Oto historia z internetu, która zdarza się milion razy dziennie.
Vivian odwiedza stronę internetową… ale nie widzi tego, czego szuka… przewija stronę trochę w dół… ale nadal tego nie znajduje… przewija jeszcze trochę… nadal tego nie ma… wtedy schodzi aż na sam dół strony… i tam jest, w stopce strony. Link, którego szukała!
W całym Internecie, stopki stron internetowych ratują dzień, łapiąc odwiedzających jak siatkę bezpieczeństwa, zanim mocno uderzą w dno strony.
Celem stopki strony internetowej jest pomoc odwiedzającym poprzez dodanie informacji i opcji nawigacji na dole stron internetowych.
Projektowanie stopki strony internetowej polega na wyborze tego, co ma być w niej zawarte, z zamiarem pomocy odwiedzającym i spełnienia celów biznesowych.
- Jak ważne są stopki, naprawdę?
- 27 rzeczy, które mogą znaleźć się w stopce
- Prawo autorskie
- Sitemap
- Privacy Policy
- Kontakt
- Adres i link do mapy/kierunku
- Numery telefonów i faksów
- Nawigacja
- Ikony społecznościowe
- Widżety mediów społecznościowych
- Zapisywanie się na email
- Login
- Press
- Narzędzie do przeszukiwania strony
- Obrazy
- Mini Gallery
- Branding
- Your Mission. Twoje wartości
- Słowa kluczowe dla optymalizacji pod kątem wyszukiwarek
- Nagrody i certyfikaty
- Association Memberships
- Testimonials
- Latest Articles
- Nadchodzące wydarzenia
- Wideo: Twoja wiadomość powitalna
- Audio: Your Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Stopka lepka
- Niekończąca się strona… Bez stopki!
- Co powinieneś zawrzeć w swojej stopce? Nasze wskazówki dotyczące tego co powinno znaleźć się w stopce
- Wgląd eksperta: Kurt Cruse
Jak ważne są stopki, naprawdę?
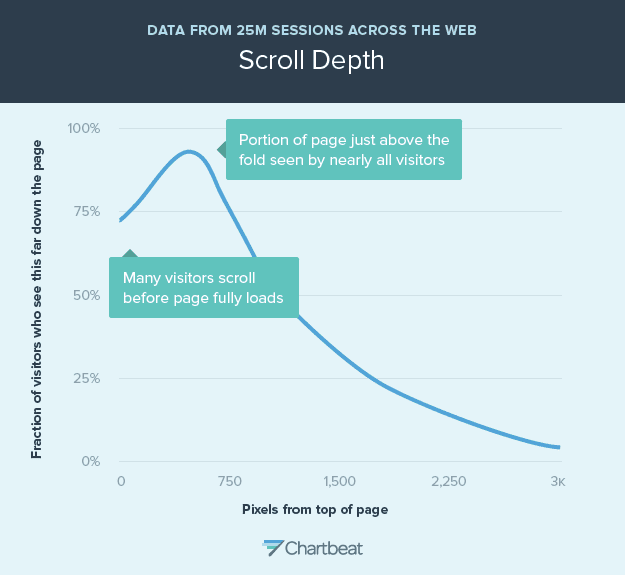
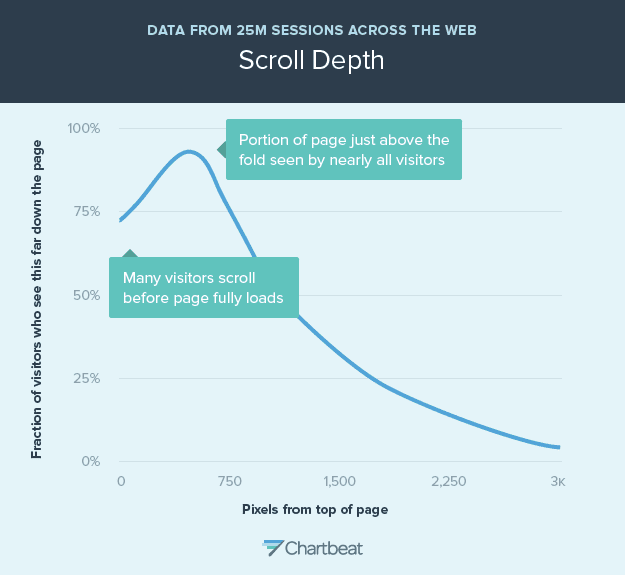
To są ważne wybory, ponieważ stopki są bardzo widoczne. Wielu odwiedzających je widzi. Badanie przeprowadzone przez Chartbeat na 25 milionach wizyt na stronie wykazało, że odwiedzający przewijają stronę o tysiące pikseli w dół. Żadna strona nie jest za wysoka, żadna stopka nie jest za daleko.


