt vinden.
- Welke binnenpagina’s hebben een search ranking boost nodig? Leer om interne links te gebruiken voor een SEO-voordeel.
Je hoeft niet alleen je hoofdnavigatie te herhalen. Je moet ook niet alleen je hele sitemap toevoegen. Dit dwingt bezoekers om door een stapel links te graven. Is dat niet handig?


Sociale pictogrammen
We zijn dol op bezoekers van sociale netwerken. Maar we houden er niet van als onze bezoekers weggaan en naar Facebook, Twitter of YouTube gaan. Als ze dat doen… komen ze niet meer terug. Daarom plaatsen onze ontwerpers bijna nooit social media iconen in website headers.
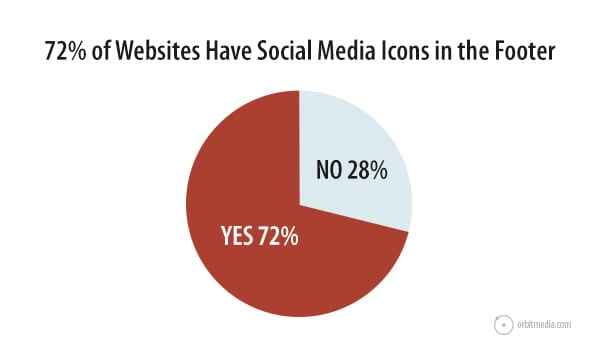
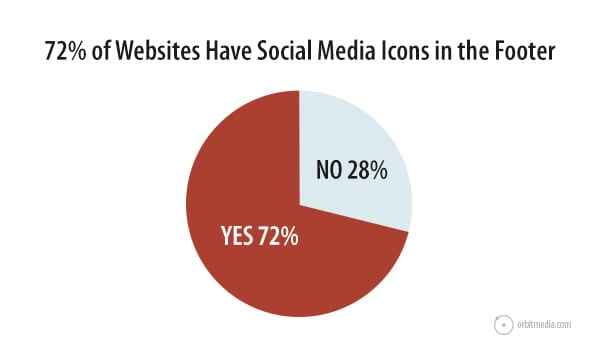
De footer is de beste plek om iconen toe te voegen die bezoekers naar sociale netwerken leiden. Toen we de top 50 marketingwebsites analyseerden, ontdekten we dat 72% sociale-mediapictogrammen in de voettekst had opgenomen.


Hier is een goed voorbeeld van Rafal Tomal.


Social Media Widgets
Sommige footers gaan verder dan het pictogram en gebruiken een echte social media-widget. Deze tonen het laatste bericht van een social media-netwerk, ingebed in de footer.
Dit is alleen zinvol als u actief bent binnen dat netwerk en als u strenge redactionele normen hanteert voor wat u deelt.
Let op: Als je zo’n widget in je footer gebruikt, verschijnen social media posts op elke pagina van je websites. Vooral riskant als je een stagiair hebt die je sociale kanalen beheert. Applebee’s heeft deze les op de harde manier geleerd.
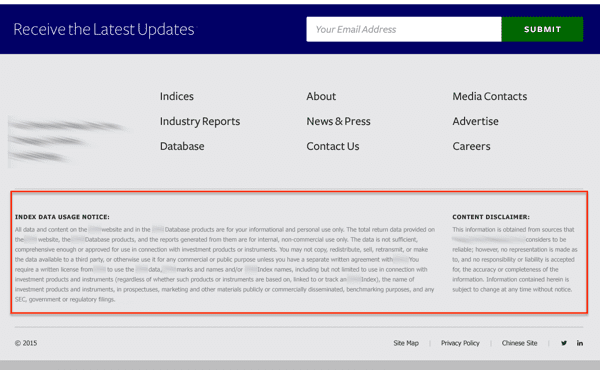
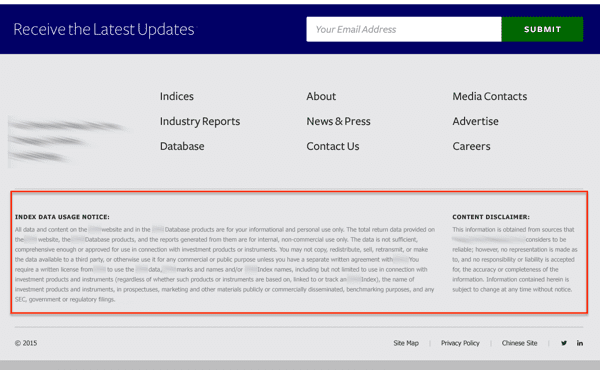
Email Signup
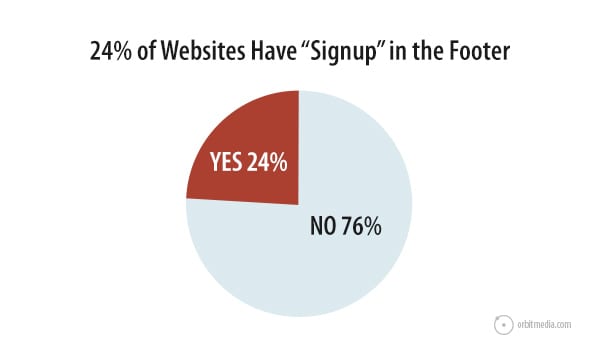
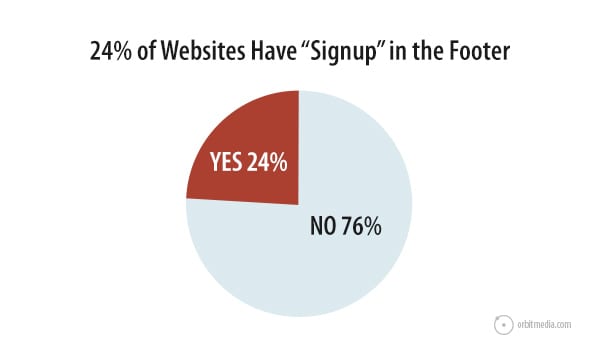
De footer van een website is een veelgebruikte plek geworden om bezoekers zich te laten inschrijven. Uit ons onderzoek naar websitenormen blijkt dat 24% van de beste marketingsites een aanmeldingsvakje in de voettekst heeft.


