- About The Author
- Czy te wszystkie cytaty nie są takie same?
- Blockquote vs. Q vs. Cite
- <q>
- <cite>
- Galeria cytatów i cytatów
- Proste wcięcie
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Przypisy
- Tutorials
- Dalsze odnośniki
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


W tym poście przedstawiamy kreatywne przykłady i najlepsze praktyki projektowania cytatów typu pull quotes. Staraliśmy się wskazać kilka typowych rozwiązań i ciekawych podejść, które być może będziecie chcieli wykorzystać lub rozwinąć w swoich projektach.
Czy te wszystkie cytaty nie są takie same?
Nie. Po pierwsze: cytat ≠ cytat blokowy ≠ cytat pull. Pull quotes to krótkie fragmenty prezentowanego tekstu. Służą do wyciągnięcia fragmentu tekstu z nurtu czytelnika i nadania mu bardziej dominującej pozycji w poście lub artykule.

Pull quote włączony do artykułu. Wyciągnięty fragment jest wspomniany kilka bloków dalej.
Tak jak pullquote blockquote (właściwie block quotations) są również wyodrębnione z tekstu głównego jako osobny akapit lub blok. Jednak odnoszą się one do jakiegoś zewnętrznego cytatu, który nie jest jeszcze wspomniany w artykule. Cytaty blokowe są zazwyczaj umieszczane w obrębie przepływu czytelnika.
Na koniec, „normalne” cytaty przytaczają treść znalezioną w innych źródłach i są włączone, aby wspierać treść, a nie dominować nad nią.
Blockquote vs. Q vs. Cite
Zgodnie ze specyfikacją HTML, istnieją trzy elementy, które mają semantycznie oznaczać cytaty, a mianowicie <blockquote><q> i <cite>. Chociaż wszystkie są przeznaczone do markupu cytatów, powinny być używane w różnych kontekstach. Więc kiedy powinieneś użyć czego? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Jest to rozsądne, ponieważ różne języki używają różnych cudzysłowów do tego samego celu. Na przykład te:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Nowoczesne przeglądarki obsługują ten sposób stylizacji. Oczywiście Internet Explorer (nawet w swojej ósmej wersji) nie obsługuje go, choć zna <q> całkiem dobrze. W szczególności, że czasem mogą pojawić się problemy z kodowaniem cudzysłowów, warto podać wartości liczbowe (patrz niżej).
Zgodnie ze standardami można nawet określić wygląd cudzysłowów w zależności od języka przeglądarki użytkownika. Oto jak wygląda przykład z W3C:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Cudzysłów, jakkolwiek uroczy, ma nieodłączne problemy w sposobie, w jaki jest umieszczany w środku treści HTML. Dla wizualnej przeglądarki z obsługą CSS wszystko może wydawać się w porządku, ale dla tych przeglądarek, które nie mają obsługi CSS i opierają się na zwykłym HTML-u lub czytnikach ekranu dla niedowidzących użytkowników, cytaty pojawią się w samym środku głównej treści. Cytat pojawiający się nagle pomiędzy dwoma akapitami jest wyraźnie nie na miejscu i będzie myląco łamał przepływ treści.
Jeśli używasz pull-quotes, mądrze jest dostarczyć trochę dodatkowych informacji dla użytkowników, którzy potknęliby się o ten problem. W XHTMLyou można dostarczyć wiadomość, ukrytą przed widokiem za pomocą CSS, która czyta coś w stylu „Początek pull-quote” przed cytatem, a następnie „endquote” po nim.Mógłbyś nawet mieć link podobny do linku „pomiń nawigację”, który oferowałby użytkownikowi możliwość pominięcia cytatu i kontynuowania głównej treści.
<cite>
cite definiuje cytat w linii lub odniesienie do innego źródła. Przykład:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Podsumowując: dla dużych cytatów należy używać blockquote, dla małych cytatów należy używać q, a dla odwołań do innych źródeł należy używać cite. W praktyce zazwyczaj stosuje się tylko blockquote i q.
Galeria cytatów i cytatów
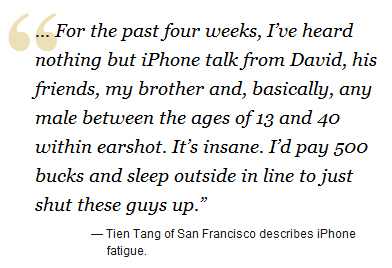
Cytaty, nawiasy, linie, okna dialogowe, dymki – jest kilka dróg, którymi może podążać projektant, aby stworzyć piękny i zapadający w pamięć cytat. Rozwiązania projektowe różnią się kolorami, formami i rozmiarami. Różne techniki dają różne rezultaty: Ważne jest jednak, aby dla odwiedzających było jasne, że cytat jest cytatem. W przeciwnym razie, łatwo będzie można stracić orientację w treści.
Pamiętaj: cytaty nie powinny być stosowane zbyt często, nie powinny być zbyt duże i nie powinny być stosowane w niewłaściwych celach. W większości przypadków zwykły artykuł powinien mieć co najwyżej 1-2 cytaty. W przeciwnym razie tracą one swój urok, a artykuł staje się trudniejszy do skanowania.