Jeśli jesteś ciekawy jak daleko w dół przewijają się odwiedzający Twoją stronę, istnieją płatne narzędzia, które pokażą Ci „scroll depth” na Twojej stronie. Lucky Orange, Crazy Egg i ClickTale to tylko kilka przykładów.
27 rzeczy, które mogą znaleźć się w stopce
Jak powinieneś zaprojektować stopkę swojej strony? Oto 27 pomysłów i przykładów, zaczynając od najczęstszych treści i funkcji. Przewiń tę listę w dół, aby zobaczyć nasze własne wytyczne i najlepsze praktyki dotyczące tego, co powinno znaleźć się w stopce.
Prawo autorskie
Gdyby twoja stopka miała tylko jeden element, to mógłby to być ten. Rok i symbol praw autorskich. Jest to słabe, ale proste zabezpieczenie przed plagiatem strony.
Pro Tip: Mały kawałek kodu sprawi, że rok będzie aktualizowany automatycznie.
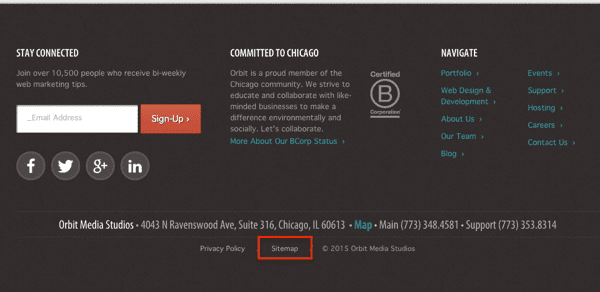
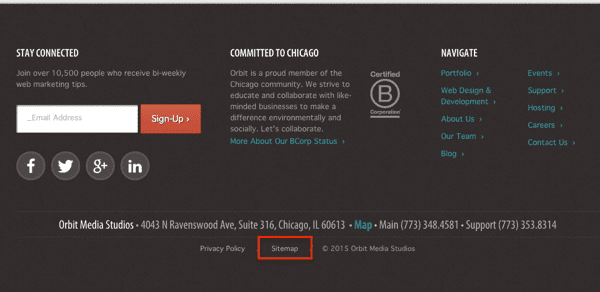
Sitemap
Jest to najczęstszy link spotykany w stopkach, który odsyła do wersji HTML sitemapy. Linki te są rzadko klikane przez odwiedzających, ale podobnie jak XML sitemap, mogą pomóc wyszukiwarkom w odnalezieniu rzeczy.


Privacy Policy
Jest to drugi najczęściej spotykany element w stopkach. Zazwyczaj jest to odnośnik do strony wyjaśniającej, jakie informacje witryna gromadzi, jak są one przechowywane i jak mogą być wykorzystane. W przypadku większości stron chodzi o śledzenie (Analytics i remarketing), wypełnianie formularzy i zapisywanie się do poczty elektronicznej.
Potrzebujesz polityki prywatności? Użyliśmy TermsFeed do wygenerowania naszej lub skorzystaj z tego poręcznego Generatora Polityki Prywatności.
4. Warunki użytkowania
„Warunki użytkowania” są nieco inne niż polityka prywatności. Wyjaśniają one, na co użytkownik zgadza się odwiedzając stronę internetową. Podobnie jak zrzeczenie się odpowiedzialności, stwierdzają, że korzystając z witryny, odwiedzający zgadza się na pewne rzeczy.
W przypadku witryn w branżach o wysokim stopniu regulacji, możesz chcieć umieścić ten tekst w stopce.


Jeśli tekst prawny jest krytyczny, dodanie go do stopki sprawi, że będziesz miał maksymalne pokrycie. Masz drobny druk na każdej stronie.
Kontakt
Odwiedzający oczekują, że znajdą informacje kontaktowe w prawym górnym rogu nagłówka. Jest to standard projektowania stron internetowych. Standardem jest również link „kontakt” w prawym dolnym rogu (lub na środku) stopki.
Powinien to być link do strony kontaktowej z formularzem kontaktowym, a nie link do e-maila. Istnieje wiele powodów, aby używać formularza kontaktowego, a nie linku e-mail.
- Złożenie formularza jest łatwe do śledzenia jako realizacja celu w Analytics.
- Odwiedzający może nie być na komputerze, którego używają do wysyłania wiadomości e-mail.
- Formularze wysyłają odwiedzających do stron z podziękowaniem, które mogą zapewnić więcej wiadomości i wezwań do działania.
- Formularze wysyłają odwiedzającym wiadomości e-mail z automatyczną odpowiedzią, ponownie, więcej wiadomości i CTA.
- Formularze mogą zapisywać zgłoszenia do bazy danych w przypadku, gdy e-mail nie dociera.
- Formularze mogą łączyć się z automatyzacją marketingu i innymi systemami.
- Formularze mogą zadawać konkretne pytania i kierować zgłoszenia do konkretnych osób, w zależności od odpowiedzi.
- Linki e-mailowe są magnesem na spam.
Zostaw więc ten link e-mailowy poza swoją stopką! W rzeczywistości, nie polecam umieszczania linku do emaila gdziekolwiek na Twojej stronie.


