Iată o poveste de pe internet care se întâmplă de un milion de ori pe zi.
Vivian vizitează un site web… dar nu vede ceea ce caută… derulează puțin în jos… dar tot nu găsește… mai derulează puțin… tot nu găsește… apoi coboară până în partea de jos a paginii… și acolo este, în footer-ul site-ului. Legătura pe care o căuta!
Pe tot internetul, footerele de site salvează ziua, prinzând vizitatorii ca pe o plasă de siguranță, înainte ca aceștia să ajungă cu greu în partea de jos a paginii.
Scopul unui footer de site este de a ajuta vizitatorii prin adăugarea de informații și opțiuni de navigare în partea de jos a paginilor web.
Designul footer-ului de site web constă în alegerea a ceea ce se include, cu intenția de a ajuta vizitatorii și de a îndeplini obiectivele de afaceri.
- Cât de importante sunt footerele, cu adevărat?
- 27 de lucruri care pot merge în footer
- Copyright
- Sitemap
- Politica de confidențialitate
- Contact
- Adresa și link către hartă / direcții
- Numere de telefon și fax
- Navigație
- Icoane sociale
- Social Media Widgets
- Email Signup
- Login
- Press
- Site Search Tool
- Imagini
- Mini Gallery
- Branding
- Your Mission. Valorile dumneavoastră
- Cuvintele cheie pentru optimizarea pentru motoarele de căutare
- Premiile și certificările
- Association Memberships
- Testații
- Latest Articles
- Evenimente viitoare
- Video: Mesajul dumneavoastră de bun venit
- Audio: Your Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Footer lipicios
- Pagina infinită… Fără footer deloc!
- Ce ar trebui să includeți în designul de subsol de pagină? Orientările noastre pentru ceea ce trebuie să includeți în footerul dvs. de subsol
- Expert Insight: Kurt Cruse
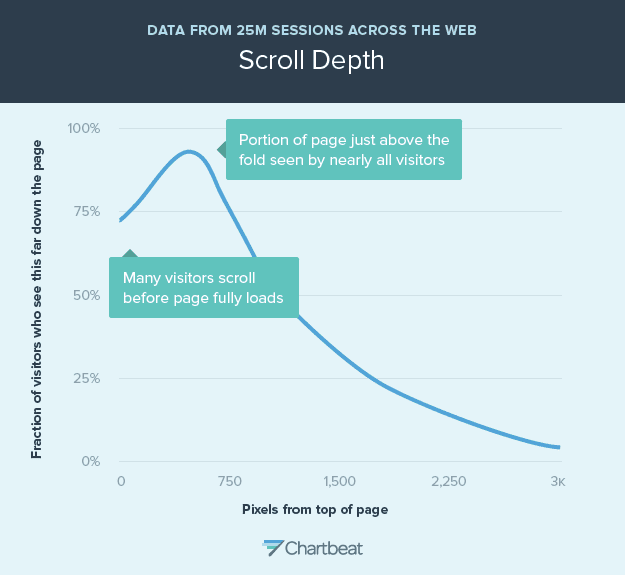
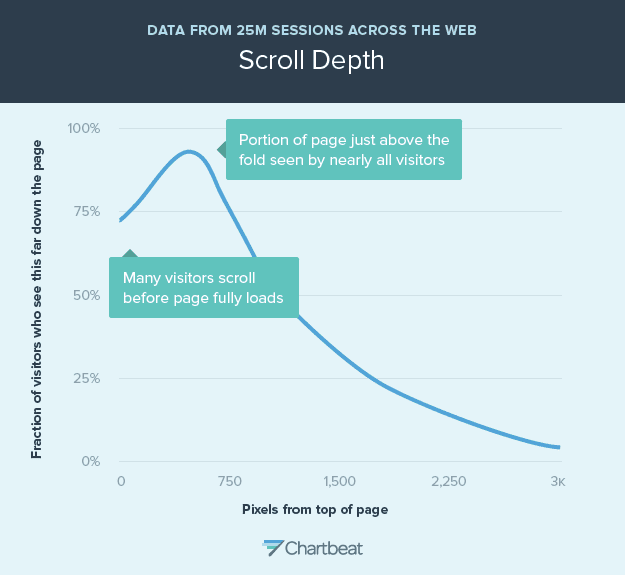
Sunt alegeri importante, deoarece footerele sunt foarte vizibile. O mulțime de vizitatori le văd. Un studiu realizat de Chartbeat a analizat 25 de milioane de vizite pe site-uri web și a constatat că vizitatorii derulează în jos mii de pixeli. Nicio pagină nu este prea înaltă, niciun footer nu este prea departe.