Hoewel e-mailaanmeldingen eerder plaatsvinden op een pagina waar de bezoeker iets waardevols heeft gevonden, zoals een nuttig blogbericht, is het nog steeds geen slecht idee om bezoekers zich via de footer te laten aanmelden.
Aanmeldingsvakken in de voettekst moeten nog steeds de best practices voor het aanmelden van e-mail volgen, zoals sociaal bewijs (hoeveel mensen hebben zich al eerder aangemeld?) en het scheppen van verwachtingen (wat ontvangt de abonnee? hoe vaak?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
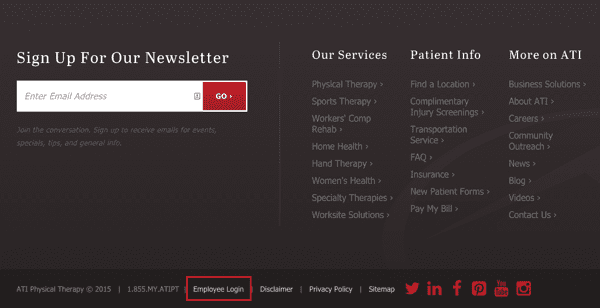
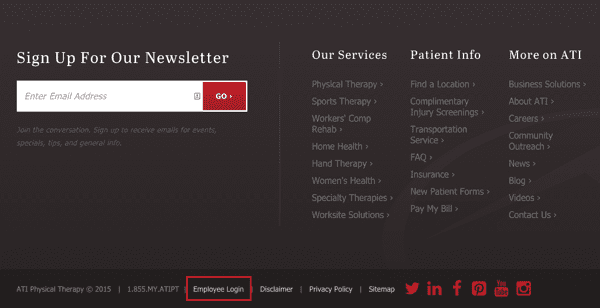
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Verspil dus geen kostbare ruimte in je hoofdnavigatie met een perslink.
Als iemand van de media toevallig toch langskomt, scrollen ze wel naar beneden en vinden ze hem.
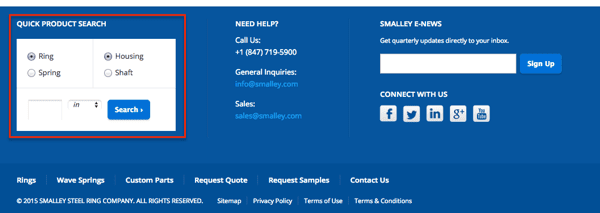
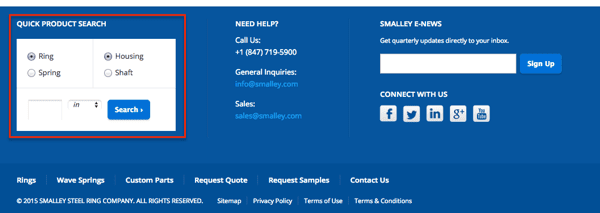
Site Search Tool
Als ze hem niet in de header, in de content of in een van de footer links hebben gevonden, is een site search tool het ultieme vangnet.
Zoekfuncties zijn niet zo gebruikelijk in footers van websites als aanmeldingsformulieren, dus als u er een gebruikt, zorg er dan voor dat deze duidelijk is aangegeven.
De Smalley Steel Ring-website is voorzien van een snelle zoekfunctie voor producten, waarmee bezoekers vanaf elke pagina direct in de catalogus kunnen springen.


