Voici une histoire sur Internet qui se produit un million de fois par jour.
Vivian visite un site Web… mais elle ne voit pas ce qu’elle cherche… elle fait défiler un peu vers le bas… mais elle ne le trouve toujours pas… elle fait défiler un peu plus… toujours pas là… alors elle descend tout en bas de la page… et il est là, dans le pied de page du site Web. Le lien qu’elle cherchait !
Un peu partout sur Internet, les pieds de page des sites Web sauvent la mise, attrapant les visiteurs comme un filet de sécurité, avant qu’ils ne touchent durement le bas de la page.
Le but d’un pied de page de site Web est d’aider les visiteurs en ajoutant des informations et des options de navigation au bas des pages Web.
La conception d’un pied de page de site Web consiste à choisir ce qu’il faut inclure, dans l’intention d’aider les visiteurs et d’atteindre les objectifs commerciaux.
- Quelle est l’importance des pieds de page, vraiment ?
- 27 Things That Can Go In Footers
- Copyright
- Sitemap
- Politique de confidentialité
- Contact
- Adresse et lien vers la carte / l’itinéraire
- Numéros de téléphone et de fax
- Navigation
- Icônes sociales
- Widgets de médias sociaux
- Souscription par e-mail
- Login
- Press
- Outil de recherche de site
- Images
- Mini Gallery
- Branding
- Your Mission. Vos valeurs
- Mots clés pour l’optimisation des moteurs de recherche
- Récompenses et certifications
- Association Memberships
- Témoignages
- Latest Articles
- Événements à venir
- Vidéo : Votre message de bienvenue
- Audio : Votre Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Pied de page collant
- La page infinie… pas de pied de page du tout !
- Que devez-vous inclure dans le design de votre pied de page ? Nos directives pour ce qu’il faut inclure dans votre pied de page
- Vue d’expert : Kurt Cruse
Quelle est l’importance des pieds de page, vraiment ?
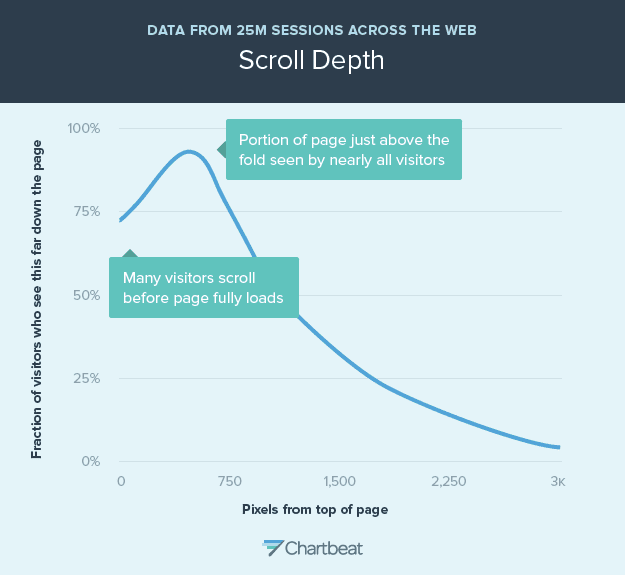
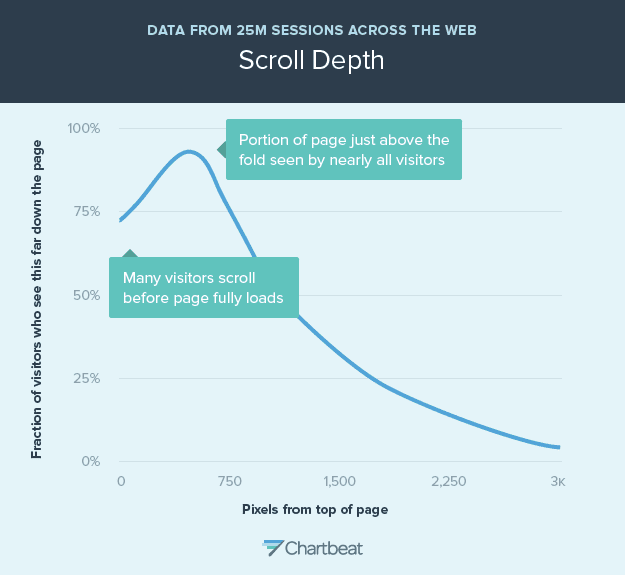
Ces choix sont importants car les pieds de page sont très visibles. Un grand nombre de visiteurs les voient. Une étude de Chartbeat a examiné 25 millions de visites de sites Web et a constaté que les visiteurs font défiler des milliers de pixels. Aucune page n’est trop haute, aucun pied de page n’est trop loin.