Dacă sunteți curioși să aflați cât de jos se deplasează vizitatorii pe site-ul dvs. web, există instrumente plătite care vă vor arăta „profunzimea de defilare” pe site-ul dvs. Lucky Orange, Crazy Egg și ClickTale sunt câteva exemple.
Cum ar trebui să vă proiectați footer-ul site-ului dumneavoastră? Iată 27 de idei și exemple, începând cu cele mai comune conținuturi și caracteristici. Derulați în jos, dincolo de această listă, pentru a vedea propriile noastre orientări și cele mai bune practici pentru ceea ce trebuie să includeți în designul unui footer.
Copyright
Dacă footerul dvs. ar avea doar un singur element, acesta ar putea fi acela. Anul și simbolul drepturilor de autor. Este o protecție slabă, dar ușoară împotriva plagiatului pe site.
Pro Tip: O mică bucățică de cod va menține anul actualizat automat.
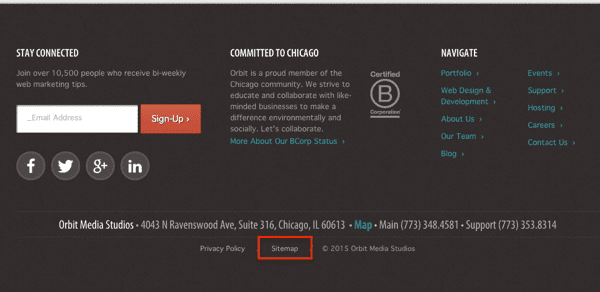
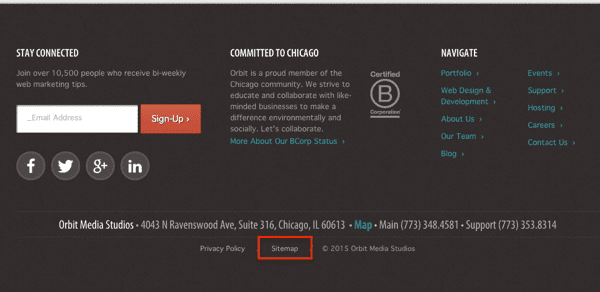
Sitemap
Aceasta este cea mai frecventă legătură găsită în footer, care trimite la versiunea HTML a sitemap-ului. Aceste linkuri sunt rareori accesate de către vizitatori, dar, la fel ca și harta site-ului XML, pot ajuta motoarele de căutare să găsească lucruri.


Politica de confidențialitate
Acest este al doilea cel mai comun element din footer design. De obicei, trimite la o pagină care explică ce informații colectează site-ul web, cum sunt stocate și cum ar putea fi utilizate. Pentru majoritatea site-urilor web, este vorba despre urmărire (Analytics și remarketing), trimiterea de formulare și înscrieri prin e-mail.
Aveți nevoie de o politică de confidențialitate? Noi am folosit TermsFeed pentru a o genera pe a noastră sau folosiți acest util Generator gratuit de politici de confidențialitate.
4. Termeni de utilizare
„Termenii de utilizare” sunt puțin diferiți de cei de confidențialitate. Aceștia explică cu ce este de acord vizitatorul prin vizitarea site-ului web. La fel ca o clauză de renunțare la răspundere, aceștia afirmă că, prin utilizarea site-ului, vizitatorul este de acord cu anumite lucruri.
Pentru site-urile web din industrii foarte reglementate, este posibil să doriți să puneți textul chiar în foaia de subsol.


