- About The Author
- Nejsou všechny tyto citace stejné?
- Bloková citace vs. bloková citace. Q vs. Citace
- <q>
- <cite>
- Galerie vytažených citátů a citací
- Jednoduché odsazení
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Poznámky pod čarou
- Tutorials
- Další odkazy
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Tento příspěvek představuje kreativní příklady a osvědčené postupy pro návrh pull citátů. Pokusili jsme se identifikovat některá běžná řešení a zajímavé přístupy, které možná budete chtít použít nebo dále rozvíjet ve svých projektech.
Nejsou všechny tyto citace stejné?
Ne. Především: citace ≠ bloková citace ≠ pull citace. Vytažené citace jsou krátké úryvky z prezentovaného textu. Používají se k tomu, aby vytrhly pasáž textu z toku čtenáře a daly jí dominantnější postavení v příspěvku nebo článku.

Vytáhnout citaci zařazenou do článku. Vytržená pasáž je zmíněna o několik bloků dále.
Stejně jako pull citace jsou i blockquote (vlastně blokové citace) vyčleněny z hlavního textu jako samostatný odstavec nebo blok. Odkazují však na nějakou externí citaci, která v článku ještě není uvedena. Blokové citace jsou obvykle umístěny v rámci čtenářského toku.
Nakonec „normální“ citace citují obsah, který se nachází v některých jiných zdrojích, a jsou zařazeny spíše na podporu obsahu, než aby nad ním dominovaly.
Bloková citace vs. bloková citace. Q vs. Citace
Podle specifikací jazyka HTML existují tři prvky, které mají sémanticky označovat citace, a to <blockquote><q> a <cite>. Ačkoli jsou všechny určeny k označování uvozovek, měly by se používat v různých kontextech. Kdy byste tedy měli použít co? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. To je rozumné, protože různé jazyky používají pro stejný účel různé uvozovky. Například tyto:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Moderní prohlížeče tento způsob stylování podporují. Internet Explorer (ani ve své osmé verzi) jej samozřejmě nepodporuje, přestože <q> zná docela dobře. Zejména proto, že se někdy mohou objevit problémy s kódováním uvozovek, je vhodné uvádět číselné hodnoty (viz níže).
Podle standardů lze dokonce určit vzhled uvozovek v závislosti na jazyku prohlížeče uživatele. Takto vypadá příklad W3C:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Jakkoli jsou vytahovací uvozovky krásné, jejich umístění uprostřed obsahu HTML s sebou nese problémy. Vizuálnímu prohlížeči s podporou CSS se může zdát vše v pořádku, ale těm prohlížečům, které nemají podporu CSS a spadají zpět do prostého HTML, nebo čtečkám obrazovky pro zrakově postižené uživatele se vytahovací uvozovky zobrazí uprostřed hlavního obsahu. Citace, která se náhle objeví mezi dvěma odstavci, je zjevně nemístná a zmatečně naruší tok textu.
Používáte-li vytahovací uvozovky, je rozumné poskytnout uživatelům, kteří by na tento problém narazili, trochu dodatečných informací. V XHTMLmůžete poskytnout zprávu, skrytou před zraky pomocí CSS, která bude znít nějak takto: „Začátek pull-quote“ před citací a pak „endquote“ za ní.Dokonce byste mohli mít odkaz podobný odkazu „přeskočit navigaci“, který by uživateli nabídl možnost přeskočit pull-quote a pokračovat na hlavní obsah.
<cite>
cite definuje řádkovou citaci nebo odkaz na jiný zdroj. Příklad:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Shrnutí: pro velké citace se používá bloková citace, pro malé citace se používá q a pro odkazy na jiný zdroj by se měla použít citace. V praxi se obvykle používají pouze blockquote a q.
Galerie vytažených citátů a citací
Citáty, závorky, řádky, dialogová pole, balónky – existuje několik cest, kterými se může designér vydat, aby vytvořil krásný a zapamatovatelný citát. Designová řešení se liší barvami, formami a velikostmi. Různé techniky přinášejí různé výsledky: Důležité však je, aby bylo návštěvníkům jasné, že se jedná o citát. V opačném případě se stává snadným sledovat obsah.
Mějte na paměti: tahové citáty by neměly být používány příliš často, neměly by být příliš velké a neměly by být zařazovány pro nesprávné účely. Ve většině případů by měl běžný článek obsahovat maximálně 1-2 pull quotes. Jinak ztrácejí na atraktivitě a článek se hůře skenuje.

