- About The Author
- ¿No son todas estas citas iguales?
- Citas en bloque vs. Citas. Q vs. Cite
- <q>
- <cite>
- Galería de citas y citas pull
- Sangría simple
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Citas Pull
- Creative solutions
- Quotations as a standalone element
- Bonus: Notas a pie de página
- Tutorials
- Más referencias
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn
Este post presenta ejemplos creativos y mejores prácticas para el diseño de pull quotes. Hemos tratado de identificar algunas soluciones comunes y enfoques interesantes que tal vez quieras utilizar o desarrollar más en tus proyectos.
¿No son todas estas citas iguales?
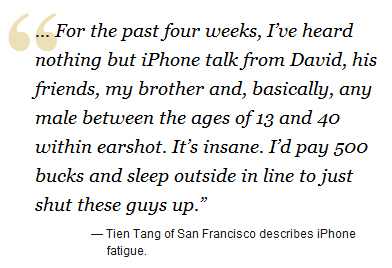
No. En primer lugar: quote ≠ block quote ≠ pull quote. Las pull quotes son breves fragmentos del texto presentado. Se utilizan para sacar un pasaje de texto del flujo del lector y darle una posición más dominante en el post o el artículo.

Cita extraída incluida en un artículo. El pasaje extraído se menciona unos bloques más adelante.
Al igual que un pull quote, los blockquote (en realidad las citas en bloque) también se separan del texto principal como un párrafo o bloque distinto. Sin embargo, hacen referencia a alguna cita externa que no se menciona ya en el artículo. Las citas en bloque suelen colocarse dentro del flujo del lector.
Por último, las citas «normales» citan el contenido que se encuentra en algunas otras fuentes y se incluyen para apoyar el contenido en lugar de dominarlo.
Citas en bloque vs. Citas. Q vs. Cite
Según las especificaciones de HTML, hay tres elementos que se supone que marcan semánticamente las citas, a saber <blockquote><q> y <cite>. Aunque todos están pensados para marcar las comillas, deben utilizarse en contextos diferentes. Entonces, ¿cuándo se debe usar qué? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Esto es razonable, ya que diferentes idiomas utilizan diferentes comillas para el mismo propósito. Por ejemplo, estas:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Los navegadores modernos soportan esta forma de estilizar. Por supuesto, Internet Explorer (incluso en su 8ª versión) no lo soporta aunque conoce bastante bien <q>. En particular, dado que a veces pueden aparecer algunos problemas con la codificación de las comillas es útil proporcionar valores numéricos (ver más abajo).
Según los estándares se puede incluso especificar la apariencia de las comillas dependiendo del idioma del navegador del usuario. Así es como se ve un ejemplo del W3C:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Por muy bonitas que sean, las comillas tienen problemas inherentes a la forma en que se colocan en medio del contenido HTML. Para un navegador visual, habilitado para CSS, todo puede parecer estupendo, pero para aquellos navegadores que no están habilitados para CSS y recurren al HTML plano o a los lectores de pantalla para usuarios con discapacidad visual, las pull quotes aparecerán de golpe en medio del contenido principal. Una cita que aparece de repente entre dos párrafos está claramente fuera de lugar y romperá el flujo de forma confusa.
Si está utilizando pull-quotes, es aconsejable proporcionar un poco de información extra para los usuarios que se tropiecen con este problema. En el XHTML puede proporcionar un mensaje, oculto a la vista con CSS que diga algo así como «Inicio de pull-quote» antes de la cita y luego «endquote» después de ella.Incluso podría tener un enlace similar al de «saltar la navegación», que ofrecería al usuario la posibilidad de saltarse el pull-quote y continuar con el contenido principal.
<cite>
cite define una cita en línea o referencia a otra fuente. Ejemplo:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Resumiendo: para citas grandes usa blockquote, para citas pequeñas usa q y para referencias a otras fuentes debe usarse cite. En la práctica, normalmente sólo se usan blockquote y q.
Galería de citas y citas pull
Citas, llaves, líneas, cuadros de diálogo, globos – hay algunos caminos que un diseñador puede tomar para crear una cita hermosa y memorable. Las soluciones de diseño varían en colores, formas y tamaños. Las distintas técnicas producen resultados diferentes: Sin embargo, es importante que los visitantes tengan claro que se trata de una cita. De lo contrario, resulta fácil seguir la pista al contenido.
Tenga en cuenta: las pull quotes no deben usarse con demasiada frecuencia, no deben ser demasiado grandes y no deben incluirse con fines equivocados. En la mayoría de los casos, un artículo normal debería tener como máximo 1-2 pull quotes. De lo contrario, pierden su atractivo, y el artículo se vuelve más difícil de escanear.