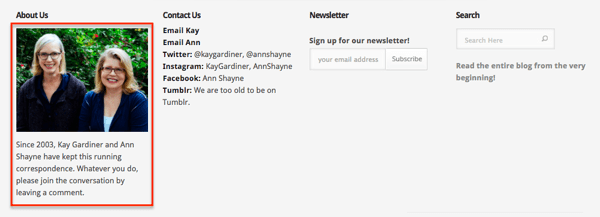
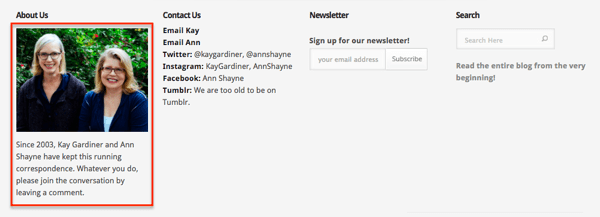
Afbeeldingen
Als u uw footer echt wilt aankleden, kunt u er een afbeelding aan toevoegen. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


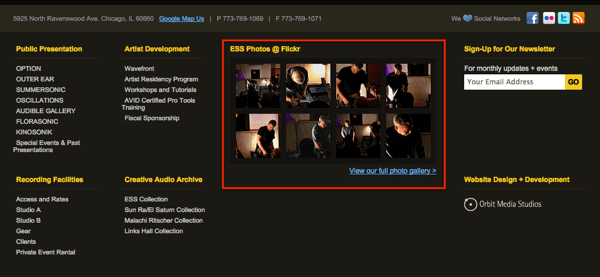
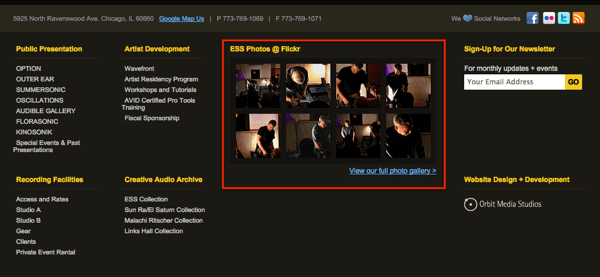
Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


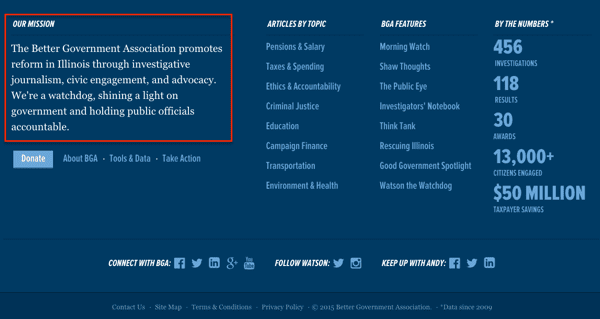
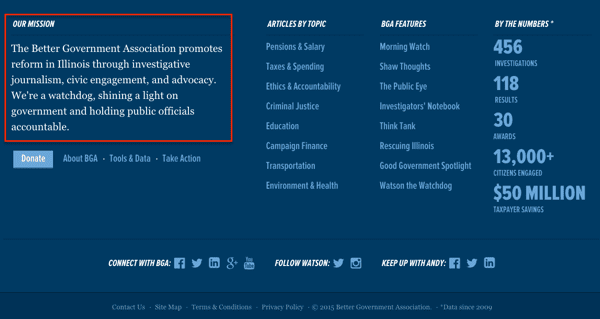
Your Mission. Your Values
Logo’s zijn goed. Maar waarom vertelt u bezoekers niet waarom u zaken doet? De voettekst is een uitstekende plek om je vlag te planten en te vertellen waar je voor staat.
De voettekst van de website van de Better Government Association vermeldt niet alleen opnieuw hun missie, maar laat ook zien welke impact ze hebben gehad met behulp van cijfers aan de rechterkant. Het is onmogelijk te missen waarom of hoe ze doen wat ze doen.