Si vous êtes curieux de savoir jusqu’où les visiteurs défilent sur votre site Web, il existe des outils payants qui vous montreront la « profondeur de défilement » sur votre site. Lucky Orange, Crazy Egg et ClickTale en sont quelques exemples.
Comment concevoir le pied de page de votre site web ? Voici 27 idées et exemples, en commençant par le contenu et les caractéristiques les plus courants. Faites défiler le texte au-delà de cette liste pour voir nos propres directives et meilleures pratiques sur ce qu’il faut inclure dans la conception d’un pied de page.
Copyright
Si votre pied de page ne comportait qu’un seul élément, ce pourrait être celui-ci. L’année et le symbole du copyright. C’est une protection faible mais facile contre le plagiat de sites web.
Conseil de pro : Un tout petit bout de code permettra de maintenir l’année à jour automatiquement.
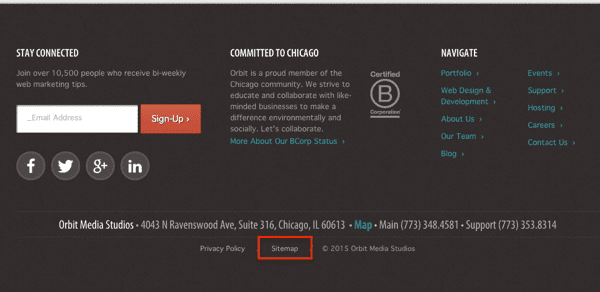
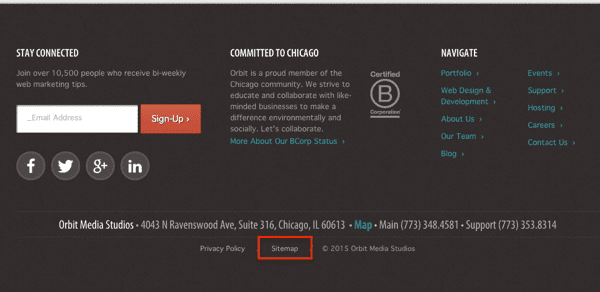
Sitemap
C’est le lien le plus courant que l’on trouve dans les pieds de page qui renvoie à la version HTML du sitemap. Ces liens sont rarement cliqués par les visiteurs, mais comme le sitemap XML, ils peuvent aider les moteurs de recherche à trouver des choses.


Politique de confidentialité
C’est le deuxième élément le plus courant dans la conception des pieds de page. Il renvoie généralement à une page expliquant quelles informations le site Web collecte, comment elles sont stockées et comment elles peuvent être utilisées. Pour la plupart des sites Web, il s’agit du suivi (Analytics et remarketing), des soumissions de formulaires et des inscriptions par e-mail.
Vous avez besoin d’une politique de confidentialité ? Nous avons utilisé TermsFeed pour générer la nôtre ou utilisez ce générateur pratique de politique de confidentialité gratuite.
4. Conditions d’utilisation
Les « conditions d’utilisation » sont un peu différentes de la confidentialité. Elles expliquent ce que le visiteur accepte en visitant le site web. Comme une clause de non-responsabilité, elles indiquent qu’en utilisant le site, le visiteur accepte certaines choses.
Pour les sites Web dans les industries très réglementées, vous pouvez mettre le texte directement dans le pied de page.