Patrząc na powyższy przykład. 99designs używa cytatu blokowego, aby podkreślić, o czym jest strona. Jednak tekst umieszczony w cudzysłowie w rzeczywistości nie jest cytatem. Nie wiemy, dlaczego cudzysłów jest używany w tym przypadku. Wiemy natomiast, że nie powinno się ich używać w tym kontekście.
Proste wcięcie
W większości przypadków wystarczy zwykłe wcięcie. W tym przypadku struktura treści jasno pokazuje, że zamierzona treść jest wyjęta z głównego strumienia treści. Jednak używając tego podejścia musisz upewnić się, że masz bardzo intuicyjną hierarchię typograficzną i wizualną, a wcięcie nie będzie źle zrozumiane. Często używa się kursywy, aby zaznaczyć, że treść jest cytatem, a czasami cytat jest wyśrodkowany. Ta ostatnia technika jest jednak używana dość rzadko.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






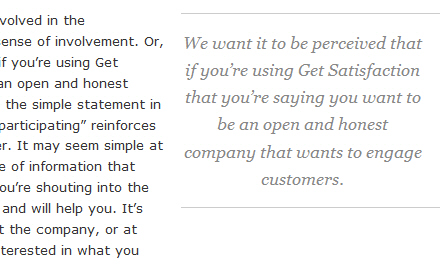
Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Jeśli cytaty muszą być mocno podkreślone, stosuje się żywe kolory. W przypadku skromnego podkreślenia zazwyczaj wystarczą niewielkie zmiany kolorów głównych, aby zaznaczyć różnicę między treścią główną a cytowanym tekstem.

Natalie Jost wyświetla losowy cytat z Biblii na swoim blogu



Pull Quotes
Właściwie znamy to z druku, gdzie cytaty-sąsiedzi mają za zadanie podkreślić jakąś ważną wiadomość lub fragmenty wywiadu. Pull quotes umieszczane są nie w obrębie, ale obok treści. Takie cytaty są zazwyczaj krótkie i nie wnoszą żadnych dodatkowych informacji, gdyż można je znaleźć również w artykule. W sieci technika ta jest raczej rzadko spotykana, ale ma swój urok i – jeśli jest stosowana właściwie i w odpowiednich celach – może mocno wspierać treść. Aby wyraźnie oddzielić „sąsiadów” od głównej treści, projektanci często używają linii lub dużej ilości białej przestrzeni.
Ważne jest, aby zrozumieć, że w takich przypadkach pull quotes łamie zwykły przepływ treści, co może utrudnić czytelnikom podążanie za argumentacją artykułu. W niektórych przypadkach bardziej efektywne jest unikanie cytatów (np. jeśli opisywana jest skomplikowana sprawa), podczas gdy w innych przypadkach cytaty mogą przyspieszyć i uprościć zrozumienie (np. główna wypowiedź w wywiadzie).
Cytaty-sąsiedzi są zwykle umieszczane po prawej stronie treści, aby nie łamać przepływu czytelnika i pozostać pasywnym.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