Dacă textul juridic este esențial, adăugarea acestuia în foaia de subsol vă va asigura o acoperire maximă. Aveți scrisul cu litere mici pe fiecare pagină.
Contact
Vizitatorii se așteaptă să găsească informații de contact în partea dreaptă sus a antetului. Este un standard de web design. Este, de asemenea, un standard să găsească un link de „contact” în partea din dreapta jos (sau în centru) a footer-ului.
Acesta ar trebui să fie un link către pagina de contact cu un formular de contact, nu un link de e-mail. Există o mulțime de motive pentru a utiliza un formular de contact, mai degrabă decât un link de e-mail.
- Submiterea formularului este ușor de urmărit ca o finalizare a obiectivului în Analytics.
- Vizitatorul poate să nu se afle pe un computer pe care îl utilizează pentru e-mail.
- Formularele trimit vizitatorii la paginile de mulțumire, care pot oferi mai multe mesaje și apeluri la acțiune.
- Formularele trimit vizitatorilor e-mailuri cu răspuns automat, din nou, mai multe mesaje și CTA-uri.
- Formularele pot salva trimiterile într-o bază de date în cazul în care e-mailul nu ajunge la destinație.
- Formularele se pot conecta la automatizarea marketingului și la alte sisteme.
- Formularele pot pune întrebări specifice și pot direcționa trimiterile către anumite persoane, în funcție de răspunsuri.
- Legăturile de e-mail sunt magneți de spam.
Așa că lăsați acel link de e-mail în josul paginii dvs. de subsol! De fapt, nu vă recomand să puneți un link de e-mail nicăieri pe site-ul dvs.


Acest site are un copywriting excelent, dar un contact ar fi fost mai bun decât link-ul de e-mail.
Adresa și link către hartă / direcții
Informațiile despre locație sunt ceva ce vizitatorii se așteaptă să găsească în subsoluri. Este, de asemenea, o modalitate de a spune Google unde vă aflați, ceea ce este important pentru afacerile cu clienți locali. Legătura către hartă este o modalitate la îndemână de a-i ajuta pe vizitatori să vă găsească.
Când este programat corespunzător, acest link către hartă se transformă într-un buton mare, de mărimea unui deget, pentru vizitatorii mobili, care aduce aplicația de hartă pe telefonul sau tableta lor.


Numere de telefon și fax
Ca și adresa, un număr de telefon cu prefix local este o dovadă pentru Google că sunteți o afacere locală. Și, ca și butonul de hartă, un număr de telefon ar trebui să se transforme automat într-un buton pe care se poate da clic atunci când este vizualizat pe un dispozitiv mobil. Atingeți pentru a forma!


Aici este locul în care foaierul dvs. poate salva vizitatorii care cad. Dacă au ajuns până aici, înseamnă că nu au găsit ceea ce căutau. Este timpul să le oferiți mai multe opțiuni.
În ultimii ani a apărut o tendință de utilizare numită „fat footer”, ceea ce înseamnă adăugarea mai mult decât elementele standard enumerate mai sus, începând cu navigația.
Footerele conțin acum adesea aceleași link-uri pe care le găsiți într-un „mega-meniu” derulant în navigația din antet. Dar acest lucru nu scutește neapărat un vizitator de căderea în josul paginii dumneavoastră. Amintiți-vă, aceștia sunt vizitatori care nu au găsit ceea ce căutau mai sus.
Iată câteva surse de idei pentru navigarea în footer:
- Verificați raportul „Site Search > Queries” din Analytics. Ce caută vizitatorii? Ce nu găsesc? Vedeți Raportul viselor frânte.
- Verificați raportul dvs. „Behavior Flow” din Analytics. Unde par să vrea să meargă vizitatorii? Iată cum să găsiți calea de top prin site-ul dvs. web.
- Ce pagini interioare au nevoie de o creștere a clasamentului de căutare? Învățați să folosiți legăturile interne pentru un avantaj SEO.
Nu trebuie să repetați doar navigarea dvs. principală. De asemenea, nu ar trebui să adăugați doar întreaga dvs. sitemap. Acest lucru forțează vizitatorii să scormonească printr-o grămadă de linkuri. Cum ajută asta?


Ne plac vizitatorii din rețelele sociale. Dar nu ne place când vizitatorii noștri pleacă și se duc pe Facebook, Twitter sau YouTube. Dacă o fac… nu se mai întorc. De aceea, designerii noștri nu pun aproape niciodată pictograme pentru rețelele sociale în antetele site-urilor web.
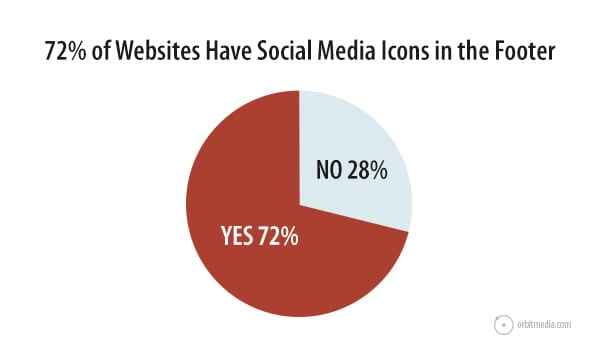
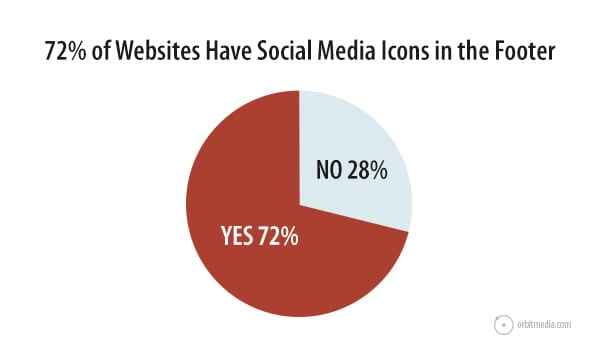
Footer-ul este cel mai bun loc pentru a adăuga pictograme care să ducă vizitatorii la rețelele sociale. Când am analizat cele mai bune 50 de site-uri de marketing, am descoperit că 72% au inclus pictograme de social media în footer.


Iată un exemplu bun de la Rafal Tomal.


Social Media Widgets
Câteva footer-uri merg dincolo de pictogramă și folosesc un widget social media real. Acestea afișează cea mai recentă postare dintr-o rețea de socializare, încorporată chiar în footer.
Acest lucru are sens doar dacă sunteți activ în cadrul acelei rețele și dacă aveți standarde editoriale solide cu privire la ceea ce partajați.
Atenție: Dacă folosiți un astfel de widget în footer, postările din rețelele de socializare vor apărea pe fiecare pagină a site-urilor dumneavoastră. Riscant mai ales dacă aveți un stagiar care vă gestionează canalele sociale. Applebee’s a învățat faimos această lecție pe calea cea grea.
Email Signup
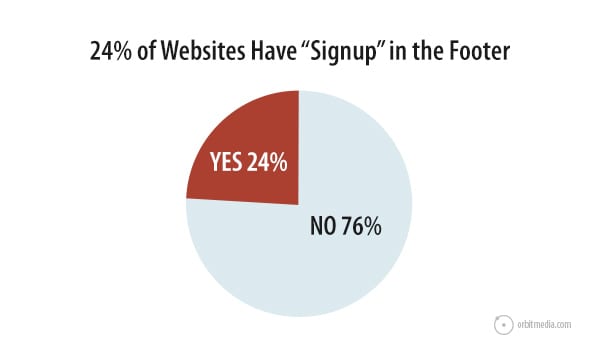
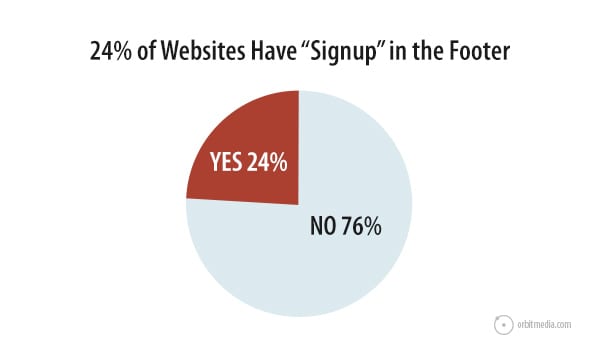
Footer-ul site-ului web a devenit un loc foarte comun pentru a permite vizitatorilor să se aboneze. Studiul nostru privind standardele site-urilor web a constatat că 24% dintre site-urile de marketing de top au o casetă de înscriere în footer.


