Aquí hay una historia de Internet que sucede un millón de veces al día.
Vivian visita un sitio web… pero no ve lo que busca… se desplaza un poco hacia abajo… pero sigue sin encontrarlo… se desplaza un poco más… sigue sin estar… entonces llega hasta el final de la página… y ahí está, en el pie de página. El enlace que estaba buscando!
En todo Internet, los pies de página están salvando el día, atrapando a los visitantes como una red de seguridad, antes de que lleguen al fondo de la página con fuerza.
El propósito de un pie de página es ayudar a los visitantes añadiendo información y opciones de navegación en la parte inferior de las páginas web.
El diseño del pie de página del sitio web consiste en elegir qué incluir, con la intención de ayudar a los visitantes y cumplir con los objetivos del negocio.
- ¿Qué importancia tienen los pies de página, realmente?
- 27 cosas que pueden ir en los pies de página
- Copyright
- Mapa del sitio
- Política de privacidad
- Contacto
- Dirección y enlace al mapa / indicaciones
- Números de teléfono y fax
- Navegación
- Iconos sociales
- Widgets de redes sociales
- Inscripción de correo electrónico
- Login
- Press
- Herramienta de búsqueda del sitio
- Imágenes
- Mini Gallery
- Branding
- Your Mission. Tus valores
- Palabras clave para la optimización de los motores de búsqueda
- Premios y certificaciones
- Association Memberships
- Testimonios
- Latest Articles
- Próximos eventos
- Video: Tu mensaje de bienvenida
- Audio: Tu Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Pie de página pegajoso
- La página infinita… ¡Sin pie de página!
- ¿Qué debe incluir en su diseño de pie de página? Nuestras pautas sobre qué incluir en tu pie de página
- Experto: Kurt Cruse
¿Qué importancia tienen los pies de página, realmente?
Son elecciones importantes porque los pies de página son muy visibles. Muchos visitantes los ven. Un estudio de Chartbeat analizó 25 millones de visitas a sitios web y descubrió que los visitantes se desplazan hacia abajo miles de píxeles. Ninguna página es demasiado alta, ningún pie de página está demasiado lejos.


Si tienes curiosidad por saber hasta dónde se desplazan los visitantes en tu sitio web, hay herramientas de pago que te mostrarán la «profundidad de desplazamiento» en tu sitio. Lucky Orange, Crazy Egg y ClickTale son algunos ejemplos.
27 cosas que pueden ir en los pies de página
¿Cómo deberías diseñar el pie de tu web? Aquí tienes 27 ideas y ejemplos, empezando por los contenidos y características más comunes. Desplázate más allá de esta lista para ver nuestras propias directrices y mejores prácticas sobre qué incluir en el diseño de un pie de página.
Copyright
Si tu pie de página tuviera un solo elemento, podría ser este. El año y el símbolo de copyright. Es una protección débil pero fácil contra el plagio de sitios web.
Consejo profesional: Un pequeño trozo de código mantendrá el año actualizado automáticamente.
Mapa del sitio
Este es el enlace más común que se encuentra en los pies de página y que enlaza con la versión HTML del mapa del sitio. Los visitantes rara vez hacen clic en estos enlaces, pero al igual que el mapa del sitio XML, pueden ayudar a los motores de búsqueda a encontrar cosas.


Política de privacidad
Este es el segundo elemento más común en el diseño del pie de página. Suele enlazar con una página que explica qué información recoge el sitio web, cómo se almacena y cómo podría utilizarse. Para la mayoría de los sitios web, se trata del seguimiento (Analytics y remarketing), los envíos de formularios y las inscripciones por correo electrónico.
¿Necesitas una política de privacidad? Nosotros utilizamos TermsFeed para generar la nuestra o utiliza este práctico generador gratuito de políticas de privacidad.
4. Condiciones de uso
Las «condiciones de uso» son un poco diferentes de la privacidad. Explican lo que el visitante acepta al visitar el sitio web. Al igual que un descargo de responsabilidad, establecen que al utilizar el sitio, el visitante acepta ciertas cosas.
Para los sitios web en industrias altamente reguladas, es posible que desee poner el texto justo en el pie de página.