Echa un vistazo al ejemplo anterior. 99designs utiliza un bloque de citas para enfatizar de qué trata el sitio. Sin embargo, el texto puesto entre las comillas en realidad no es una cita. No sabemos por qué se utilizan las comillas en este caso. Sin embargo, sabemos que no deberían usarse en este contexto.
Sangría simple
En la mayoría de los casos la sangría simple es suficiente. En este caso, la estructura del contenido deja claro que el contenido previsto se saca del flujo de contenido principal. Sin embargo, al utilizar este enfoque hay que asegurarse de tener una jerarquía tipográfica y visual muy intuitiva y que la sangría no se malinterprete. A menudo se utiliza la cursiva para indicar que el contenido es una cita, y a veces la cita está centrada. Esta última técnica, sin embargo, se utiliza muy poco.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Si las citas deben destacarse con fuerza, se utilizan colores vibrantes. Para un resaltado modesto suelen bastar ligeras variaciones de los colores principales para indicar la diferencia entre el contenido principal y el texto citado.

Natalie Jost muestra una cita al azar de la Biblia en su blog



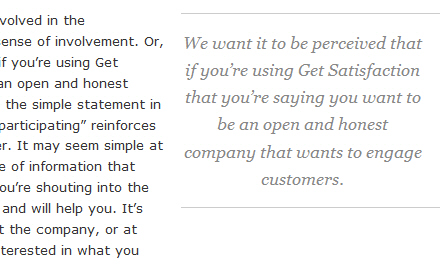
Citas Pull
En realidad lo sabemos por la prensa escrita donde las citasvecinas se supone que enfatizan algún mensaje importante o extractos de entrevistas. Las citas de arrastre no se colocan dentro, sino al lado del contenido. Estas citas suelen ser cortas y no aportan ninguna información adicional, ya que también se pueden encontrar en el artículo. En la web esta técnica se ve más bien poco, pero tiene un encanto propio y -si se utiliza correctamente y con los fines adecuados- puede apoyar fuertemente el contenido. Para separar claramente a los «vecinos» del contenido principal, los diseñadores suelen utilizar líneas o una gran cantidad de espacios en blanco.
Es importante entender que en estos casos las pull quotes rompen el flujo de contenido habitual, lo que puede dificultar que los lectores sigan realmente la argumentación del artículo. En algunos casos es más efectivo evitar las comillas (por ejemplo, si se describe un asunto complejo), mientras que en otros casos las comillas pueden agilizar y simplificar la comprensión (por ejemplo, la afirmación principal de la entrevista).
Las comillas-principales suelen colocarse a la derecha del contenido para no romper el flujo del lector y permanecer pasivo.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