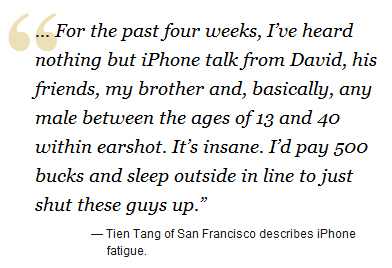
Podívejte se na příklad výše. Společnost 99designs používá blokovou citaci, aby zdůraznila, o čem web je. Text vložený do uvozovek však ve skutečnosti není uvozovkou. Nevíme, proč je v tomto případě uvozovka použita. Víme však, že by se v tomto kontextu používat neměly.
Jednoduché odsazení
Ve většině případů stačí jednoduché odsazení. V tomto případě je ze struktury obsahu jasné, že zamýšlený obsah je vyjmut z hlavního toku obsahu. Při použití tohoto přístupu se však musíte ujistit, že máte velmi intuitivní typografickou a vizuální hierarchii a odsazení nebude špatně pochopeno. Často se používá kurzíva, která naznačuje, že obsah je citací, a někdy je citace vycentrovaná. Posledně jmenovaná technika se však používá poměrně zřídka.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Pokud je třeba citáty výrazně zdůraznit, používají se výrazné barvy. Pro skromné zvýraznění obvykle stačí mírné odchylky hlavních barev, aby byl naznačen rozdíl mezi hlavním obsahem a citovaným textem.

Natalie Jostová zobrazí náhodný citát z Bible na obrázku. svém blogu



Pull Quotes
Vlastně to známe z tisku, kde citáty-sousedé mají zdůraznit nějaké důležité sdělení nebo úryvky z rozhovoru. Pull citáty nejsou umístěny uvnitř, ale vedle obsahu. Takové citáty jsou obvykle krátké a neposkytují žádné další informace, protože je lze nalézt i v článku. Na webu je tato technika k vidění spíše výjimečně, ale má své kouzlo a – pokud je použita správně a pro správné účely – může silně podpořit obsah. K jasnému oddělení „sousedů“ od hlavního obsahu designéři často používají řádky nebo velké množství bílých znaků.
Důležité je si uvědomit, že v takových případech pull quotes narušují obvyklý tok obsahu, což může čtenářům ztížit skutečné sledování argumentace článku. V některých případech je efektivnější se uvozovkám vyhnout (např. pokud je popisována složitá záležitost), zatímco v jiných případech mohou uvozovky zrychlit a zjednodušit porozumění (např. hlavní výpověď v rozhovoru).
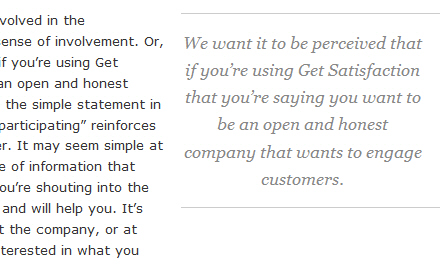
Citace-odstavce se obvykle umisťují na pravou stranu obsahu, aby nenarušovaly tok čtenáře a zůstaly pasivní.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
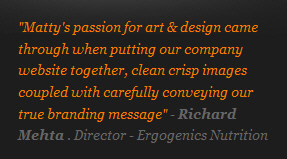
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes „rotated“ meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Poznámky pod čarou
V knihách a vědeckých dokumentech jsou citace často opatřeny odkazem na původní dokument. Na webu, kde se na odkazy běžně pouze odkazuje, se tato technika nikdy nedokázala prosadit, nicméně poznámek pod čarou není obtížné dosáhnout pomocí čistého jazyka CSS.
Pokud například chcete citovat výňatek z knihy, můžete místo uvedení příslušného názvu a čísla stránky jednoduše odkázat na poznámku pod čarou pod článkem. Můžete se tak vyhnout zahlcení článku příliš velkým množstvím odkazů. Poznámky pod čarou tedy mohou čtenářům usnadnit čtení vašeho článku a poskytnout podrobnosti „na vyžádání“ – pouze tehdy, když jsou potřeba.
Někdy autoři používají poznámky pod čarou také k uvedení některých poznámek k článku (podobně jako u knih). Ne vždy je však rozumné používat poznámky pod čarou pro odkazy. Web je dynamické médium a odkazy mají obrovskou sílu – nemusíte návštěvníky posílat nejprve do patičky stránky, aby mohli daný odkaz sledovat.

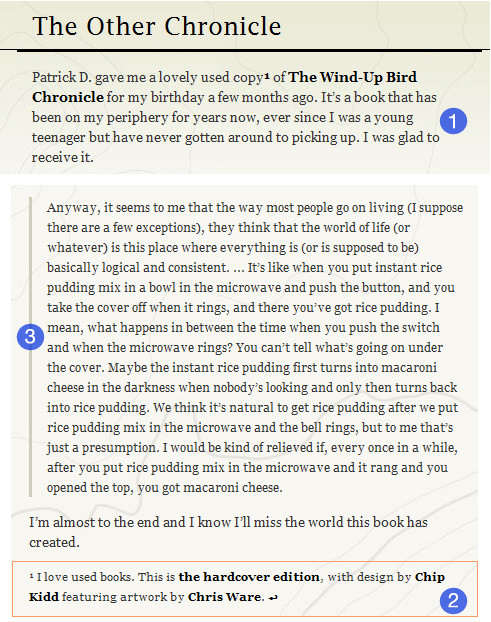
Podívejte se na následující příklad. Naz Hamid ve svých článcích používá jak blokovou citaci (označení 2 na obrázku výše), tak poznámku pod čarou. Odkaz na poznámku pod čarou a samotná poznámka pod čarou jsou vzájemně propojeny: návštěvníci mohou kliknout na odkaz a přejít na poznámku pod čarou. A v poznámce pod čarou umožňuje ikona „návrat“ uživateli přejít z poznámky pod čarou na místo v článku, kde je na ni odkazováno. Autor používá poznámky pod čarou k osobní poznámce k tomu, co bylo v článku zmíněno (označení 1 a 2).
Pomocí poznámek pod čarou můžete návštěvníkům nabídnout tradiční, klasický pocit z uspořádání, aniž byste je zahltili dlouhými odkazy na vámi uvedené citace.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-citace
- Vytvoření WordPress Pullquote

- Poznámky pod čarou s CSS a JavascriptemŘešení XHTML+CSS+Javascript pro zobrazování a označování poznámek pod čarou. K dispozici je také aktualizovaná verze sidenotes, která zobrazuje poznámky pod čarou v postranním panelu stránky místo v zápatí stránky. Výhody: nemusíte se starat o číslování, poznámky pod čarou lze upravovat v místě jejich vložení, uživatelům byste mohli dát na výběr, jak budou poznámky pod čarou formátovány nebo zda se vůbec zobrazí.

Další odkazy
Můžete se také podívat na příspěvky:
- Prvky webového designu: Příklady a osvědčené postupy
- Pamatujte si pomlčky En a Em: Typografická etiketa
- Design založený na mřížce: Šest kreativních sloupcových technik na Smashing Magazine
Podívejte se na sekci „Escaping Boundaries“ (čtvrtá od shora). Vytažené uvozovky jsou příkladem designového prvku, který představuje příležitost vybočit ze zavedeného vizuálního toku.
Starší verze Design View Andyho Rutledge používala zajímavé vytažené uvozovky, které narušovaly vizuální tok sloupce.
Tímto způsobem se na vytažené uvozovky klade větší důraz, než kdyby zůstaly v rámci obsahu sloupce.