Adevărat, înscrierile prin e-mail au mai multe șanse să apară pe o pagină în care vizitatorul a primit valoare, cum ar fi o postare utilă pe blog, totuși nu este o idee rea să le permiteți vizitatorilor să se aboneze din footer.
Căsuțele de înscriere din subsol ar trebui totuși să urmeze cele mai bune practici de înscriere prin e-mail, oferind dovezi sociale (câți s-au înscris înainte?) și stabilind așteptări (ce va primi abonatul? cât de des?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
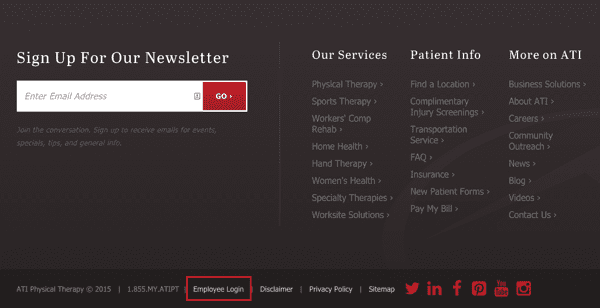
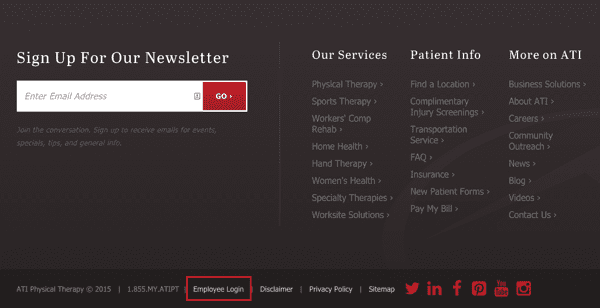
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Așa că nu irosiți spațiu prețios în navigarea principală cu un link de presă.
Dacă se întâmplă ca cineva din presă să viziteze, va derula în jos și îl va găsi.
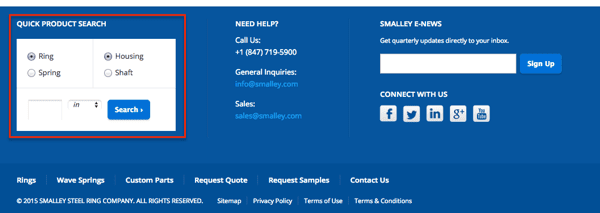
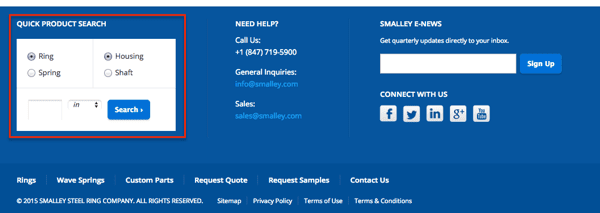
Site Search Tool
Dacă nu l-a găsit în antet, în zona de conținut sau în vreunul dintre linkurile din subsol, un instrument de căutare a site-ului este ultima plasă de siguranță.
Instrumentele de căutare nu sunt la fel de frecvente în subsolurile de site ca și formularele de înscriere prin e-mail, așa că, dacă folosiți unul, asigurați-vă că este clar etichetat.
Site-ul Smalley Steel Ring dispune de un instrument de căutare rapidă a produselor, ajutându-i pe vizitatori să sară direct în catalog din orice pagină.