Si el texto legal es crítico, añadirlo a su pie de página le asegurará la máxima cobertura. Tendrás la letra pequeña en cada página.
Contacto
Los visitantes esperan encontrar la información de contacto en la parte superior derecha de la cabecera. Es un estándar de diseño web. También es estándar encontrar un enlace de «contacto» en la parte inferior derecha (o en el centro) del pie de página.
Este debe ser un enlace a la página de contacto con un formulario de contacto, no un enlace de correo electrónico. Hay muchas razones para utilizar un formulario de contacto, en lugar de un enlace de correo electrónico.
- El envío del formulario es fácil de rastrear como una finalización del objetivo en Analytics.
- El visitante puede no estar en un equipo que utilizan para el correo electrónico.
- Los formularios envían a los visitantes a las páginas de agradecimiento, que pueden proporcionar más mensajes y llamadas a la acción.
- Los formularios envían a los visitantes correos electrónicos de respuesta automática, de nuevo, más mensajes y CTAs.
- Los formularios pueden guardar los envíos en una base de datos en caso de que el correo electrónico no llegue.
- Los formularios pueden conectarse a la automatización de marketing y otros sistemas.
- Los formularios pueden hacer preguntas específicas y dirigir los envíos a personas específicas, dependiendo de las respuestas.
- Los enlaces de correo electrónico son imanes de spam.
Así que ¡deja ese enlace de correo electrónico fuera de tu pie de página! De hecho, no recomiendo poner un enlace de correo electrónico en ninguna parte de tu sitio web.


Este sitio web tiene una gran redacción, pero un contacto habría sido mejor que el enlace de correo electrónico.
Dirección y enlace al mapa / indicaciones
La información del lugar es algo que los visitantes esperan encontrar en los pies de página. También es una forma de decirle a Google dónde estás, lo cual es importante para los negocios con clientes locales. El enlace al mapa es una forma práctica de ayudar a los visitantes a encontrarte.
Cuando se programa correctamente, este enlace al mapa se convierte en un gran botón del tamaño de un dedo para los visitantes móviles, que hace aparecer la aplicación de mapas en su teléfono o tableta.


Números de teléfono y fax
Al igual que la dirección, un número de teléfono con un código de área local es una prueba para Google de que usted es un negocio local. Y al igual que el botón del mapa, un número de teléfono debería transformarse automáticamente en un botón en el que se pueda hacer clic cuando se vea en un dispositivo móvil. Toque para marcar


Aquí es donde su pie de página puede rescatar a los visitantes que caen. Si han llegado hasta aquí, no habrán encontrado lo que buscaban. Es hora de ofrecer algunas opciones más.
En los últimos años se ha visto una tendencia de usabilidad llamada «pie de página gordo», que significa añadir más que los elementos estándar enumerados anteriormente, empezando por la navegación.
Los pies de página ahora suelen contener los mismos enlaces que encontrarías en un desplegable de «mega-menú» en la navegación de la cabecera. Pero esto no salva necesariamente a un visitante que cae en su página. Recuerde que se trata de visitantes que no han encontrado lo que buscaban arriba.
Aquí tiene algunas fuentes de ideas para la navegación de pie de página:
- Compruebe su informe «Site Search > Queries» en Analytics. Qué están buscando los visitantes? Qué no están encontrando? Consulte el Informe de los sueños rotos.
- Compruebe su informe «Flujo de comportamiento» en Analytics. Dónde parecen querer ir los visitantes? Aquí es cómo encontrar el camino superior a través de su sitio web.
- ¿Qué páginas interiores necesitan un impulso en el ranking de búsqueda? Aprenda a utilizar los enlaces internos para obtener una ventaja SEO.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
No tiene que limitarse a repetir su navegación principal. Tampoco debes limitarte a añadir todo tu mapa del sitio. Esto obliga a los visitantes a escarbar en un montón de enlaces. ¿Cómo es eso útil?