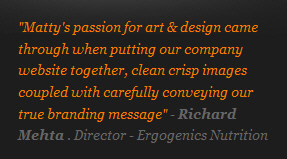
Quotations as a standalone element
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes „rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Przypisy
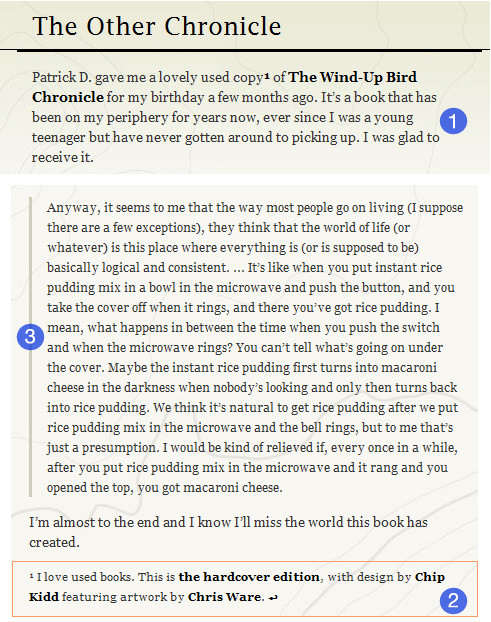
W książkach i dokumentach naukowych cytaty są często opatrzone przypisem odnoszącym się do oryginalnego dokumentu. W sieci, gdzie zwykle odnośniki są po prostu linkowane, ta technika nigdy nie stała się popularna, jednak przypisy nie są trudne do osiągnięcia za pomocą czystego CSS.
Na przykład, jeśli chcesz zacytować fragment książki, zamiast podawać odpowiedni tytuł i numer strony, możesz po prostu odwołać się do przypisu pod artykułem. W ten sposób można uniknąć przeładowania artykułu zbyt dużą ilością odnośników. Przypisy mogą więc ułatwić czytelnikom lekturę artykułu i dostarczać szczegółów „na żądanie” – tylko wtedy, gdy są potrzebne.
Czasami przypisy są też wykorzystywane przez autorów do opatrzenia artykułu pewnymi uwagami (podobnie jak w książkach). Nie zawsze jednak uzasadnione jest stosowanie przypisów do linków. Sieć jest dynamicznym medium, a linki są niezwykle potężne – nie musisz odsyłać odwiedzających najpierw do stopki strony, aby mogli podążać za danym linkiem.

Spójrz na poniższy przykład. Naz Hamid używa w swoich artykułach zarówno cytatu blokowego (etykieta 2 na obrazku powyżej), jak i przypisu. Odsyłacz do przypisu i sam przypis są ze sobą powiązane: odwiedzający może kliknąć na odsyłacz i przejść do przypisu. A w przypisie ikona „return” pozwala użytkownikowi na przejście z przypisu do miejsca w artykule, w którym znajduje się odniesienie. Autor używa przypisów do przekazania osobistej uwagi na temat tego, co zostało wspomniane w artykule (etykiety 1 i 2).
Dzięki przypisom możesz zaoferować odwiedzającym tradycyjny, klasyczny układ strony bez przytłaczania ich długimi odwołaniami do cytatów, które podajesz.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-quotes
- Tworzenie WordPress Pull Quote

- Przypisy z CSS i JavascriptRozwiązanie XHTML+CSS+Javascript do wyświetlania i oznaczania przypisów. Dostępna jest również zaktualizowana wersja sidenotes, która wyświetla przypisy na pasku bocznym strony zamiast w stopce strony. Zalety: nie musisz się martwić o numerację, przypisy mogą być edytowane w miejscu ich wstawienia, możesz dać użytkownikom wybór, w jaki sposób przypisy są sformatowane lub czy są w ogóle wyświetlane.

Dalsze odnośniki
Możesz również rzucić okiem na posty:
- Web Design Elements: Examples And Best Practices
- Mind Your En And Em Dashes: Typographic Etiquette
- Grid-Based Design: Six Creative Column Techniques at Smashing Magazine
Spójrz na sekcję „Escaping Boundaries” (czwarta od góry). Pull-quotes są przykładem elementu projektu, który daje możliwość wyłamania się z ustalonego przepływu wizualnego.
Starsza wersja Design View Andy’ego Rutledge’a używała interesujących pull-quotes, które łamały wizualny przepływ kolumny.
Robienie tego kładzie większy nacisk na pull-quotes, niż gdyby były one utrzymane w treści kolumny.
Wykonanie tego zabiegu powoduje, że pull-quotes są bardziej widoczne niż gdyby były utrzymane w treści kolumny.