Cómo enfocar imágenes
Paso 1: Cargar las imágenes en Photoshop como capas
Una vez que hemos tomado nuestras imágenes, lo primero que tenemos que hacer para enfocarlas es cargarlas en Photoshop como capas. Puede cargarlas en Photoshop directamente desde Lightroom o desde Adobe Bridge, pero para este tutorial, aprenderemos a hacerlo desde el propio Photoshop.
Con Photoshop abierto en su pantalla, suba al menú Archivo en la barra de menús a lo largo de la parte superior de la pantalla, elija Scripts, y luego elija Cargar archivos en la pila:

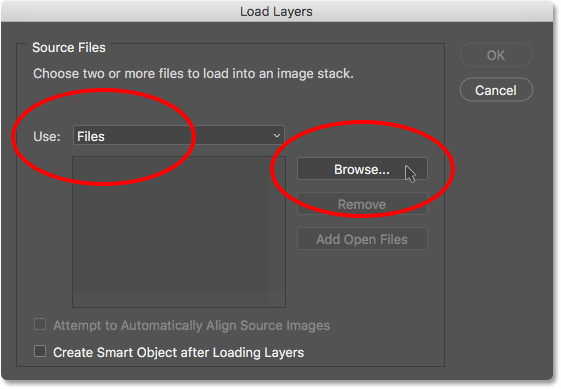
Esto abre el cuadro de diálogo Cargar capas, y aquí es donde le decimos a Photoshop qué archivos queremos cargar. Establezca la opción Usar en Archivos (la configuración por defecto), y luego haga clic en Examinar:

En un PC con Windows, utilice el Explorador de archivos para navegar hasta la ubicación de su ordenador donde están almacenadas sus imágenes. En un Mac (que es lo que estoy usando aquí), utilice el Finder para navegar a sus imágenes. En mi caso, todas mis imágenes están almacenadas en una carpeta de mi escritorio. Como he mencionado, hay 17 imágenes en total.
Si has capturado tus imágenes en formato raw, puedes cargar los propios archivos raw en Photoshop. Pero ten en cuenta que los archivos raw son mucho más grandes que los archivos JPEG, y por ello, tardarán mucho más en cargarse. También tardarán más en alinearse y en enfocar. Supongo que lo que intento decir es que los archivos RAW tardarán más. Es posible que quieras considerar primero convertir los archivos RAW en JPEG, lo que acelerará mucho el proceso, como he hecho aquí (podemos ver la extensión «.jpg» al final de cada nombre de archivo).
Para seleccionar las imágenes, haré clic en la primera imagen en la parte superior de la lista para resaltarla. A continuación, mantendré pulsada la tecla Shift de mi teclado y haré clic en la última imagen de la lista. Esto selecciona ambas imágenes y todas las imágenes intermedias. Luego, con todas las imágenes seleccionadas, haré clic en el botón Abrir:

De vuelta en el cuadro de diálogo Cargar capas, los nombres de todas las imágenes seleccionadas aparecen en el cuadro debajo de la opción Usar.
En la parte inferior del cuadro de diálogo, verás una opción llamada Intentar alinear automáticamente las imágenes de origen. Por defecto, no está marcada, lo que significa que está desactivada. Volveremos a hablar de esta opción más adelante porque seleccionarla nos ahorrará tiempo. Pero por motivos de aprendizaje, déjela sin marcar por ahora. Haga clic en Aceptar para cerrar el cuadro de diálogo y cargar las imágenes en Photoshop:

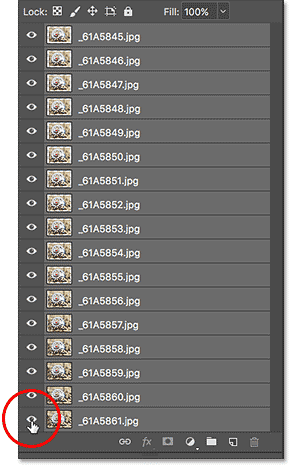
Dependiendo del número de imágenes y de su tipo de archivo (raw o JPEG), el proceso de carga puede tardar un poco. Pero cuando termine, todas tus imágenes se cargarán en Photoshop y cada una aparecerá en su propia capa separada, como podemos ver aquí en mi panel de capas. Photoshop utiliza el nombre de cada imagen como nombre de su capa:

Paso 2: Alinear las capas
Ahora que las imágenes están cargadas, lo siguiente que tenemos que hacer es alinear las capas para que nuestra escena o sujeto en cada imagen se alinee. Si hubiéramos seleccionado la opción Intentar alinear automáticamente las imágenes de origen en el cuadro de diálogo Cargar capas, que vimos hace un momento, Photoshop habría intentado alinear automáticamente las imágenes por nosotros mientras las cargaba.
Normalmente, eso es lo que querríamos porque ahorra tiempo. Así que una vez que hayamos pasado por este tutorial, siéntete libre de seleccionar esa opción a partir de ahora y saltarte este segundo paso por completo. Pero, para este tutorial, pensé que sería mejor si entendíamos por qué necesitamos alinear las imágenes en primer lugar. Después de todo, si la cámara estaba montada en un trípode, como la mía, ¿no deberían estar todas las imágenes alineadas de todos modos?
Se podría pensar que sí, pero lamentablemente, no. El motivo es un pequeño problema molesto e inevitable conocido como respiración de enfoque, y todos los objetivos lo sufren en cierta medida. El término «respiración de enfoque» significa que, a medida que ajustamos el punto focal del objetivo, la escala de nuestra escena cambia realmente, aunque la posición de la cámara no lo haga. Ya hemos visto un ejemplo de este problema cuando vimos tres de las imágenes que tomé en la serie. Veámoslas de nuevo, esta vez una al lado de la otra.
Nota que en la primera toma de la izquierda, donde la distancia focal era la más cercana a la cámara, el caparazón parece lo suficientemente grande como para casi llenar el cuadro de arriba a abajo. Pero en la toma del medio, con la distancia focal más alejada, el caparazón parece notablemente más pequeño, aunque la cámara no se haya movido de su posición original. Y en la tercera toma de la derecha, en la que la distancia focal era aún mayor, la concha aparece aún más pequeña. Este es el resultado de la respiración de enfoque. De nuevo, las tres imágenes se tomaron sobre un trípode y la posición de la cámara permaneció inalterada. Sin embargo, la escala de la escena cambió al cambiar la distancia focal:

Si no alineáramos las imágenes, el apilamiento de enfoques no funcionaría porque nuestro sujeto tendría un tamaño ligeramente diferente en cada toma. Alinear las imágenes compensa este problema permitiendo que Photoshop cambie el tamaño y la posición de las imágenes según sea necesario hasta que todas estén perfectamente alineadas. De nuevo, una vez que hayamos pasado por este tutorial, podemos dejar que Photoshop alinee automáticamente las imágenes a medida que se cargan en las capas seleccionando la opción Intentar alinear automáticamente las imágenes de origen en el cuadro de diálogo Cargar capas.
No hemos seleccionado esa opción en este caso, pero aún podemos alinear las imágenes. Para ello, primero tenemos que seleccionar todas nuestras capas. Haga clic en la capa superior en el panel Capas para seleccionarla. A continuación, mantén pulsada la tecla Shift y haz clic en la capa inferior. Esto seleccionará todas las capas a la vez (las verás todas resaltadas):

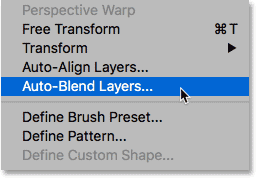
Con las capas seleccionadas, suba al menú Edición en la parte superior de la pantalla y elija Alinear automáticamente las capas:

Esto abre el cuadro de diálogo Autoalinear capas. No hay necesidad de cambiar nada aquí. Simplemente deje seleccionado Auto en la esquina superior izquierda y haga clic en Aceptar:

De nuevo, dependiendo del número de capas y de si estás trabajando con archivos RAW o JPEG, Photoshop puede tardar un poco en alinear todo. Una barra de progreso te hará compañía mientras esperas. Cuando Photoshop haya terminado, el resultado será algo parecido a esto:

Si te fijas bien en los bordes de la imagen anterior, verás lo que parece una serie de bordes o marcos tenues. Ese es el resultado de que Photoshop haya cambiado el tamaño de la imagen en cada capa para compensar el problema de respiración de enfoque.
Para ver mejor lo que ha hecho Photoshop, voy a desactivar temporalmente todas las capas del documento excepto la capa superior, manteniendo pulsada la tecla Alt (Win) / Opción (Mac) de mi teclado y haciendo clic en el icono de visibilidad de la capa superior en el panel Capas:
![]()
La capa superior contiene la primera imagen de la serie (aquella en la que sólo se enfoca la parte delantera del caparazón). Con todas las demás capas desactivadas, podemos ver que Photoshop redimensionó esta imagen para alinearla con las demás. Fíjate en el patrón de tablero de ajedrez que crea un borde alrededor de la imagen. Así de grande era la imagen originalmente. Después de alinear las capas, la imagen es ahora mucho más pequeña:

Para comparar, veamos rápidamente la imagen de la mitad de la serie (la que tiene el centro del caparazón enfocado). Volveré a mantener pulsada la tecla Alt (Win) / Opción (Mac) de mi teclado y haré clic en el icono de visibilidad de su capa:
![]()
Esto oculta la capa superior y muestra sólo la capa del medio en el documento. Aquí también vemos el patrón de tablero de ajedrez alrededor de la imagen que nos muestra que Photoshop redimensionó la foto para alinearla con las demás.
Nota, sin embargo, que Photoshop no necesitó redimensionar tanto ésta. Esto se debe a que la diferencia de escala entre las imágenes (causada por la respiración de enfoque) disminuye a medida que nos acercamos a la última imagen de la serie, por lo que se necesita menos redimensionamiento:

Por último, veamos la última imagen (con la parte trasera de la concha enfocada). De nuevo, mantendré pulsada la tecla Alt (Win) / Opción (Mac) de mi teclado y haré clic en el icono de visibilidad de la capa inferior:
![]()
Y esta vez, vemos que Photoshop apenas ha tocado esta imagen. Esencialmente, Photoshop cambió el tamaño y la posición de todas las demás imágenes para alinearlas con esta:

Para volver a activar todas las capas, con mi tecla Alt (Win) / Opción (Mac) aún pulsada, haré clic una vez más en el icono de visibilidad de la capa inferior, y ahora todas las capas vuelven a ser visibles:

Cómo autoalinear y componer imágenes en Photoshop
Paso 3: Mezclar automáticamente las capas
Hemos cargado las imágenes en Photoshop como capas y hemos alineado la imagen en cada capa. Todo lo que queda por hacer ahora es enfocar el apilamiento!
Primero, asegúrate de que todas tus capas están seleccionadas. Si no lo están, haz clic en la capa superior en el panel Capas para seleccionarla. A continuación, mantén la tecla Shift y haz clic en la capa inferior para seleccionarlas todas:

Con las capas seleccionadas, suba al menú Edición de la parte superior de la pantalla y, esta vez, elija Mezcla automática de capas:

Esto abre el cuadro de diálogo Mezcla automática de capas de Photoshop donde tenemos dos opciones principales. Podemos crear una panorámica de las imágenes, o podemos enfocarlas apilándolas. Seleccione la opción Apilar imágenes. Además, asegúrate de que la opción Tonos y colores sin fisuras está seleccionada (marcada).
Si estás usando Photoshop CC como yo aquí, verás una nueva opción en la parte inferior, Content Aware Fill Transparent Areas. Esta opción permite que Photoshop intente rellenar las áreas transparentes que aparecen alrededor de los bordes de la imagen después del apilamiento del enfoque. Vamos a recortar la imagen de todos modos después de que se haga, así que simplemente ignora esta opción:

La nueva herramienta de recorte consciente del contenido en Photoshop CC
Haga clic en Aceptar para cerrar el cuadro de diálogo y dejar que Photoshop comience el proceso de apilamiento del enfoque. De nuevo, puede tardar un rato dependiendo del número de imágenes y su tipo de archivo. Cuando haya terminado, deberías ver la profundidad de campo de cada imagen mezclada, haciendo que todo el sujeto (o escena) esté enfocado. En mi caso, la concha está ahora completamente enfocada de delante a atrás:

Si miramos en el panel Capas, vemos lo que ha pasado. Photoshop miró la imagen en cada capa para averiguar qué parte de la imagen está enfocada. A continuación, creó máscaras de capa para cada imagen, de modo que sólo las áreas enfocadas permanecen visibles.
Podemos ver la miniatura de la máscara de capa a la derecha de la miniatura de vista previa de cada capa. El negro en la máscara es el área de la imagen que ahora está oculta. El blanco es el área que permanece visible. Si estás usando Photoshop CC, te darás cuenta de que Photoshop también ha fusionado todas las capas en una nueva capa por encima de las demás:

Nota: Si estás usando Photoshop CS6 o anterior y quieres crear una copia separada y fusionada de tus capas, haz clic en la capa superior en el panel Capas para seleccionarla. A continuación, mantén pulsada la tecla Alt (Win) / Opción (Mac) de tu teclado. Con la tecla pulsada, sube al menú Capas en la parte superior de la pantalla y elige Fusionar visible.
Paso 4: Recortar la imagen
Si miramos los bordes de mi foto, vemos que aunque la carcasa en sí se ve muy bien, no todo es perfecto. Hay transiciones duras entre las áreas enfocadas y desenfocadas, haciendo que las áreas alrededor de la concha se vean manchadas:

Para solucionarlo, lo único que tenemos que hacer es recortar la imagen. Seleccionaré la herramienta de recorte de Photoshop en la barra de herramientas:

Entonces, simplemente cambiaré el tamaño del borde de recorte para que se sitúe alrededor del área que quiero conservar. Todo lo que esté fuera del borde se recortará:

Presiono Enter (Win) / Return (Mac) en mi teclado para confirmar el recorte, y aquí, después de recortar las áreas problemáticas alrededor de los bordes, está mi resultado final de apilamiento de enfoque:
