- About The Author
- Ces citations ne sont-elles pas toutes identiques ?
- Citation en bloc vs. Q vs. Cite
- <q>
- <cite>
- Galerie de citations et de citations tirées
- Simple indentation
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Notes de bas de page
- Tutorials
- Autres références
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Ce billet présente des exemples créatifs et les meilleures pratiques pour la conception des citations à tirettes. Nous avons essayé d’identifier certaines solutions courantes et des approches intéressantes que vous pourriez vouloir utiliser ou approfondir dans vos projets.
Ces citations ne sont-elles pas toutes identiques ?
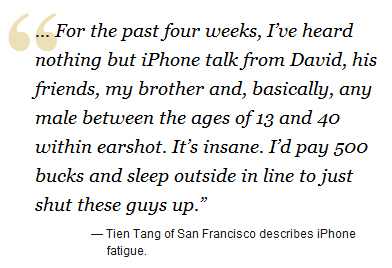
Non. Tout d’abord : citation ≠ block quote ≠ pull quote. Les pull quotes sont de courts extraits du texte présenté. Elles sont utilisées pour extraire un passage du texte du flux du lecteur et lui donner une position plus dominante dans le billet ou l’article.

Citation extraite incluse dans un article. Le passage arraché est mentionné quelques blocs plus loin.
Tout comme une pull quote les blockquotes (en fait les citations en bloc) sont également mises à part du texte principal comme un paragraphe ou un bloc distinct. Cependant, elles font référence à une citation externe qui n’est pas déjà mentionnée dans l’article. Les citations en bloc sont généralement placées dans le flux du lecteur.
Enfin, les citations » normales » citent le contenu trouvé dans certaines autres sources et sont incluses pour soutenir le contenu plutôt que de le dominer.
Citation en bloc vs. Q vs. Cite
Selon les spécifications HTML, trois éléments sont censés baliser sémantiquement les citations, à savoir <blockquote><q> et <cite>. Bien qu’elles soient toutes destinées à baliser les citations, elles doivent être utilisées dans des contextes différents. Quand faut-il utiliser quoi ? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. C’est raisonnable car différentes langues utilisent des guillemets différents pour le même objectif. Par exemple, ceux-ci:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Les navigateurs modernes prennent en charge cette façon de styliser. Bien sûr, Internet Explorer (même dans sa 8e version) ne la prend pas en charge bien qu’il connaisse assez bien <q>. En particulier, comme certains problèmes d’encodage des guillemets peuvent apparaître parfois, il est utile de fournir des valeurs numériques (voir ci-dessous).
Selon les normes, vous pouvez même spécifier l’apparence des guillemets en fonction de la langue du navigateur de l’utilisateur. Voici à quoi ressemble un exemple du W3C:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Aussi charmants soient-ils, les guillemets ont des problèmes inhérents à la façon dont ils sont placés au milieu du contenu HTML. Pour un navigateur visuel compatible avec les CSS, tout peut sembler parfait, mais pour les navigateurs qui ne sont pas compatibles avec les CSS et qui se rabattent sur le HTML brut ou sur les lecteurs d’écran pour les utilisateurs malvoyants, les citations apparaîtront en plein milieu du contenu principal. Une citation apparaissant soudainement entre deux paragraphes est clairement déplacée et rompra le flux de manière déroutante.
Si vous utilisez des citations tirées, il est judicieux de fournir un peu d’informations supplémentaires pour les utilisateurs qui trébucheraient sur ce problème. Dans le XHTMLvous pouvez fournir un message, caché de la vue avec CSS qui lit quelque chose comme « Début de pull-quote » avant la citation et ensuite « endquote » après.Vous pourriez même avoir un lien similaire au lien « skip navigation », qui offrirait à l’utilisateur la possibilité de sauter la pull-quote et de continuer vers le contenu principal.
<cite>
cite définit une citation en ligne ou une référence à une autre source. Exemple:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>En résumé : pour les grandes citations, il faut utiliser blockquote, pour les petites citations, q et pour les références à une autre source, il faut utiliser cite. Dans la pratique, on n’utilise généralement que blockquote et q.
Galerie de citations et de citations tirées
Citations, accolades, lignes, boîtes de dialogue, ballons – il existe quelques chemins qu’un designer peut emprunter pour créer une citation belle et mémorable. Les solutions de conception varient en termes de couleurs, de formes et de tailles. Des techniques différentes produisent des résultats différents : Cependant, il est important qu’il soit clair pour les visiteurs qu’il s’agit d’une citation. Sinon, il devient facile de garder une trace sur le contenu.
Ne perdez pas de vue : les citations tirées ne doivent pas être utilisées trop souvent, elles ne doivent pas être trop grandes et elles ne doivent pas être incluses à de mauvaises fins. Dans la plupart des cas, un article ordinaire doit comporter au maximum 1 à 2 citations tirées. Sinon, elles perdent leur attrait et l’article devient plus difficile à parcourir.

