- About The Author
- Nu sunt toate aceste citate la fel?
- Citate în bloc vs. citate în bloc. Q vs. Cite
- <q>
- <cite>
- Galerie de citate și citări trase
- Simplă indentare
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Note de subsol
- Tutorials
- Referințe suplimentare
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Această postare prezintă exemple creative și cele mai bune practici pentru proiectarea citatelor pull. Am încercat să identificăm câteva soluții comune și abordări interesante pe care poate doriți să le folosiți sau să le dezvoltați mai departe în proiectele dumneavoastră.
Nu sunt toate aceste citate la fel?
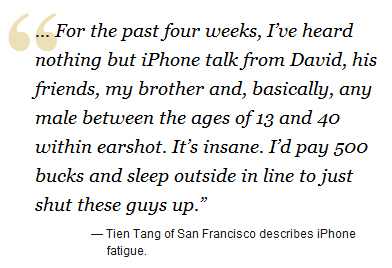
Nu. În primul rând: quote ≠ block quote ≠ pull quote. Pull quotes sunt scurte extrase din textul prezentat. Ele sunt folosite pentru a scoate un pasaj de text din fluxul cititorului și a-i oferi o poziție mai dominantă în post sau în articol.

Citat extras inclus într-un articol. Pasajul extras este menționat câteva blocuri mai departe.
La fel ca un pull quote blockquote (de fapt, citatele în bloc) sunt, de asemenea, separate de textul principal ca un paragraf sau bloc distinct. Cu toate acestea, ele se referă la o anumită citare externă care nu este deja menționată în articol. Citatele în bloc sunt de obicei plasate în cadrul fluxului cititorului.
În fine, citatele „normale” citează conținutul găsit în unele alte surse și sunt incluse pentru a susține conținutul, mai degrabă decât pentru a-l domina.
Citate în bloc vs. citate în bloc. Q vs. Cite
Conform specificațiilor HTML, există trei elemente care ar trebui să marcheze semantic citatele, și anume <blockquote><q> și <cite>. Deși toate sunt destinate marcării ghilimelelor, acestea ar trebui să fie utilizate în contexte diferite. Așadar, când ar trebui să folosiți ce? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Acest lucru este rezonabil, deoarece diferite limbi folosesc ghilimele diferite pentru același scop. De exemplu, acestea:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Furnizoarele moderne acceptă acest mod de stilizare. Desigur, Internet Explorer (chiar și în cea de-a 8-a versiune) nu îl suportă, deși cunoaște destul de bine <q>. În special, deoarece pot apărea uneori unele probleme cu codificarea ghilimelelor, este util să se furnizeze valori numerice (a se vedea mai jos).
Potrivit standardelor, puteți chiar să specificați aspectul ghilimelelor în funcție de limba de navigare a utilizatorului. Iată cum arată un exemplu W3C-exemplu:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Oricât de frumoase ar fi, ghilimelele au probleme inerente în modul în care sunt plasate în mijlocul conținutului HTML. Pentru un browser vizual, compatibil cu CSS, totul ar putea părea perfect, dar pentru browserele care nu sunt compatibile cu CSS și care apelează la HTML simplu sau la cititoarele de ecran pentru utilizatorii cu deficiențe de vedere, ghilimelele vor apărea fix în mijlocul conținutului principal. Un citat care apare brusc între două paragrafe este în mod clar nelalocul lui și va întrerupe în mod confuz fluxul.
Dacă folosiți pull-quote-uri, este înțelept să furnizați câteva informații suplimentare pentru utilizatorii care s-ar împiedica de această problemă. În XHTMLputeți furniza un mesaj, ascuns la vedere cu CSS, care să spună ceva de genul „Start of pull-quote” înainte de citat și apoi „endquote” după el.Ați putea avea chiar și un link similar cu linkul „skip navigation”, care ar oferi utilizatorului posibilitatea de a sări peste pull-quote și de a continua la conținutul principal.
<cite>
cite definește o citare în linie sau o referință la o altă sursă. Exemplu:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Sumând: pentru citate mari se folosește blockquote, pentru citate mici se folosește q, iar pentru referințe la alte surse trebuie folosit cite. În practică, de obicei se folosesc doar blockquote și q.
Galerie de citate și citări trase
Citate, paranteze, linii, casete de dialog, baloane – există câteva căi pe care un designer le poate urma pentru a crea un citat frumos și memorabil. Soluțiile de design variază în ceea ce privește culorile, formele și dimensiunile. Tehnici diferite produc rezultate diferite: Cu toate acestea, este important ca vizitatorilor să le fie clar că este vorba de un citat. În caz contrar, devine ușor de urmărit pe conținut.
Rețineți: citatele de tip pull quote nu ar trebui folosite prea des, nu ar trebui să fie prea mari și nu ar trebui incluse în scopuri greșite. În cele mai multe cazuri, un articol obișnuit ar trebui să aibă cel mult 1-2 pull quotes. În caz contrar, acestea își pierd din atractivitate, iar articolul devine mai greu de scanat.