Si le texte juridique est critique, l’ajouter à votre pied de page vous assurera une couverture maximale. Vous avez les petits caractères sur chaque page.
Contact
Les visiteurs s’attendent à trouver les coordonnées en haut à droite de l’en-tête. C’est une norme de conception web. Il est également standard de trouver un lien » contact » en bas à droite (ou au centre) du pied de page.
Ceci doit être un lien vers la page de contact avec un formulaire de contact, et non un lien vers un courriel. Il y a beaucoup de raisons d’utiliser un formulaire de contact, plutôt qu’un lien email.
- La soumission du formulaire est facile à suivre comme une réalisation d’objectif dans Analytics.
- Le visiteur peut ne pas être sur un ordinateur qu’il utilise pour l’email.
- Les formulaires envoient les visiteurs vers des pages de remerciement, qui peuvent fournir plus de messages et d’appels à l’action.
- Les formulaires envoient aux visiteurs des emails de réponse automatique, encore une fois, plus de messages et d’appels à l’action.
- Les formulaires peuvent enregistrer les soumissions dans une base de données au cas où l’e-mail ne passe pas.
- Les formulaires peuvent se connecter à l’automatisation du marketing et à d’autres systèmes.
- Les formulaires peuvent poser des questions spécifiques et acheminer les soumissions vers des personnes spécifiques, en fonction des réponses.
- Les liens e-mail sont des aimants à spam.
Alors, laissez ce lien e-mail hors de votre pied de page ! En fait, je ne recommande pas de mettre un lien email n’importe où sur votre site web.


Ce site web a une excellente rédaction, mais un contact aurait été mieux que le lien email.
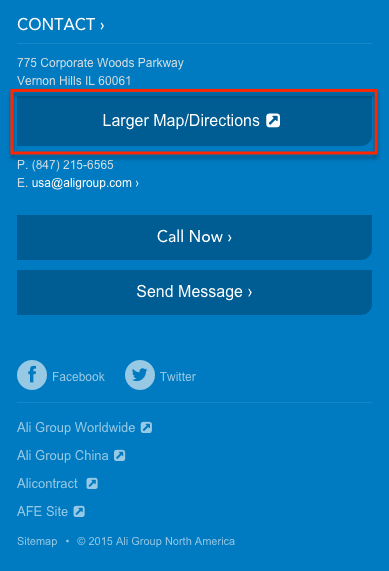
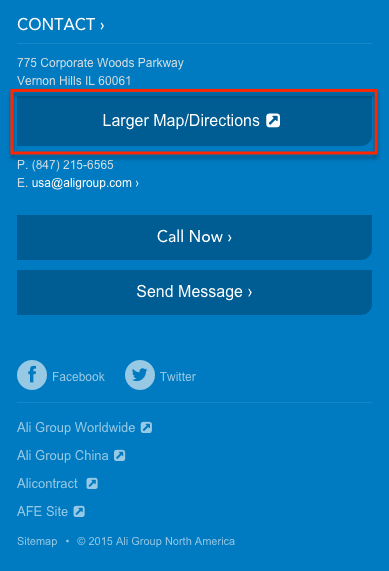
Adresse et lien vers la carte / l’itinéraire
Les informations sur le lieu sont quelque chose que les visiteurs s’attendent à trouver dans les pieds de page. C’est aussi un moyen d’indiquer à Google où vous êtes, ce qui est important pour les entreprises ayant une clientèle locale. Un lien vers la carte est un moyen pratique d’aider les visiteurs à vous trouver.
Lorsqu’il est programmé correctement, ce lien vers la carte se transforme en un gros bouton de la taille d’un doigt pour les visiteurs mobiles, faisant apparaître l’application de carte sur leur téléphone ou leur tablette.


Numéros de téléphone et de fax
Comme l’adresse, un numéro de téléphone avec un indicatif local est une preuve pour Google que vous êtes une entreprise locale. Et comme le bouton de la carte, un numéro de téléphone doit automatiquement se transformer en bouton cliquable lorsqu’il est affiché sur un appareil mobile. Appuyez pour composer le numéro !