Ta strona ma świetny copywriting, ale kontakt byłby lepszy niż link do emaila.
Adres i link do mapy/kierunku
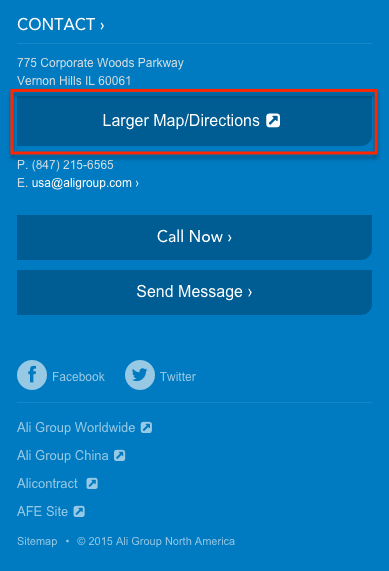
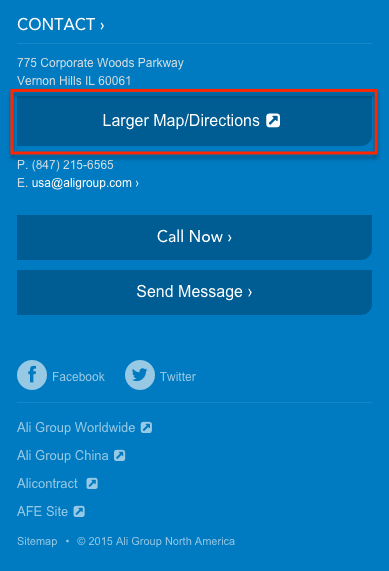
Informacja o miejscu jest czymś, co odwiedzający spodziewają się znaleźć w stopce. Jest to również sposób na poinformowanie Google, gdzie się znajdujesz, co jest ważne dla firm z klientami lokalnymi. Link do mapy to przydatny sposób, aby pomóc odwiedzającym znaleźć Twoją stronę.
Po odpowiednim zaprogramowaniu, link do mapy zamienia się w duży przycisk wielkości palca dla odwiedzających mobilnych, przywołując aplikację mapy na ich telefonie lub tablecie.


Numery telefonów i faksów
Tak jak adres, numer telefonu z lokalnym numerem kierunkowym jest dla Google dowodem na to, że jesteś firmą lokalną. I podobnie jak przycisk mapy, numer telefonu powinien automatycznie przekształcić się w klikalny przycisk, gdy jest wyświetlany na urządzeniu mobilnym. Stuknij, aby zadzwonić!


Nawigacja
Tutaj Twoja stopka może uratować spadających odwiedzających. Skoro dotarli tak daleko, to pewnie nie znaleźli tego, czego szukali. Czas zaoferować im więcej opcji.
W ciągu ostatnich kilku lat pojawił się trend zwany „grubą stopką”, który oznacza dodanie czegoś więcej niż tylko standardowe elementy wymienione powyżej, zaczynając od nawigacji.
Stopki często zawierają te same linki, które można znaleźć w „mega-menu” w nagłówku. Ale to nie musi uratować odwiedzającego przed spadaniem w dół strony. Pamiętaj, że są to odwiedzający, którzy nie znaleźli tego, czego szukali powyżej.
Oto kilka źródeł pomysłów na nawigację w stopce:
- Sprawdź swój raport „Site Search > Queries” w Analytics. Czego szukają odwiedzający? Czego nie znajdują? Zobacz Raport Złamanych Marzeń.
- Sprawdź swój raport „Przepływ zachowań” w Analytics. Gdzie odwiedzający wydają się chcieć iść? Oto jak znaleźć najlepszą ścieżkę przez Twoją witrynę.
- Które strony wewnętrzne potrzebują poprawy w rankingu wyszukiwania? Naucz się używać linkowania wewnętrznego, aby uzyskać przewagę SEO.
Nie musisz po prostu powtarzać swojej głównej nawigacji. Nie powinieneś również dodawać całej swojej sitemapy. Zmusza to odwiedzających do przekopywania się przez stos linków. Jak to jest pomocne?


Ikony społecznościowe
Uwielbiamy odwiedzających z sieci społecznościowych. Ale nie kochamy, kiedy nasi goście opuszczają stronę i przechodzą na Facebooka, Twittera lub YouTube. Jeśli to zrobią… to już nie wrócą. Dlatego nasi projektanci prawie nigdy nie umieszczają ikon mediów społecznościowych w nagłówkach stron.
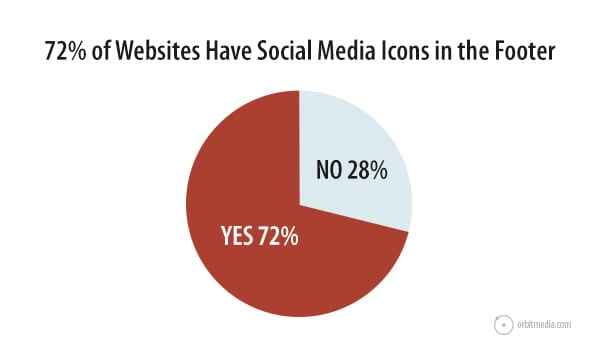
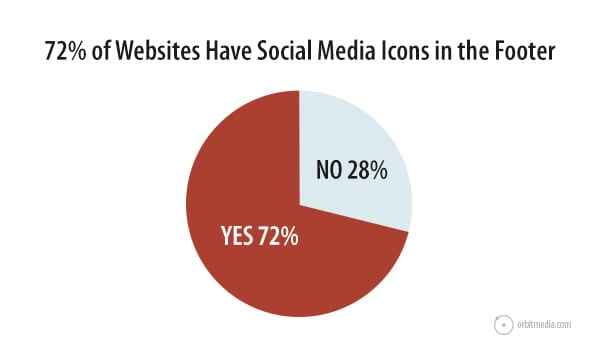
Stopka jest najlepszym miejscem do dodawania ikon, które przekierowują odwiedzających do sieci społecznościowych. Kiedy przeanalizowaliśmy 50 najlepszych stron marketingowych, odkryliśmy, że 72% z nich zawierało ikony mediów społecznościowych w stopce.


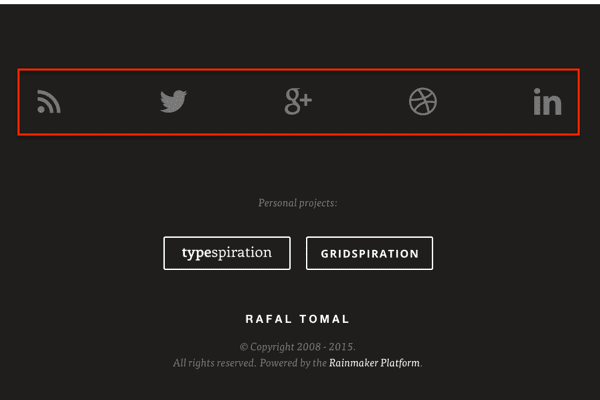
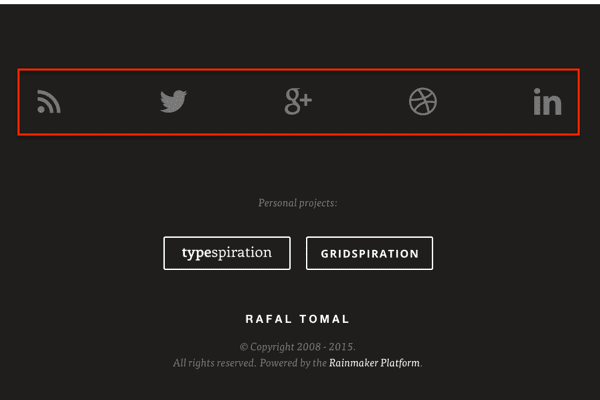
Dobry przykład od Rafała Tomala.