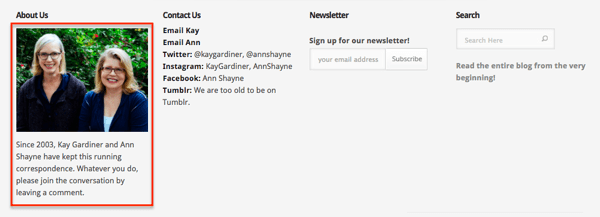
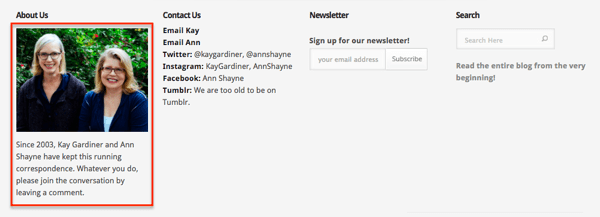
Imagini
Dacă doriți cu adevărat să vă îmbrăcați footer-ul, adăugați-i o imagine. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


Your Mission. Valorile dumneavoastră
Logourile sunt bune. Dar de ce să nu le spuneți vizitatorilor de ce sunteți în afaceri? Foaia de subsol este un loc excelent pentru a vă planta steagul și pentru a le spune pentru ce militați.
Footer-ul site-ului Better Government Association nu numai că reafirmă misiunea lor, dar arată impactul pe care l-au avut folosind cifrele din partea dreaptă. Este imposibil să nu observi de ce sau cum fac ceea ce fac.


Cuvintele cheie pentru optimizarea pentru motoarele de căutare
Textul din subsol este text pe fiecare pagină. Așadar, este un loc excelent pentru a indica relevanța dvs. pentru Google. Dacă includeți misiunea dvs., declarația dvs. de valoare sau un rezumat „despre noi”, folosiți acest lucru ca o oportunitate de a include fraza cheie principală.
Atenție: Textul de subsol pentru SEO a fost abuzat de către optimizatorii de căutare de ani de zile. Acesta este, probabil, motivul pentru care Google nu pune multă greutate în spatele cuvintelor cheie SEO în footer. Așadar, nu exagerați. Folosiți fraza o singură dată ca text, nu ca link, și mergeți mai departe.
Partea de jos a site-ului Comisiei de certificare a consilierilor de reabilitare include codul lor de etică, care se întâmplă să includă două dintre cele mai importante fraze-cheie.


Premiile și certificările
Aceste mici logo-uri insuflă încredere vizitatorilor. Ele sunt o formă de dovadă socială și o modalitate puternică de a valorifica „Efectul Halo”. Dacă ați câștigat vreodată un premiu, adăugarea logo-ului pentru acel premiu în footer-ul dvs. este o modalitate rapidă de a adăuga credibilitate fiecărei pagini a site-ului dvs.
ProTip: Combinați toate premiile, certificările și logo-urile membrilor dvs. într-o „cutie de încredere”.
Nitel a câștigat multe premii de-a lungul anilor. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Camerele de comerț, asociațiile industriale și chiar directoarele online pot oferi logo-uri care arată bine într-un footer.
Cookies By Design își arată asociațiile în colțul din dreapta jos al footer-ului lor.