C’est ici que votre pied de page peut sauver les visiteurs qui tombent. S’ils sont arrivés jusqu’ici, ils n’ont pas dû trouver ce qu’ils cherchaient. Il est temps d’offrir d’autres options.
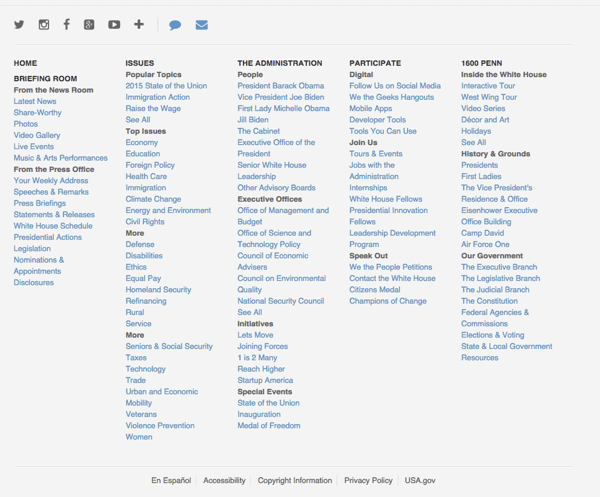
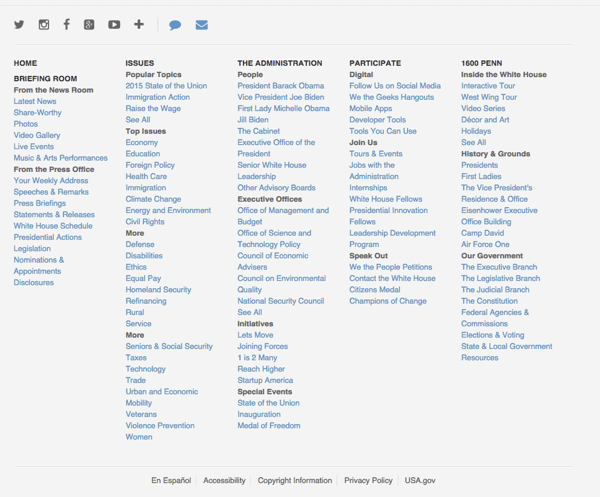
Ces dernières années ont vu une tendance à l’ergonomie appelée le « gros pied de page », ce qui signifie ajouter plus que les éléments standard énumérés ci-dessus, en commençant par la navigation.
Les pieds de page contiennent maintenant souvent les mêmes liens que vous trouveriez dans un menu déroulant « méga-menu » dans la navigation de l’en-tête. Mais cela n’évite pas forcément à un visiteur de tomber en bas de votre page. N’oubliez pas que ce sont des visiteurs qui n’ont pas trouvé ce qu’ils cherchaient au-dessus.
Voici quelques sources d’idées pour la navigation en pied de page :
- Vérifiez votre rapport « Site Search > Queries » dans Analytics. Qu’est-ce que les visiteurs recherchent ? Qu’est-ce qu’ils ne trouvent pas ? Consultez le rapport des rêves brisés.
- Vérifiez votre rapport » Flux de comportement » dans Analytics. Où les visiteurs semblent-ils vouloir aller ? Voici comment trouver le meilleur chemin à travers votre site Web.
- Quelles pages intérieures ont besoin d’un coup de pouce au classement de recherche ? Apprenez à utiliser les liens internes pour un avantage SEO.
Vous ne devez pas simplement répéter votre navigation principale. Vous ne devriez pas non plus vous contenter d’ajouter l’intégralité de votre sitemap. Cela oblige les visiteurs à creuser dans un tas de liens. En quoi est-ce utile ?


Nous aimons les visiteurs provenant des réseaux sociaux. Mais nous n’aimons pas quand nos visiteurs partent et vont sur Facebook, Twitter ou YouTube. S’ils le font… ils ne reviendront pas. C’est pourquoi nos concepteurs ne mettent presque jamais d’icônes de médias sociaux dans les en-têtes de sites Web.
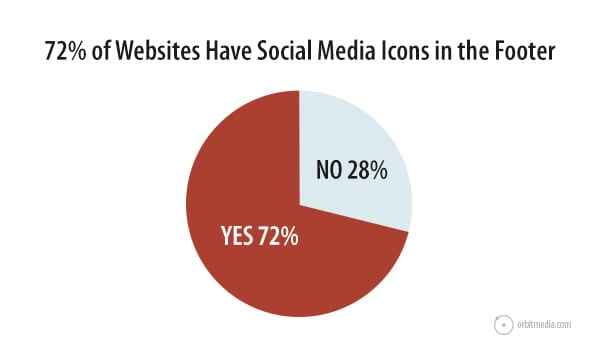
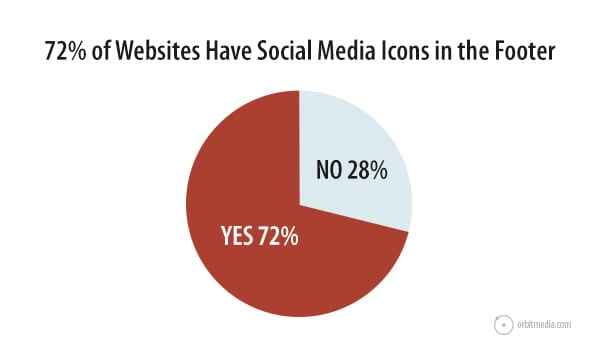
Le pied de page est le meilleur endroit pour ajouter des icônes qui scotchent les visiteurs aux réseaux sociaux. Lorsque nous avons analysé les 50 meilleurs sites Web de marketing, nous avons constaté que 72 % d’entre eux incluaient des icônes de médias sociaux dans le pied de page.