Widżety mediów społecznościowych
Niektóre stopki wykraczają poza ikonę i używają faktycznego widżetu mediów społecznościowych. Pokazują one najnowszy post z sieci mediów społecznościowych, osadzony bezpośrednio w stopce.
To ma sens tylko wtedy, gdy jesteś aktywny w tej sieci i masz solidne standardy redakcyjne dotyczące tego, czym się dzielisz.
Uwaga: Jeśli użyjesz takiego widgetu w stopce, posty z mediów społecznościowych będą pojawiać się na każdej stronie w Twoich serwisach. Szczególnie ryzykowne, jeśli masz stażystę prowadzącego Twoje kanały społecznościowe. Applebee’s nauczyło się tej lekcji w ciężki sposób.
Zapisywanie się na email
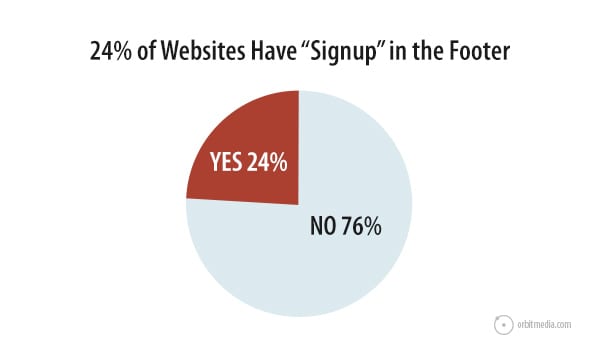
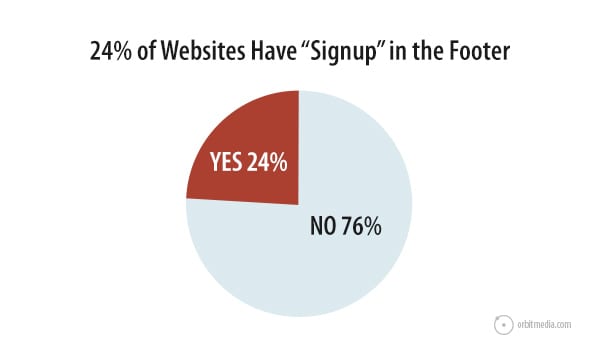
Stopka strony stała się bardzo powszechnym miejscem, w którym odwiedzający mogą się zapisać. Nasze badanie dotyczące standardów stron internetowych wykazało, że 24% najlepszych stron marketingowych posiada pole zapisu w stopce.


Prawdą jest, że zapisy na email są bardziej prawdopodobne na stronie, gdzie odwiedzający otrzymał wartość, taką jak pomocny wpis na blogu, ale nadal nie jest złym pomysłem, aby pozwolić odwiedzającym zapisać się ze stopki.
Skrzynki zapisu w stopce nadal powinny być zgodne z najlepszymi praktykami zapisu, oferując dowód społeczny (ile osób zapisało się wcześniej?) i określając oczekiwania (co subskrybent otrzyma? jak często?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Nie marnuj więc cennego miejsca w głównej nawigacji na link prasowy.
Jeśli ktoś z mediów odwiedzi stronę, przewinie ją w dół i znajdzie.
Narzędzie do przeszukiwania strony
Jeśli nie znalazł go w nagłówku, w treści lub w stopce, narzędzie do przeszukiwania strony jest ostatecznym zabezpieczeniem.
Narzędzia do wyszukiwania nie są tak powszechne w stopkach witryn jak formularze zapisu do e-maili, więc jeśli z nich korzystasz, upewnij się, że są wyraźnie oznaczone.
Na stronie Smalley Steel Ring znajduje się narzędzie do szybkiego wyszukiwania produktów, pomagające odwiedzającym przejść do katalogu z dowolnej strony.


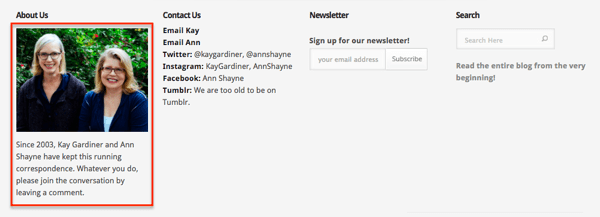
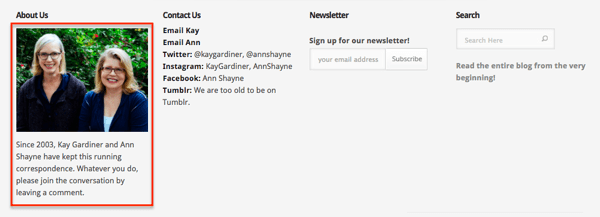
Obrazy
Jeśli naprawdę chcesz ubrać swoją stopkę, dodaj do niej obraz. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


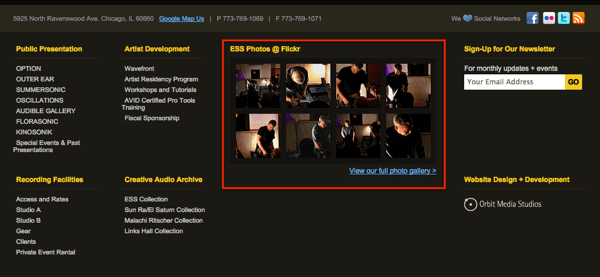
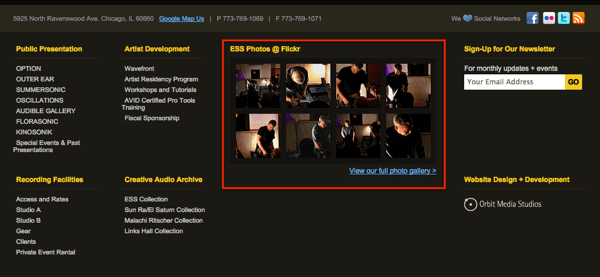
Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