Nos encantan los visitantes de las redes sociales. Pero no nos encanta que nuestros visitantes se vayan a Facebook, Twitter o YouTube. Si lo hacen… no van a volver. Por eso nuestros diseñadores casi nunca ponen iconos de redes sociales en las cabeceras de los sitios web.
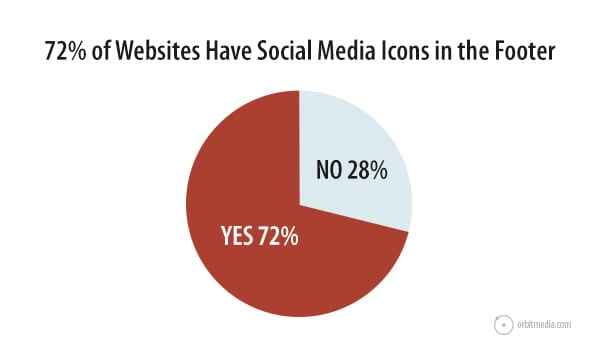
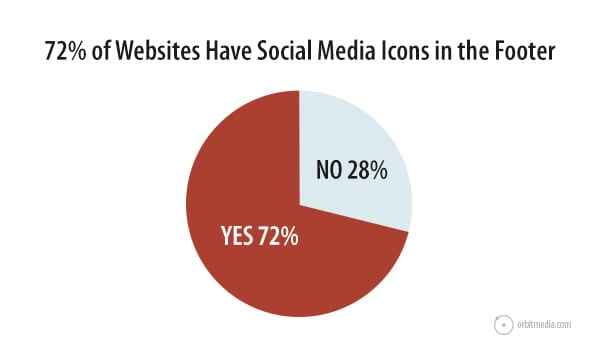
El pie de página es el mejor lugar para añadir iconos que lleven a los visitantes a las redes sociales. Cuando analizamos los 50 mejores sitios web de marketing, descubrimos que el 72% incluía iconos de redes sociales en el pie de página.


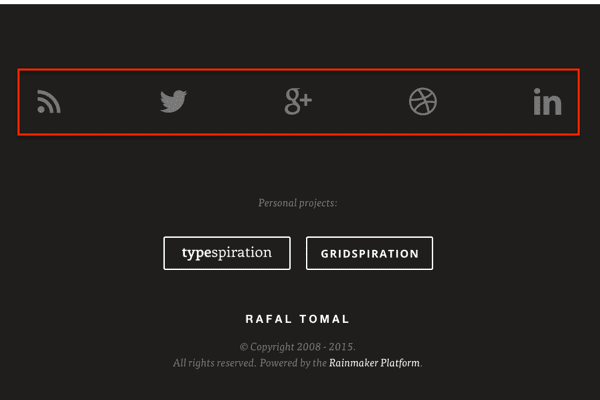
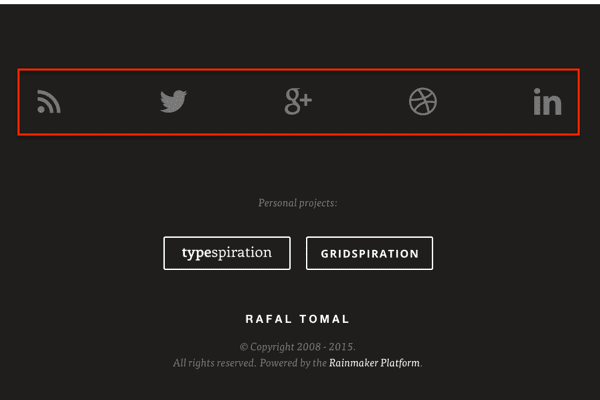
Aquí tienes un buen ejemplo de Rafal Tomal.


Algunos pies de página van más allá del icono y utilizan un widget de redes sociales real. Estos muestran la última publicación de una red social, incrustada justo en el pie de página.
Esto tiene sentido sólo si eres activo dentro de esa red y tienes sólidos estándares editoriales sobre lo que estás compartiendo.
Precaución: Si utilizas un widget de este tipo en el pie de página, las publicaciones de las redes sociales aparecerán en todas las páginas de tus sitios web. Especialmente arriesgado si tienes a un becario gestionando tus canales sociales. Applebee’s aprendió esta lección por las malas.
Inscripción de correo electrónico
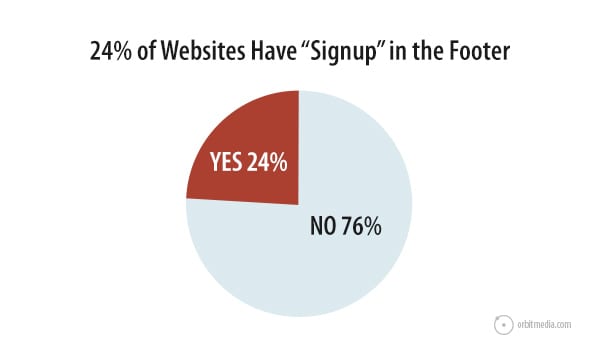
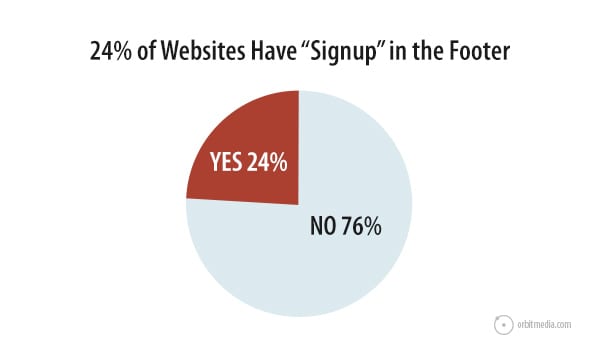
El pie de página del sitio web se ha convertido en un lugar muy común para dejar que los visitantes se suscriban. Nuestro estudio de estándares de sitios web encontró que el 24% de los sitios de marketing más importantes tienen una caja de registro en el pie de página.


Cierto es que las suscripciones por correo electrónico tienen más probabilidades de producirse en una página en la que el visitante ha obtenido valor, como una entrada útil del blog, pero aun así no es una mala idea dejar que los visitantes se suscriban desde el pie de página.
Los cuadros de suscripción al pie de página deben seguir las mejores prácticas de suscripción por correo electrónico, ofreciendo una prueba social (¿cuántos se han suscrito antes?) y estableciendo expectativas (¿qué recibirá el suscriptor? ¿con qué frecuencia?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Así que no desperdicie un espacio precioso en su navegación principal con un enlace de prensa.
Si alguien de los medios de comunicación llega a visitarlo, se desplazará hacia abajo y lo encontrará.
Herramienta de búsqueda del sitio
Si no lo encontraron en la cabecera, en el área de contenido o en alguno de los enlaces del pie de página, una herramienta de búsqueda del sitio es la última red de seguridad.
Las herramientas de búsqueda no son tan comunes en los pies de página de los sitios web como los formularios de registro de correo electrónico, así que si utiliza una, asegúrese de que esté claramente etiquetada.
El sitio web de Smalley Steel Ring cuenta con una herramienta de búsqueda rápida de productos, que ayuda a los visitantes a saltar directamente al catálogo desde cualquier página.


Imágenes
Si realmente quieres vestir tu pie de página, añádele una imagen. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


Your Mission. Tus valores
Los logotipos son buenos. Pero, ¿por qué no decir a los visitantes por qué estás en el negocio? El pie de página es un lugar excelente para plantar tu bandera y decirles lo que defiendes.
El pie de página del sitio web de la Asociación para un Mejor Gobierno no sólo reafirma su misión, sino que muestra el impacto que han tenido utilizando números en el lado derecho. Es imposible pasar por alto por qué o cómo hacen lo que hacen.


Palabras clave para la optimización de los motores de búsqueda
El texto en el pie de página es texto en todas las páginas. Así que es un lugar excelente para indicar su relevancia para Google. Si incluyes tu misión, tu declaración de valores o un blurb «sobre nosotros», aprovecha para incluir tu frase clave principal.
Precaución: El texto del pie de página para el SEO ha sido abusado por los optimizadores de búsqueda durante años. Esta es probablemente la razón por la que Google no pone mucho peso detrás de las palabras clave de SEO en los pies de página. Así que no exageres. Sólo use la frase una vez como texto, no un enlace, y siga adelante.
El pie de página del sitio web de la Comisión de Certificación de Consejeros de Rehabilitación incluye su código de ética, que resulta que incluye dos de sus frases clave más importantes.