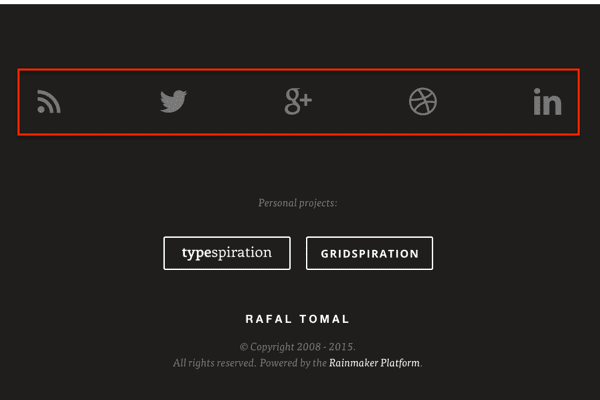
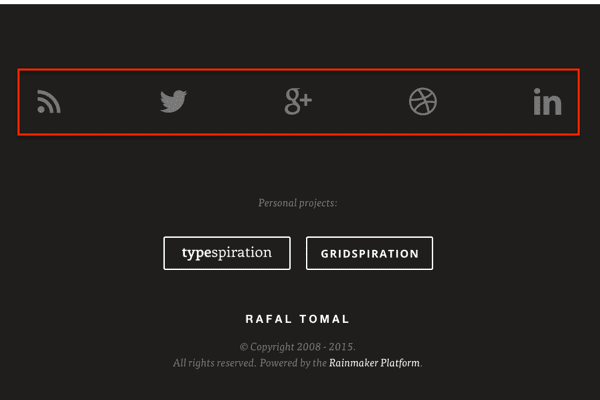
Voici un bon exemple de Rafal Tomal.


Widgets de médias sociaux
Certains pieds de page vont au-delà de l’icône et utilisent un widget de médias sociaux réel. Ceux-ci affichent le dernier message d’un réseau de médias sociaux, intégré directement dans le pied de page.
Cela n’a de sens que si vous êtes actif au sein de ce réseau et que vous avez des normes éditoriales solides sur ce que vous partagez.
Attention : Si vous utilisez un tel widget dans votre pied de page, les messages des médias sociaux apparaîtront sur chaque page de vos sites Web. Particulièrement risqué si vous avez un stagiaire qui gère vos canaux sociaux. Applebee’s a célèbrement appris cette leçon à ses dépens.
Souscription par e-mail
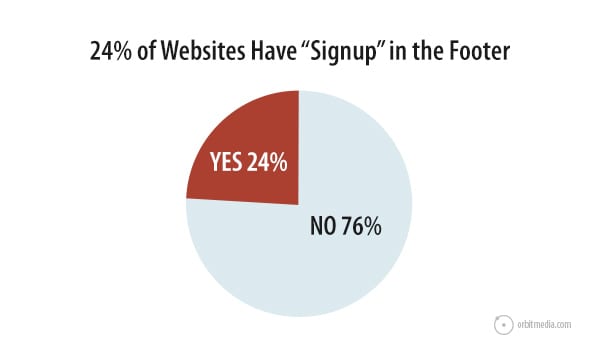
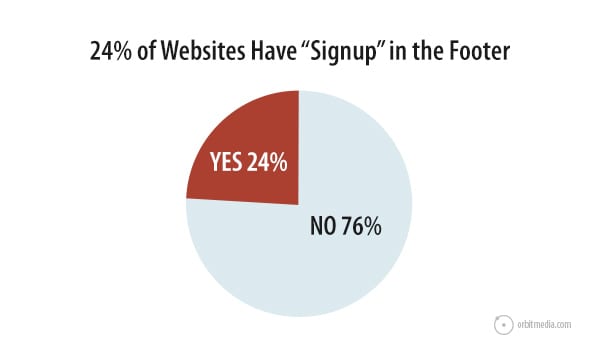
Le pied de page du site Web est devenu un endroit très courant pour permettre aux visiteurs de s’abonner. Notre étude sur les normes des sites Web a révélé que 24 % des meilleurs sites de marketing ont une boîte d’inscription dans le pied de page.


Vrai, les inscriptions par email sont plus susceptibles de se produire sur une page où le visiteur a obtenu de la valeur, comme un article de blog utile, ce n’est toujours pas une mauvaise idée de laisser les visiteurs s’inscrire depuis le pied de page.
Les boîtes d’inscription en pied de page devraient tout de même suivre les meilleures pratiques d’inscription par courriel, en offrant une preuve sociale (combien se sont inscrits avant ?) et en établissant des attentes (qu’est-ce que l’abonné reçoit ? à quelle fréquence ?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Ne gaspillez donc pas un espace précieux dans votre navigation principale avec un lien vers la presse.
Si un membre des médias vient à visiter votre site, il le fera défiler et le trouvera.
Outil de recherche de site
S’il ne l’a pas trouvé dans l’en-tête, dans la zone de contenu ou dans l’un des liens du pied de page, un outil de recherche de site est le filet de sécurité ultime.
Les outils de recherche ne sont pas aussi courants dans les pieds de page des sites Web que les formulaires d’inscription par courriel, alors si vous en utilisez un, assurez-vous qu’il est clairement étiqueté.
Le site Web de Smalley Steel Ring dispose d’un outil de recherche rapide pour les produits, ce qui aide les visiteurs à sauter directement dans le catalogue à partir de n’importe quelle page.


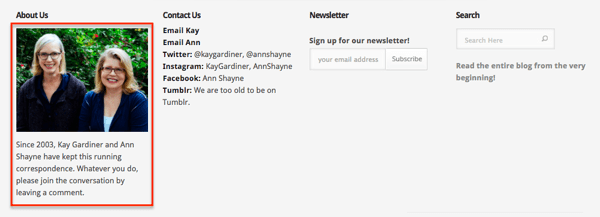
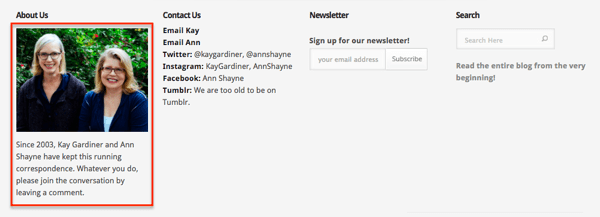
Images
Si vous voulez vraiment habiller votre pied de page, ajoutez-y une image. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


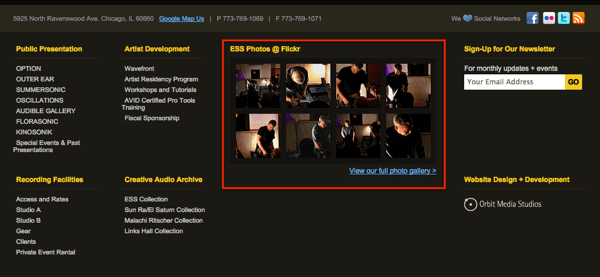
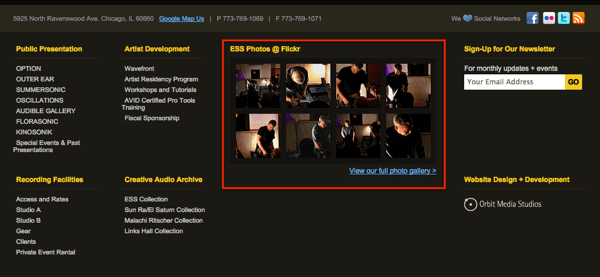
Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


Your Mission. Vos valeurs
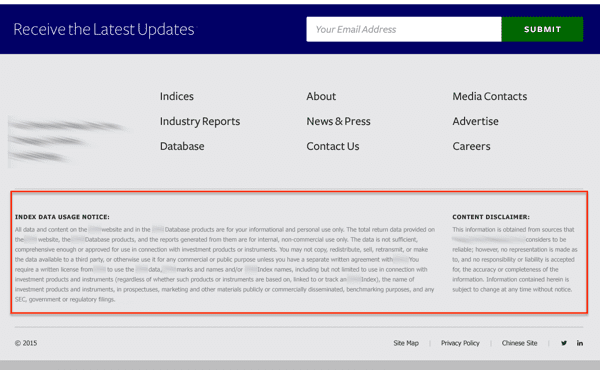
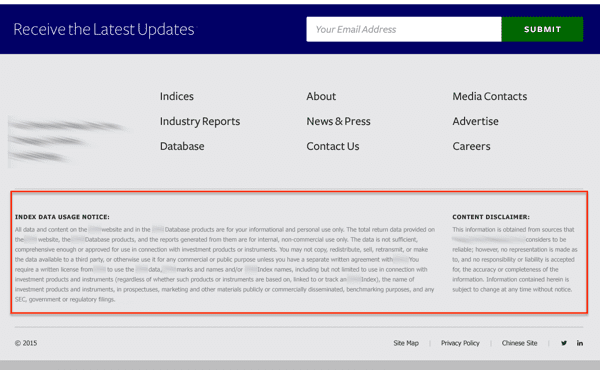
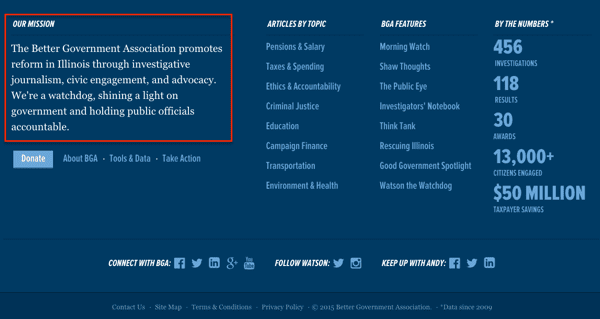
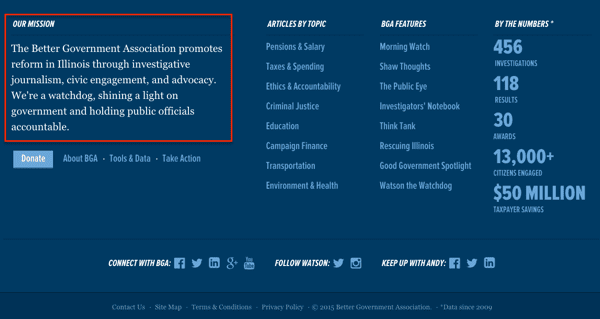
Les logos, c’est bien. Mais pourquoi ne pas dire aux visiteurs pourquoi vous êtes en affaires ? Le pied de page est un excellent endroit pour planter votre drapeau et leur dire ce que vous défendez.
Le pied de page du site de la Better Government Association ne se contente pas de rappeler leur mission, mais montre l’impact qu’ils ont eu en utilisant des chiffres en bas à droite. Il est impossible de ne pas voir pourquoi ou comment ils font ce qu’ils font.


Mots clés pour l’optimisation des moteurs de recherche
Le texte dans le pied de page est du texte sur chaque page. C’est donc un excellent endroit pour indiquer votre pertinence à Google. Si vous incluez votre mission, votre déclaration de valeur ou un blurb » à propos de nous « , profitez-en pour inclure votre phrase clé principale.
Attention : Le texte de bas de page pour le référencement a été abusé par les optimiseurs de recherche pendant des années. C’est probablement la raison pour laquelle Google ne met pas beaucoup de poids derrière les mots-clés SEO dans les pieds de page. N’en faites donc pas trop. Utilisez simplement la phrase une fois comme texte, pas comme lien, et passez à autre chose.
Le pied de page du site de la Commission on Rehabilitation Counselor Certification comprend leur code de déontologie, qui se trouve inclure deux de leurs phrases-clés les plus importantes.