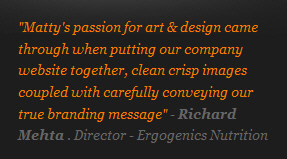
Aruncă o privire la exemplul de mai sus. 99designs folosește un citat în bloc pentru a sublinia despre ce este vorba pe site. Cu toate acestea, textul pus între ghilimele nu este de fapt un citat. Nu știm de ce sunt folosite ghilimelele în acest caz. Știm, însă, că nu ar trebui folosite în acest context.
Simplă indentare
În majoritatea cazurilor simpla indentare este suficientă. În acest caz, structura conținutului face clar faptul că conținutul vizat este scos din fluxul principal de conținut. Cu toate acestea, folosind această abordare, trebuie să vă asigurați că aveți o ierarhie tipografică și vizuală foarte intuitivă, iar indentarea nu va fi înțeleasă greșit. Adesea se utilizează italice pentru a indica faptul că conținutul este un citat, iar uneori citatul este centrat. Cu toate acestea, această din urmă tehnică este utilizată destul de rar.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
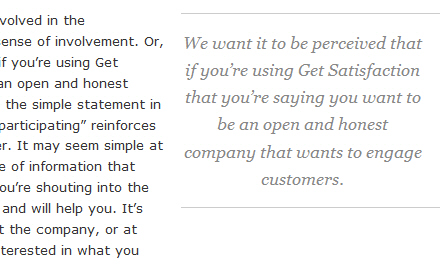
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. În cazul în care citatele trebuie să fie puternic evidențiate se folosesc culori vibrante. Pentru o evidențiere modestă, de obicei, ușoare variații ale culorilor principale sunt suficiente pentru a indica diferența dintre conținutul principal și textul citat.

Natalie Jost afișează un citat aleatoriu din Biblie pe blogul ei



Pull Quotes
De fapt, o știm din print unde citatele…vecine trebuie să sublinieze un mesaj important sau extrase din interviuri. Pull quotes sunt plasate nu în interiorul, ci lângă conținut. Astfel de citate sunt de obicei scurte și nu oferă informații suplimentare, deoarece pot fi găsite și în articol. În Web, tehnica este văzută destul de rar, dar are un farmec aparte și – dacă este folosită în mod corespunzător și în scopurile potrivite – poate susține puternic conținutul. Pentru a separa în mod clar „vecinii” de conținutul principal, designerii folosesc adesea linii sau o cantitate mare de spații albe.
Este important să înțelegem că, în astfel de cazuri, citatele de tip „pull quote” rup fluxul obișnuit al conținutului, ceea ce poate îngreuna urmărirea efectivă de către cititori a argumentației articolului. În unele cazuri, este mai eficient să se evite citatele (de exemplu, dacă este descrisă o chestiune complexă), în timp ce în alte cazuri citatele pot accelera și simplifica înțelegerea (de exemplu, afirmația principală din interviu).
Citatele-coturi sunt de obicei plasate în partea dreaptă a conținutului pentru a nu întrerupe fluxul cititorului și pentru a rămâne pasive.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes „rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Note de subsol
În cărți și documente științifice, citatele sunt adesea însoțite de o notă de subsol care face trimitere la documentul original. Pe Web, unde referințele sunt în mod obișnuit doar link-uri, această tehnică nu a reușit niciodată să devină populară, însă notele de subsol nu sunt greu de realizat cu CSS pur.
De exemplu, dacă doriți să citați un extras dintr-o carte, în loc să furnizați titlul și numărul paginii corespunzătoare, puteți face pur și simplu trimitere la o notă de subsol sub articol. Astfel, puteți evita să vă supraîncărcați articolul cu prea multe referințe. Prin urmare, notele de subsol pot facilita cititorilor citirea articolului dvs. și pot oferi detalii „la cerere” – doar atunci când sunt necesare.
Uneori, notele de subsol sunt, de asemenea, folosite de autori pentru a oferi unele observații la articol (similar cu cărțile). Cu toate acestea, nu este întotdeauna rezonabil să folosiți notele de subsol pentru linkuri. Web-ul este un mediu dinamic, iar legăturile sunt extrem de puternice – nu trebuie să vă trimiteți vizitatorii mai întâi în subsolul paginii pentru a putea urmări un anumit link.