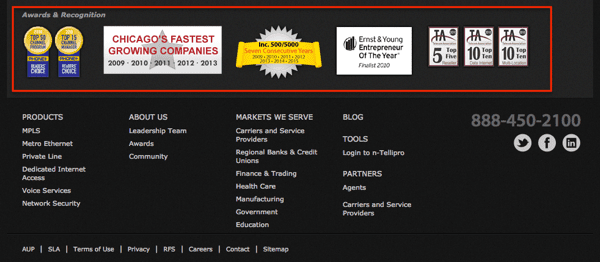
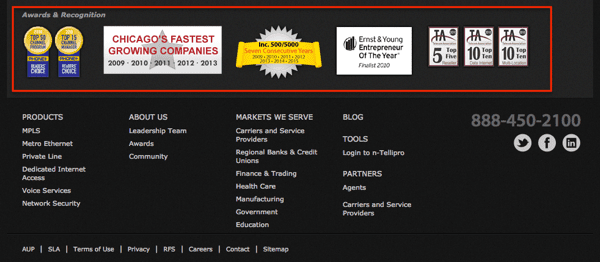
Premios y certificaciones
Estos pequeños logos infunden confianza a los visitantes. Son una forma de prueba social y una poderosa manera de aprovechar el «efecto halo». Si alguna vez ha ganado un premio, añadir el logotipo de ese premio a su pie de página es una forma rápida de añadir credibilidad a cada página de su sitio.
ProTip: Combine todos sus premios, certificaciones y logotipos de miembros en una «caja de confianza.»
Nitel ha ganado muchos premios a lo largo de los años. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Las cámaras de comercio, las asociaciones industriales e incluso los directorios en línea pueden proporcionar logotipos que se ven bien en un pie de página.
Cookies By Design muestra sus asociaciones en la esquina inferior derecha de su pie de página.


Testimonios
Nunca es mal momento para que tus clientes satisfechos digan unas palabras. Incluir testimonios en los pies de página es una buena forma de añadir prueba social en todo el sitio. Aquí hay algunas pautas para utilizar los testimonios:
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a «pulse» but having your latest content pushed directly in your footer.
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Entonces puedes seleccionar aquellos que responden a preguntas comunes para los visitantes, o aquellos que convierten a los visitantes en suscriptores de boletines en las tasas más altas.
Próximos eventos
Si organizas muchos eventos, el pie de página es un buen lugar para promocionarlos, ya que cualquier cosa en el pie de página es probable que se vea. Pero no añadas esto a menos que siempre tengas un próximo evento, o tendrás un agujero en tu red de seguridad.
Video: Tu mensaje de bienvenida
El texto es superado por las imágenes. Las imágenes son superadas por el vídeo. Como regla general, el vídeo es el formato más convincente para el contenido. Así que si realmente quieres ir a por todas en tu pie de página, añade un vídeo.
La web de Marie Forleo aprovecha al máximo el vídeo, incluye un pie de página mejorado con vídeo.


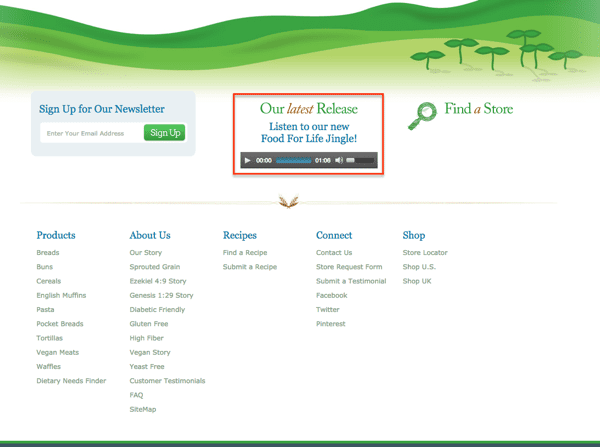
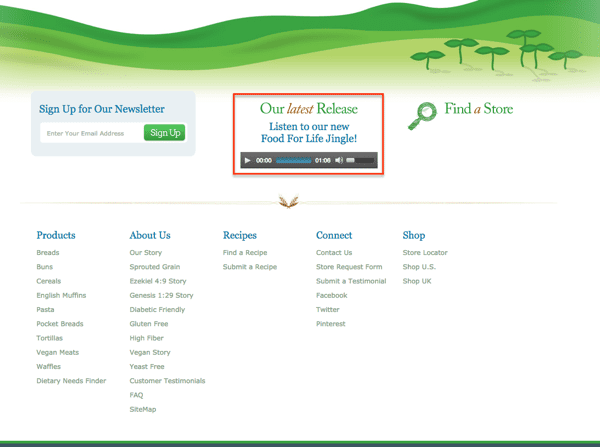
Audio: Tu Jingle
Es raro pero posible añadir un archivo de audio a un pie de página. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