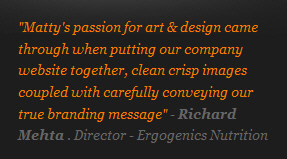
Quotations as a standalone element
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes «rotated» meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Notas a pie de página
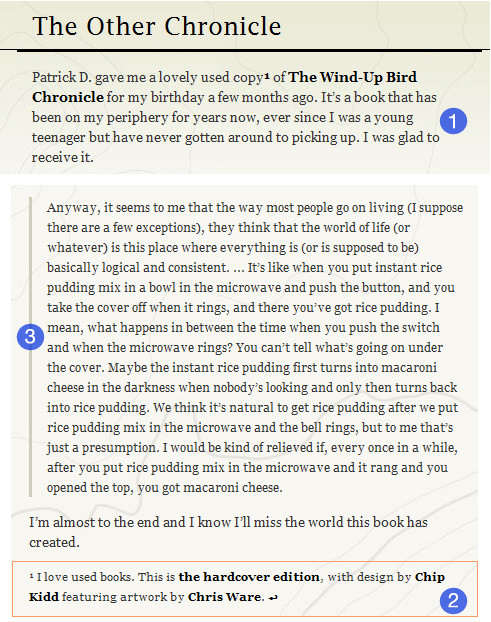
En los libros y documentos científicos las citas suelen ir acompañadas de una nota a pie de página que remite al documento original. En la Web, donde las referencias suelen estar simplemente enlazadas, esta técnica nunca ha conseguido popularizarse, sin embargo las notas a pie de página no son difíciles de conseguir con CSS puro.
Por ejemplo, si quieres citar un extracto de un libro, en lugar de proporcionar el título y el número de página correspondientes puedes simplemente hacer referencia a una nota a pie de página debajo del artículo. Así evitarás sobrecargar tu artículo con demasiadas referencias. Las notas a pie de página, por lo tanto, pueden facilitar a sus lectores la lectura de su artículo y proporcionar detalles «a la carta» – sólo cuando se necesitan.
A veces las notas a pie de página también son utilizadas por los autores para proporcionar algunos comentarios al artículo (similar a los libros). Sin embargo, no siempre es razonable utilizar notas a pie de página para los enlaces. La web es un medio dinámico y los enlaces son extremadamente potentes: no es necesario enviar primero a los visitantes al pie de la página para que puedan seguir un enlace determinado.

Eche un vistazo al siguiente ejemplo. Naz Hamid utiliza tanto una cita en bloque (etiqueta 2 en la imagen superior) como una nota a pie de página en sus artículos. La referencia a la nota a pie de página y la propia nota están interconectadas: los visitantes pueden hacer clic en la referencia y saltar a la nota a pie de página. Y en la nota a pie de página, el icono de «retorno» permite al usuario saltar de la nota a pie de página al lugar del artículo al que se hace referencia. El autor utiliza las notas a pie de página para ofrecer un comentario personal sobre lo que se ha mencionado en el artículo (etiquetas 1 y 2).
Con las notas a pie de página puede ofrecer a sus visitantes una sensación de maquetación tradicional y clásica sin abrumarlos con largas referencias a las citas que les proporciona.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-quotes
- Cómo hacer un Pullquote en WordPress

- Notas al pie con CSS y JavascriptUna solución XHTML+CSS+Javascript para mostrar y marcar las notas al pie. También hay una versión actualizada de sidenotes que muestra las notas a pie de página en la barra lateral de una página en lugar del pie de página. Ventajas: no hay que preocuparse por la numeración, las notas a pie de página se pueden editar en su punto de inserción, se puede dar a los usuarios la posibilidad de elegir el formato de las notas a pie de página, o si se muestran o no.

Más referencias
También puedes echar un vistazo a los posts:
- Elementos de diseño web: Ejemplos y buenas prácticas
- Cuidado con los guiones En y Em: Etiqueta tipográfica
- Diseño basado en cuadrículas: Six Creative Column Techniques at Smashing Magazine
Mira la sección «Escaping Boundaries» (cuarta desde arriba). Las comillas son un ejemplo de un elemento de diseño que presenta una oportunidad para romper con su flujo visual establecido.
La versión más antigua de Design View de Andy Rutledge utilizaba interesantes comillas que rompían el flujo visual de la columna.
Hacer esto pone un mayor énfasis en las comillas que si se mantuvieran dentro del contenido de la columna.