Your Mission. Twoje wartości
Logo jest dobre. Ale dlaczego nie powiedzieć odwiedzającym, dlaczego jesteś w biznesie? Stopka jest doskonałym miejscem, aby umieścić swoją flagę i powiedzieć im, za czym się opowiadasz.
Stopka strony Better Government Association nie tylko potwierdza ich misję, ale także pokazuje wpływ, jaki wywarli, używając liczb po prawej stronie. Nie sposób przeoczyć dlaczego i jak robią to, co robią.


Słowa kluczowe dla optymalizacji pod kątem wyszukiwarek
Tekst w stopce jest tekstem na każdej stronie. Jest to więc doskonałe miejsce, aby zaznaczyć swoją istotność dla Google. Jeśli zamieścisz tam swoją misję, deklarację wartości lub informacje „o nas”, wykorzystaj to jako okazję do umieszczenia swojej głównej frazy kluczowej.
Uwaga: Tekst stopki dla SEO był nadużywany przez optymalizatorów wyszukiwania od lat. To prawdopodobnie dlatego Google nie przykłada dużej wagi do słów kluczowych SEO w stopkach. Więc nie przesadzaj z tym. Wystarczy użyć frazy raz jako tekstu, a nie linku, i iść dalej.
Stopka strony Commission on Rehabilitation Counselor Certification zawiera ich kodeks etyczny, który zawiera dwie z ich najważniejszych fraz kluczowych.


Nagrody i certyfikaty
Te małe loga wzbudzają zaufanie u odwiedzających. Są one formą dowodu społecznego i potężnym sposobem na wykorzystanie „Efektu Halo”. Jeśli kiedykolwiek wygrałeś nagrodę, dodanie logo tej nagrody do stopki jest szybkim sposobem na dodanie wiarygodności do każdej strony witryny.
ProTip: Połącz wszystkie swoje nagrody, certyfikaty i loga członkostwa w „skrzynkę zaufania”.
Nitel zdobył wiele nagród na przestrzeni lat. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Izby handlowe, stowarzyszenia branżowe, a nawet katalogi internetowe mogą zapewnić logo, które dobrze wygląda w stopce.
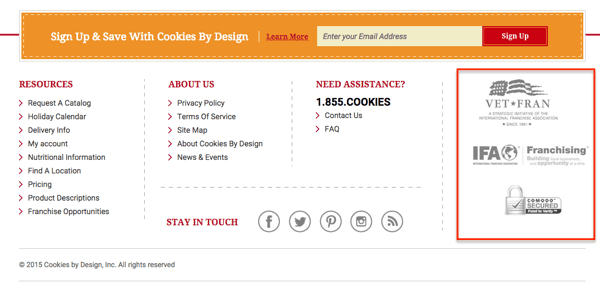
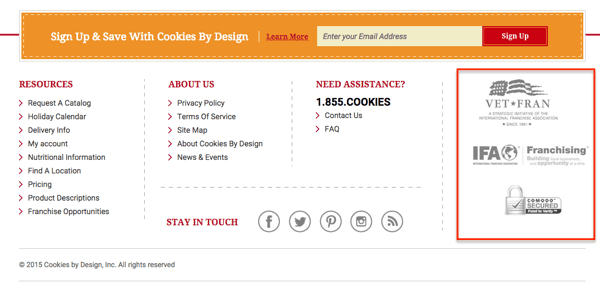
Cookies By Design pokazuje swoje stowarzyszenia w prawym dolnym rogu stopki.