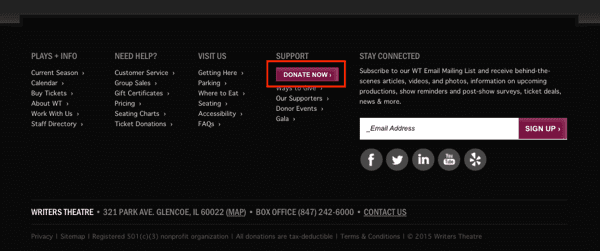
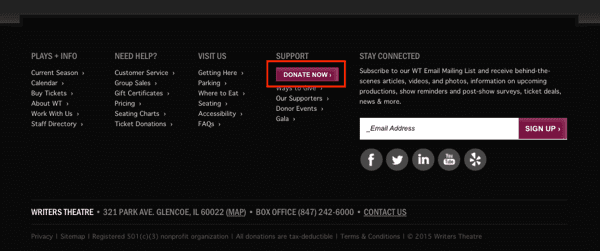
One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
The Writers Theater website follows best practices for nonprofits by adding a prominent «Donate» button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Invertir los colores es una buena manera de hacer saber a los visitantes que están en la parte inferior, y que es el principio del final de la página.
Consejo: Cuidado con invertir la combinación de colores (de texto oscuro sobre fondo claro a texto claro sobre oscuro) en el área de contenido de una página. Hacerlo puede crear un «falso fondo», haciendo que los visitantes crean que han llegado al pie de página, y posiblemente se pierdan el resto de la página.
Pie de página pegajoso
De la misma manera que la navegación puede «pegarse» a la parte superior de la página, independientemente de lo lejos que se desplace el visitante, los pies de página pueden pegarse en la parte inferior. Siempre está ahí, sin importar la profundidad del scroll.
Nuestros amigos de Ciencias de la Conversión utilizan un pie de página pegajoso que siempre está visible en todas las páginas.


¿Quieres tu propio pie de página pegajoso? Usando WordPress? Aquí tienes un plugin que crea pies de página adhesivos.
La página infinita… ¡Sin pie de página!
Todo sitio web tiene un pie de página, ¿verdad? En realidad, algunos sitios de noticias y medios de comunicación no tienen pies de página, ¡porque no hay fondo de página! Las páginas son interminables.
El enfoque de «página infinita» para el diseño web simplemente carga la siguiente pieza de contenido a medida que el visitante se desplaza hacia abajo. Mira el sitio web de Quartz o ESPN como ejemplos. Estos sitios nunca terminan.
¿Qué debe incluir en su diseño de pie de página? Nuestras pautas sobre qué incluir en tu pie de página
Todo depende de los objetivos de tu sitio y de las necesidades de tus visitantes. Eres un gran sitio de comercio electrónico? Muchos enlaces pueden ser útiles. El servicio de atención al cliente está ocupado? Añade esa información ahí abajo.
Pregúntate: ¿Tienen los visitantes una pregunta importante que no se responde en la cabecera? Si es así, añádela al pie de página.
 |
Experto: Kurt Cruse«Todo esto se reduce más o menos a utilizar estos valiosos bienes inmuebles para servir a los objetivos de sus sitios. Sea útil. Sea útil. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ‘em what they need but don’t overwhelm them.» |