Testații
Niciodată nu este un moment nepotrivit să îi lași pe clienții tăi mulțumiți să spună câteva cuvinte. Includerea mărturiilor în subsoluri este o modalitate bună de a adăuga dovezi sociale în întregul site. Iată câteva linii directoare pentru utilizarea mărturiilor:
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a „pulse” but having your latest content pushed directly in your footer.
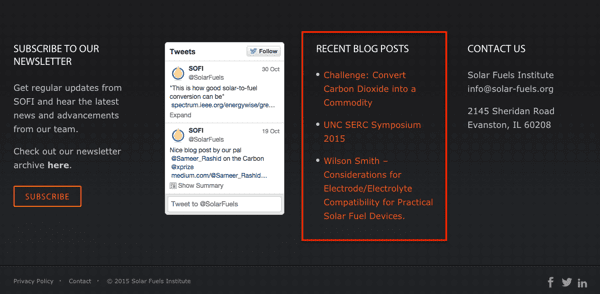
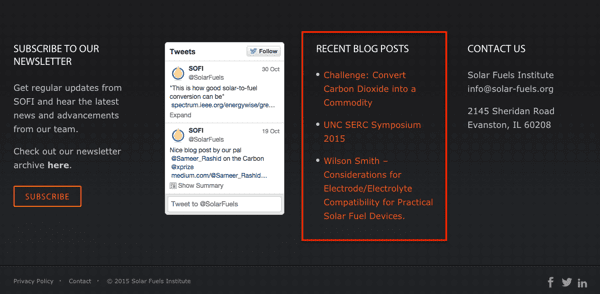
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Atunci le puteți selecta pe cele care răspund la întrebări frecvente pentru vizitatori sau pe cele care convertesc vizitatorii în abonați la buletinul informativ la cele mai mari rate.
Evenimente viitoare
Dacă organizați multe evenimente, footer-ul este un loc bun pentru a le promova, deoarece orice lucru din footer este posibil să fie văzut. Dar nu adăugați acest lucru decât dacă aveți întotdeauna un eveniment viitor, altfel veți avea o gaură în plasa de siguranță.
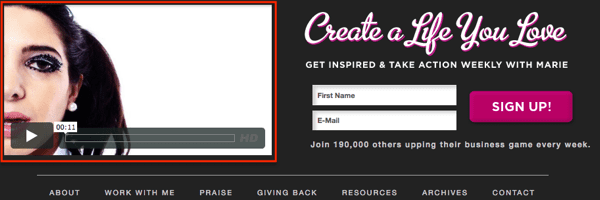
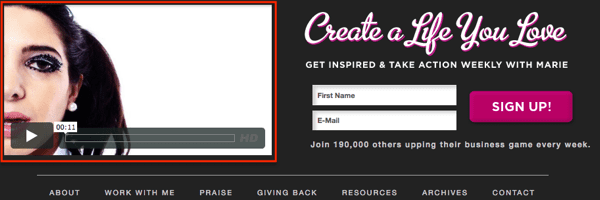
Video: Mesajul dumneavoastră de bun venit
Textul este copleșit de imagini. Imaginile sunt copleșite de video. Ca regulă generală, videoclipul este cel mai convingător format pentru conținut. Așa că, dacă vreți cu adevărat să faceți totul în footer, adăugați un video.
Site-ul Marie Forleo profită din plin de video, include un footer îmbunătățit video.


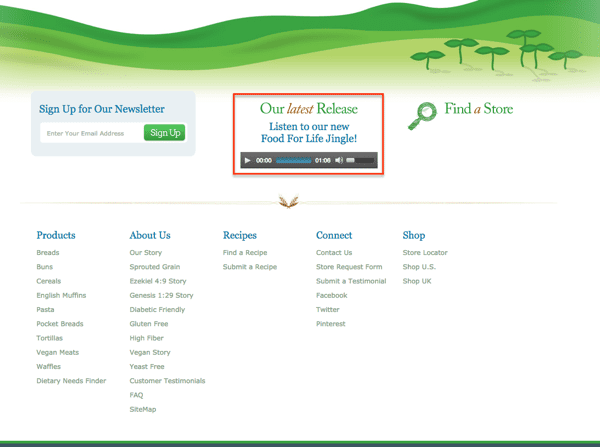
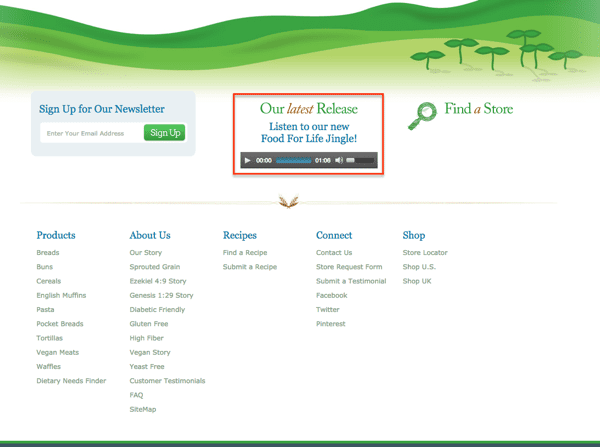
Audio: Your Jingle
Este rar, dar posibil să adăugați un fișier audio la un footer. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