Testimonials
Nigdy nie jest zły czas, aby pozwolić swoim szczęśliwym klientom powiedzieć kilka słów. Umieszczenie referencji w stopce jest dobrym sposobem na dodanie dowodu społecznego w całej witrynie. Oto kilka wskazówek jak używać referencji:
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
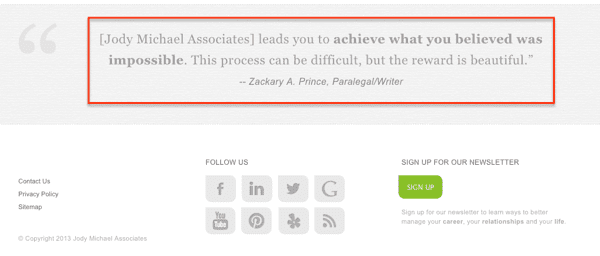
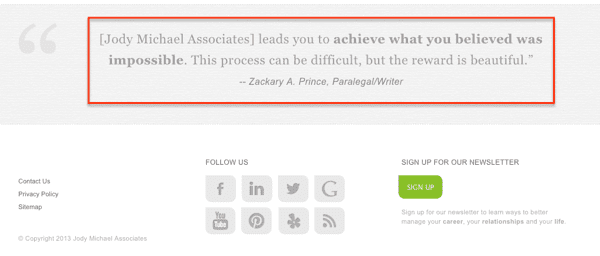
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a „pulse” but having your latest content pushed directly in your footer.
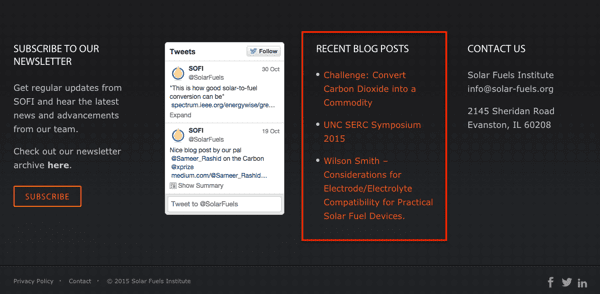
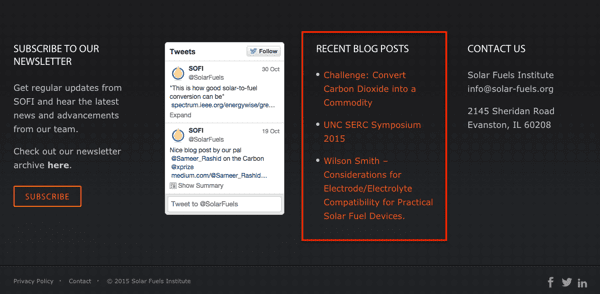
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Wtedy możesz wybrać te, które odpowiadają na najczęstsze pytania odwiedzających, lub te, które w największym stopniu przekształcają odwiedzających w subskrybentów newslettera.
Nadchodzące wydarzenia
Jeśli organizujesz dużo wydarzeń, stopka jest dobrym miejscem do ich promocji, ponieważ wszystko co znajduje się w stopce prawdopodobnie zostanie zauważone. Ale nie dodawaj tego, chyba że zawsze masz jakieś nadchodzące wydarzenie, albo będziesz miał dziurę w swojej siatce bezpieczeństwa.
Wideo: Twoja wiadomość powitalna
Tekst jest obezwładniony przez obrazy. Obrazy są obezwładnione przez wideo. Ogólną zasadą jest, że wideo jest najbardziej atrakcyjnym formatem dla treści. Więc jeśli naprawdę chcesz pójść na całość w swojej stopce, dodaj wideo.
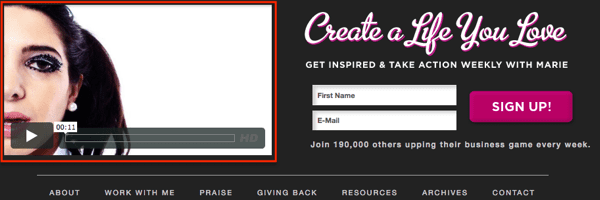
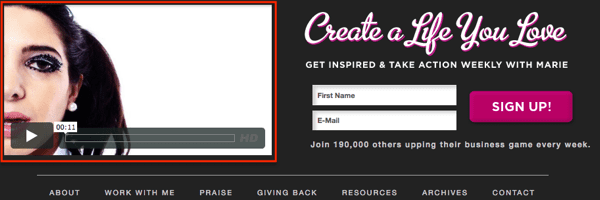
Strona Marie Forleo w pełni wykorzystuje wideo, zawiera stopkę wzbogaconą o wideo.