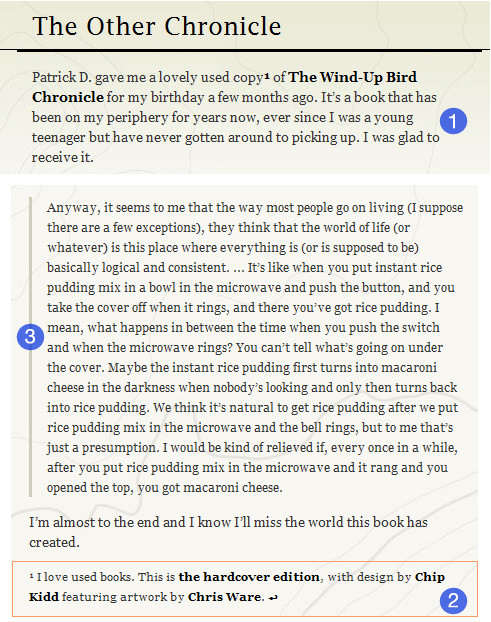
Aruncați o privire la următorul exemplu. Naz Hamid folosește atât un blockquote (eticheta 2 în imaginea de mai sus), cât și o notă de subsol în articolele sale. Referința la nota de subsol și nota de subsol propriu-zisă sunt interconectate: vizitatorii pot face clic pe referință și pot sări la nota de subsol. Iar în nota de subsol, pictograma „return” permite utilizatorului să treacă de la nota de subsol la locul din articol la care se face trimitere. Autorul folosește notele de subsol pentru a oferi o remarcă personală cu privire la ceea ce a fost menționat în articol (etichetele 1 și 2).
Cu ajutorul notelor de subsol puteți oferi vizitatorilor dvs. o senzație de prezentare tradițională, clasică, fără a-i copleși cu trimiteri lungi la citatele pe care le furnizați.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-citate
- Making a WordPress Pull Quote

- Footnotes with CSS and JavascriptO soluție XHTML+CSS+Javascript pentru afișarea și marcarea notelor de subsol. Există, de asemenea, o versiune actualizată a notelor de subsol care afișează notele de subsol în bara laterală a unei pagini în loc de subsolul paginii. Avantaje: nu trebuie să vă faceți griji cu privire la numerotare, notele de subsol pot fi editate în punctul lor de inserție, ați putea oferi utilizatorilor posibilitatea de a alege modul în care sunt formatate notele de subsol sau dacă acestea sunt afișate sau nu.

Referințe suplimentare
S-ar putea să doriți, de asemenea, să aruncați o privire la postările:
- Elemente de design web: Exemple și cele mai bune practici
- Atenție la liniuțele En și Em: Typographic Etiquette
- Grid-Based Design: Six Creative Column Techniques at Smashing Magazine
Vezi secțiunea „Escaping Boundaries” (a patra de sus). Extragerile de citate sunt un exemplu de element de design care prezintă o oportunitate de a ieși din fluxul vizual stabilit.
Versiunea mai veche a revistei Design View a lui Andy Rutledge folosea extrageri de citate interesante care rupeau fluxul vizual al coloanei.
Făcând acest lucru se pune un accent mai mare pe extrageri decât dacă ar fi fost păstrate în cadrul conținutului coloanei.
- Footnotes with CSS and JavascriptO soluție XHTML+CSS+Javascript pentru afișarea și marcarea notelor de subsol. Există, de asemenea, o versiune actualizată a notelor de subsol care afișează notele de subsol în bara laterală a unei pagini în loc de subsolul paginii. Avantaje: nu trebuie să vă faceți griji cu privire la numerotare, notele de subsol pot fi editate în punctul lor de inserție, ați putea oferi utilizatorilor posibilitatea de a alege modul în care sunt formatate notele de subsol sau dacă acestea sunt afișate sau nu.