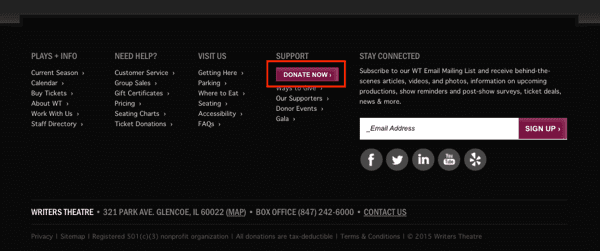
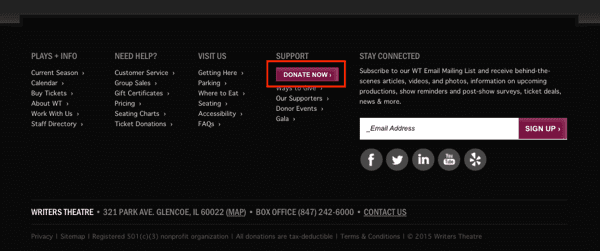
One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
The Writers Theater website follows best practices for nonprofits by adding a prominent „Donate” button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Inversarea culorilor este o modalitate bună de a-i anunța pe vizitatori că se află în partea de jos și că este începutul sfârșitului paginii.
ProTip: Atenție la inversarea schemei de culori (de la text închis pe fond deschis la text deschis pe fond închis) în zona de conținut a unei pagini. Procedând astfel se poate crea un „fond fals”, determinându-i pe vizitatori să creadă că au ajuns la subsol și, eventual, să rateze restul paginii.
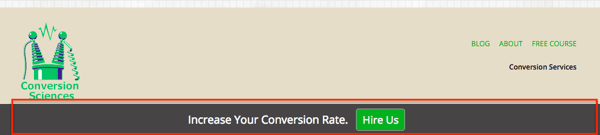
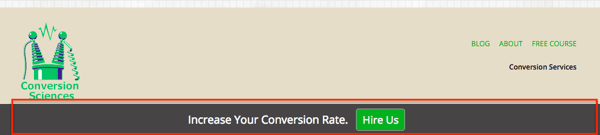
În același mod în care navigația se poate „lipi” de partea de sus a paginii, indiferent de cât de jos derulează vizitatorul, footerii se pot lipi de partea de jos. Este întotdeauna acolo, indiferent de adâncimea de defilare.
Amicii noștri de la Conversion Sciences folosesc un footer lipicios care este întotdeauna vizibil pe fiecare pagină.


Vrei propriul tău footer lipicios? Folosești WordPress? Iată un plugin care creează footer-uri lipicioase.
Care site are un footer, nu-i așa? De fapt, unele site-uri de știri și media nu au footer, pentru că nu există un fund de pagină! Paginile continuă la nesfârșit.
Abordarea „paginii infinite” a designului web încarcă pur și simplu următoarea bucată de conținut pe măsură ce vizitatorul defilează în jos. Priviți site-ul Quartz sau ESPN pentru exemple. Aceste site-uri nu se termină niciodată.
Tot depinde de obiectivele site-ului dvs. și de nevoile vizitatorilor dvs. Sunteți un site mare de ecommerce? O mulțime de link-uri pot fi utile. Serviciul clienți este ocupat? Adăugați această informație acolo jos.
Întrebați-vă: Vizitatorii au o întrebare importantă la care nu se găsește răspuns în antet? Dacă da, adăugați-o în subsol.
 |
Expert Insight: Kurt Cruse„În mare parte, totul se rezumă la utilizarea acestui spațiu imobiliar valoros pentru a servi obiectivelor site-urilor dumneavoastră. Fiți intenționat. Fiți de ajutor. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ‘em what they need but don’t overwhelm them.” |