Regardez l’exemple ci-dessus. 99designs utilise un bloc de citations pour mettre en évidence le sujet du site. Cependant, le texte mis entre guillemets n’est en fait pas une citation. Nous ne savons pas pourquoi les guillemets sont utilisés dans ce cas. Nous savons cependant qu’ils ne devraient pas être utilisés dans ce contexte.
Simple indentation
Dans la plupart des cas, une simple indentation suffit. Dans ce cas, la structure du contenu indique clairement que le contenu prévu est retiré du flux de contenu principal. Cependant, en utilisant cette approche, vous devez vous assurer que vous avez une hiérarchie typographique et visuelle très intuitive et que l’indentation ne sera pas mal comprise. On utilise souvent l’italique pour indiquer que le contenu est une citation, et parfois la citation est centrée. Cette dernière technique est toutefois assez rarement utilisée.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Si les citations doivent être fortement mises en valeur, des couleurs vives sont utilisées. Pour une mise en valeur modeste, de légères variations des couleurs principales suffisent généralement à indiquer la différence entre le contenu principal et le texte cité.

Natalie Jost affiche une citation aléatoire de la Bible sur son blog



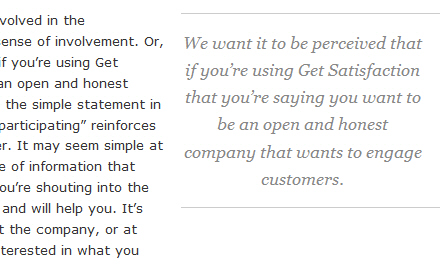
Pull Quotes
En fait, nous le savons depuis la presse écrite où les citations-.voisines sont censées mettre en valeur un message important ou des extraits d’interview. Les pull quotes sont placées non pas à l’intérieur, mais à côté du contenu. Ces citations sont généralement courtes et n’apportent pas d’informations supplémentaires car on peut aussi les trouver dans l’article. Cette technique est assez rare sur le Web, mais elle a son propre charme et, si elle est utilisée correctement et à bon escient, elle peut soutenir fortement le contenu. Pour séparer clairement les « voisins » du contenu principal, les concepteurs utilisent souvent des lignes ou une grande quantité d’espaces blancs.
Il est important de comprendre que dans ces cas, les citations à tirettes brisent le flux habituel du contenu, ce qui peut rendre plus difficile pour les lecteurs de suivre réellement l’argumentation de l’article. Dans certains cas, il est plus efficace d’éviter les citations (par exemple, si un sujet complexe est décrit), tandis que dans d’autres cas, les citations peuvent accélérer et simplifier la compréhension (par exemple, la déclaration principale de l’interview).
Les citations voisines sont généralement placées sur le côté droit du contenu afin de ne pas rompre le flux du lecteur et de rester passif.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










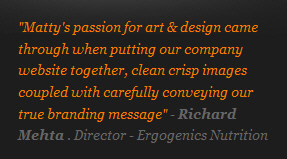
Quotations as a standalone element
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes « rotated » meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Notes de bas de page
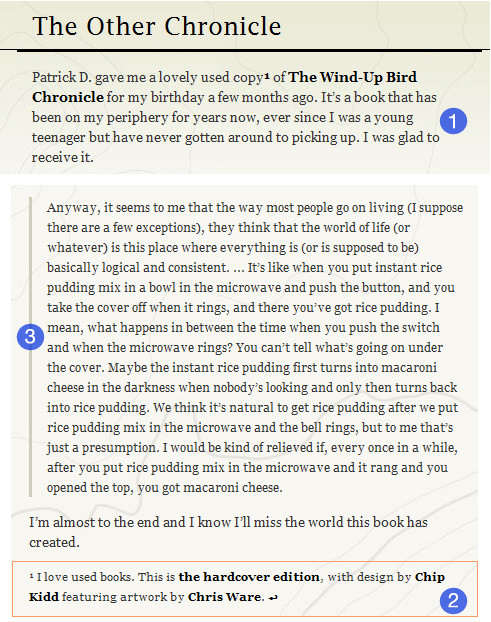
Dans les livres et les documents scientifiques, les citations sont souvent fournies avec une référence en bas de page au document original. Sur le Web, où les références sont généralement simplement liées, cette technique n’a jamais réussi à devenir populaire, cependant les notes de bas de page ne sont pas difficiles à réaliser avec du CSS pur.
Par exemple, si vous souhaitez citer un extrait d’un livre, au lieu de fournir le titre et le numéro de page correspondants, vous pouvez simplement renvoyer à une note de bas de page sous l’article. Ainsi, vous évitez de surcharger votre article avec trop de références. Les notes de bas de page, par conséquent, peuvent faciliter la lecture de votre article par vos lecteurs et fournir des détails « à la demande » – uniquement lorsqu’ils sont nécessaires.
Parfois, les notes de bas de page sont également utilisées par les auteurs pour fournir quelques remarques sur l’article (comme dans les livres). Cependant, il n’est pas toujours raisonnable d’utiliser des notes de bas de page pour les liens. Le Web est un média dynamique et les liens sont extrêmement puissants – vous n’avez pas besoin d’envoyer vos visiteurs d’abord au pied de page pour pouvoir suivre un lien donné.

Regardez l’exemple suivant . Naz Hamid utilise à la fois une citation en bloc (étiquette 2 dans l’image ci-dessus) et une note de bas de page dans ses articles. La référence à la note de bas de page et la note de bas de page elle-même sont interconnectées : les visiteurs peuvent cliquer sur la référence et passer à la note de bas de page. Et dans la note de bas de page, l’icône « retour » permet à l’utilisateur de passer de la note de bas de page à l’endroit de l’article où elle est mentionnée. L’auteur utilise les notes de bas de page pour fournir une remarque personnelle sur ce qui a été mentionné dans l’article (étiquettes 1 et 2).
Avec les notes de bas de page, vous pouvez offrir à vos visiteurs une certaine sensation de mise en page traditionnelle et classique sans les submerger de longues références aux citations que vous fournissez.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-quotes
- Faire une Pull Quote WordPress

- Notes de bas de page avec CSS et JavascriptUne solution XHTML+CSS+Javascript pour afficher et marquer les notes de bas de page. Il existe également une version mise à jour de sidenotes qui affiche les notes de bas de page dans la barre latérale d’une page au lieu du pied de page. Avantages : vous n’avez pas à vous soucier de la numérotation, les notes de bas de page peuvent être modifiées à leur point d’insertion, vous pourriez donner aux utilisateurs le choix du format des notes de bas de page, ou de leur affichage.

Autres références
Vous pouvez également jeter un coup d’œil aux posts :
- Éléments de conception Web : Exemples et meilleures pratiques
- Maintenez vos tirets En et Em : Étiquette typographique
- Conception basée sur la grille : Six techniques créatives de colonnes chez Smashing Magazine
Regardez la section « Escaping Boundaries » (quatrième en partant du haut). Les apostrophes sont un exemple d’élément de conception qui présente une opportunité de sortir de votre flux visuel établi.
L’ancienne version de Design View d’Andy Rutledge utilisait des apostrophes intéressantes qui brisaient le flux visuel de la colonne.
En procédant ainsi, vous mettez davantage l’accent sur les apostrophes que si elles étaient maintenues dans le contenu de la colonne.