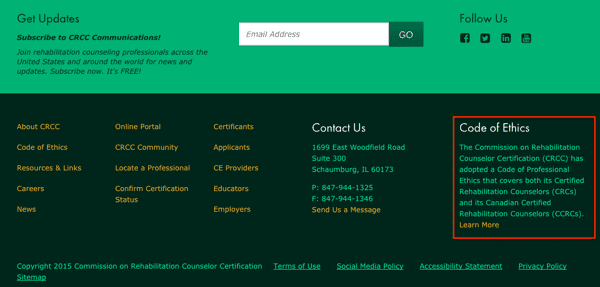
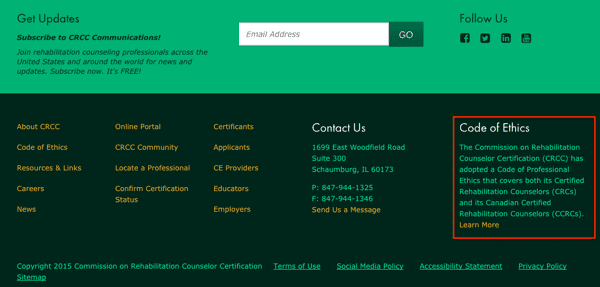
Keywords for Search Engine Optimization
Tekst in de footer is tekst op elke pagina. Het is dus een uitstekende plek om je relevantie voor Google aan te geven. Als u uw missie, uw waardeverklaring of een “over ons” blurb opneemt, gebruik dit dan als een kans om uw primaire trefwoord op te nemen.
Voorzichtig: Voettekst voor SEO wordt al jaren misbruikt door zoekmachines. Dit is waarschijnlijk de reden waarom Google niet veel waarde hecht aan SEO-zoekwoorden in voetteksten. Overdrijf het dus niet.
De voettekst van de website van de Commission on Rehabilitation Counselor Certification bevat hun ethische code, die toevallig twee van hun belangrijkste trefwoorden bevat.


Awards and Certifications
Deze kleine logo’s wekken vertrouwen bij bezoekers. Ze zijn een vorm van sociaal bewijs en een krachtige manier om het “Halo-effect” te benutten. Als je ooit een prijs hebt gewonnen, is het toevoegen van het logo voor die prijs aan je footer een snelle manier om geloofwaardigheid toe te voegen aan elke pagina van je site.
ProTip: Combineer al je prijzen, certificeringen en lidmaatschapslogo’s in een “vertrouwensbox”.
Nitel heeft in de loop der jaren veel prijzen gewonnen. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Kamers van koophandel, brancheorganisaties en zelfs online gidsen kunnen logo’s leveren die er goed uitzien in een footer.
Cookies By Design toont hun verenigingen in de rechterbenedenhoek van hun footer.


Testimonials
Het is nooit een slecht moment om je tevreden klanten aan het woord te laten. Het opnemen van testimonials in footers is een goede manier om sociale bewijskracht toe te voegen aan de hele site. Hier zijn een paar richtlijnen voor het gebruik van testimonials:
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a “pulse” but having your latest content pushed directly in your footer.
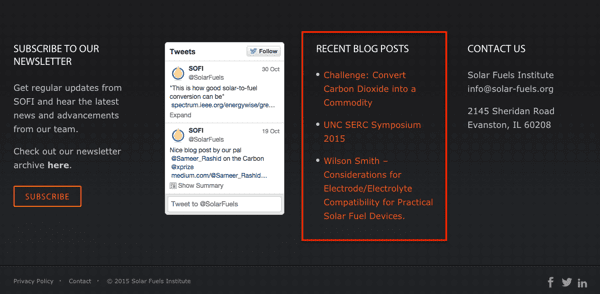
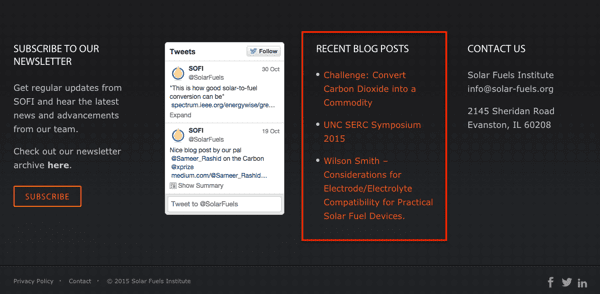
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Dan kunt u die artikelen selecteren die veelgestelde vragen van bezoekers beantwoorden, of die artikelen die bezoekers het vaakst converteren naar abonnees op de nieuwsbrief.
Komende evenementen
Als u veel evenementen organiseert, is de voettekst een goede plek om ze te promoten, omdat alles in de voettekst waarschijnlijk wordt gezien. Maar voeg dit alleen toe als er altijd wel een evenement aankomt, anders heb je een gat in je vangnet.
Video: Uw welkomstboodschap
Tekst wordt overstemd door afbeeldingen. Afbeeldingen worden overstemd door video. Als algemene regel geldt dat video het meest overtuigende formaat voor content is. Dus als je echt alles uit de kast wilt halen in je voettekst, voeg dan een video toe.
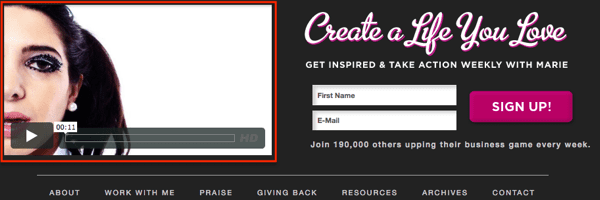
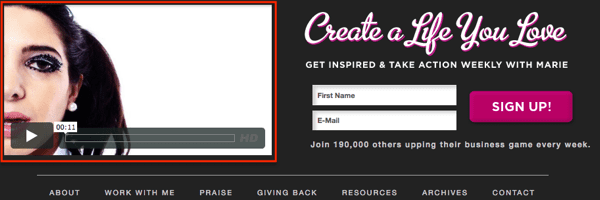
De website van Marie Forleo maakt optimaal gebruik van video, met een videoverrijkte voettekst.