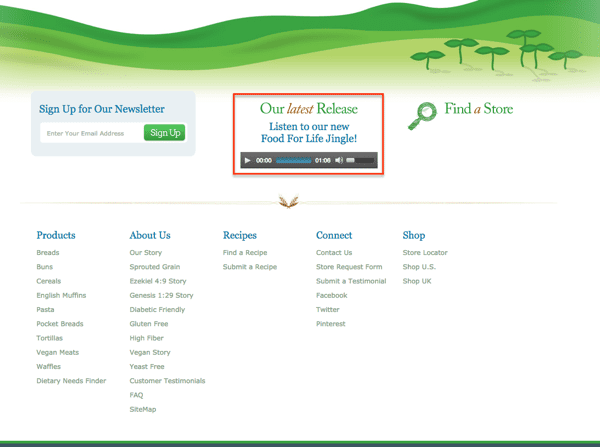
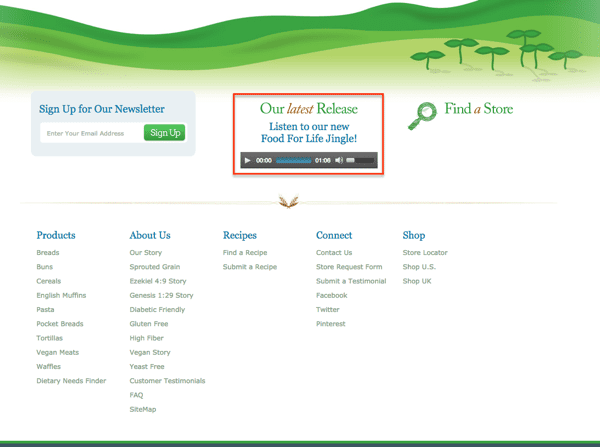
Audio: Your Jingle
To rzadkie, ale możliwe, aby dodać plik audio do stopki. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


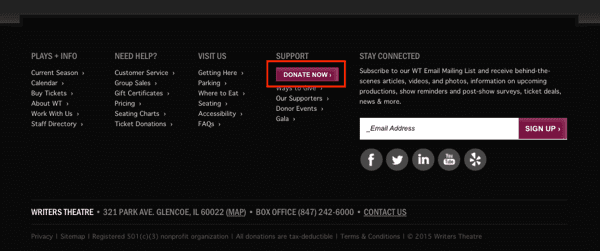
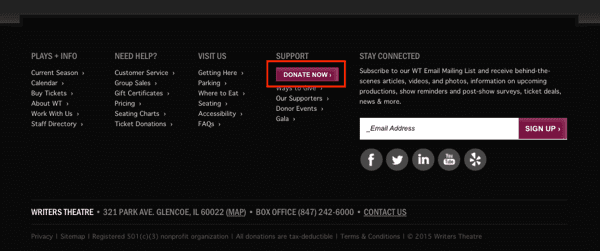
One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
The Writers Theater website follows best practices for nonprofits by adding a prominent „Donate” button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Odwrócenie kolorów jest dobrym sposobem, aby dać odwiedzającym znać, że są na dole i jest to początek końca strony.
ProTip: Ostrożnie z odwracaniem schematu kolorów (z ciemnego tekstu na jasnym tle do jasnego tekstu na ciemnym) w obszarze zawartości strony. Może to stworzyć „fałszywe dno”, powodując, że odwiedzający uwierzą, że trafili na stopkę i prawdopodobnie przegapią resztę strony.
Stopka lepka
W ten sam sposób, w jaki nawigacja może „przykleić się” do góry strony, niezależnie od tego, jak daleko w dół przewinie się odwiedzający, stopka może przykleić się do dna. Jest tam zawsze, bez względu na głębokość przewijania.
Nasi przyjaciele z Conversion Sciences używają lepkiej stopki, która jest zawsze widoczna na każdej stronie.


Chcesz mieć własną lepką stopkę? Używasz WordPressa? Oto plugin, który tworzy lepkie stopki.
Niekończąca się strona… Bez stopki!
Każda strona ma stopkę, prawda? Właściwie, niektóre strony informacyjne i medialne nie mają stopki, ponieważ nie ma dna strony! Strony po prostu ciągną się w nieskończoność.
Podejście „nieskończonej strony” do projektowania stron internetowych po prostu ładuje następny element treści, gdy odwiedzający przewija w dół. Spójrz na stronę Quartz lub ESPN dla przykładów. Te strony nigdy się nie kończą.
Co powinieneś zawrzeć w swojej stopce? Nasze wskazówki dotyczące tego co powinno znaleźć się w stopce
Wszystko zależy od celów Twojej strony i potrzeb odwiedzających. Jesteś dużą stroną ecommerce? Mnóstwo linków może być przydatne. Czy obsługa klienta jest zajęta? Dodaj tę informację tam na dole.
Zadaj sobie pytanie: Czy odwiedzający mają jakieś ważne pytanie, na które nie ma odpowiedzi w nagłówku? Jeśli tak, dodaj je do stopki.
 |
Wgląd eksperta: Kurt Cruse„To całkiem sporo sprowadza się do wykorzystania tej cennej nieruchomości do obsługi celów Twojej witryny. Bądź celowy. Bądź pomocny. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ’em what they need but don’t overwhelm them.” |