Audio: Uw Jingle
Het is zeldzaam, maar mogelijk om een audiobestand aan een footer toe te voegen. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


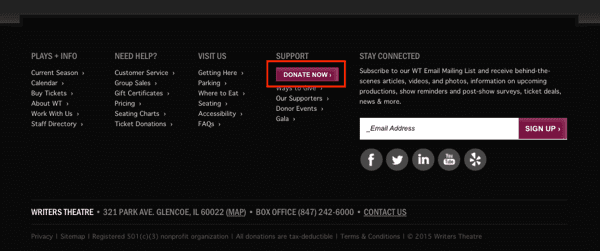
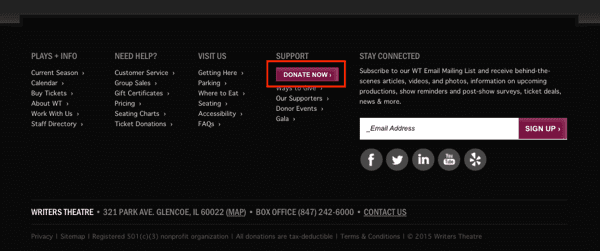
One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
The Writers Theater website follows best practices for nonprofits by adding a prominent “Donate” button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Het omkeren van de kleuren is een goede manier om bezoekers te laten weten dat ze onderaan staan, en dat dit het begin van het einde van de pagina is.
ProTip: Pas op met het omkeren van het kleurenschema (van donkere tekst op een lichte achtergrond naar lichte tekst op een donkere) in het inhoudsgedeelte van een pagina. Hierdoor kan een “valse bodem” ontstaan, waardoor bezoekers denken dat ze de voettekst hebben bereikt en mogelijk de rest van de pagina missen.
Kleefbare voettekst
Op dezelfde manier als navigatie aan de bovenkant van de pagina kan “kleven”, ongeacht hoe ver de bezoeker naar beneden scrollt, kunnen voetteksten aan de onderkant blijven kleven. Het is er altijd, ongeacht de scrolldiepte.
Onze vrienden bij Conversion Sciences gebruiken een sticky footer die altijd zichtbaar is op elke pagina.


Wilt u uw eigen sticky footer? Gebruikt u WordPress? Hier is een plugin die sticky voetteksten maakt.
De oneindige pagina… helemaal geen voettekst!
Elke website heeft een voettekst, toch? Sommige nieuws- en mediasites hebben helemaal geen voettekst, omdat er geen bodem aan de pagina zit! De pagina’s gaan gewoon eindeloos door.
De “oneindige pagina”-benadering van webdesign laadt gewoon het volgende stuk content als de bezoeker naar beneden scrollt. Kijk naar de website van Quartz of ESPN voor voorbeelden. Deze sites eindigen nooit.
Het hangt allemaal af van de doelstellingen van uw site en de behoeften van uw bezoekers. Bent u een grote e-commerce site? Veel links kunnen nuttig zijn. Is de klantenservice druk bezig? Zet die info eronder.
Vraag uzelf af: Hebben bezoekers een belangrijke vraag die niet in de header wordt beantwoord? Zo ja, voeg die dan toe aan de voettekst.
 |
Expert Insight: Kurt Cruse“Het komt er eigenlijk op neer dat je dit waardevolle onroerend goed moet gebruiken om de doelen van je site te dienen. Wees doelgericht. Wees behulpzaam. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ‘em what they need but don’t overwhelm them.” |