Récompenses et certifications
Ces petits logos inspirent confiance aux visiteurs. Ils constituent une forme de preuve sociale et un moyen puissant de tirer parti de » l’effet de halo « . Si vous avez déjà gagné un prix, ajouter le logo de ce prix à votre pied de page est un moyen rapide d’ajouter de la crédibilité à chaque page de votre site.
ProTip : Combinez tous vos prix, certifications et logos d’adhésion dans une « boîte de confiance ».
Nitel a remporté de nombreux prix au fil des ans. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Les chambres de commerce, les associations industrielles et même les annuaires en ligne peuvent fournir des logos qui ont fière allure dans un pied de page.
Cookies By Design affiche ses associations dans le coin inférieur droit de son pied de page.


Témoignages
Ce n’est jamais un mauvais moment pour laisser vos clients heureux dire quelques mots. Inclure des témoignages dans les pieds de page est un bon moyen d’ajouter une preuve sociale à travers le site. Voici quelques lignes directrices pour l’utilisation des témoignages :
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a « pulse » but having your latest content pushed directly in your footer.
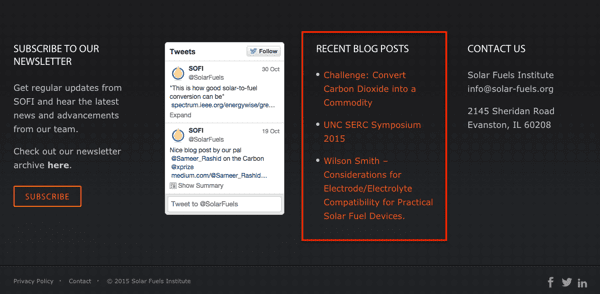
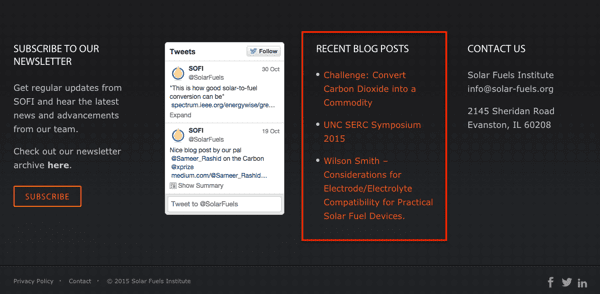
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Vous pouvez alors sélectionner ceux qui répondent aux questions courantes des visiteurs, ou ceux qui convertissent les visiteurs en abonnés à la newsletter aux taux les plus élevés.
Événements à venir
Si vous organisez beaucoup d’événements, le pied de page est un bon endroit pour les promouvoir, car tout ce qui se trouve dans le pied de page est susceptible d’être vu. Mais n’ajoutez pas cela à moins que vous ayez toujours un événement à venir, ou vous aurez un trou dans votre filet de sécurité.
Vidéo : Votre message de bienvenue
Le texte est dominé par les images. Les images sont surpassées par la vidéo. En règle générale, la vidéo est le format le plus convaincant pour le contenu. Donc si vous voulez vraiment mettre le paquet dans votre pied de page, ajoutez une vidéo.
Le site Web de Marie Forleo tire pleinement parti de la vidéo, incluez un pied de page enrichi de vidéo.


Audio : Votre Jingle
Il est rare mais possible d’ajouter un fichier audio à un pied de page. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
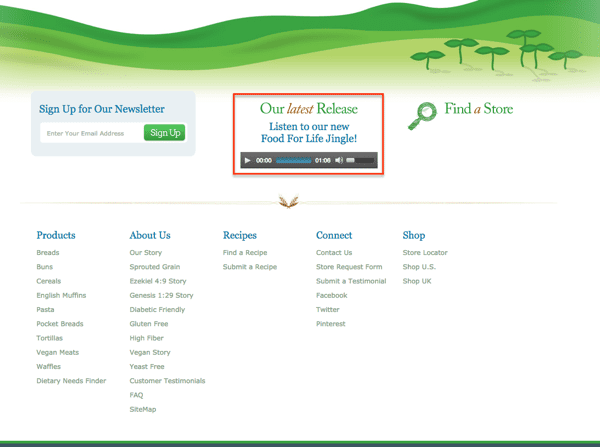
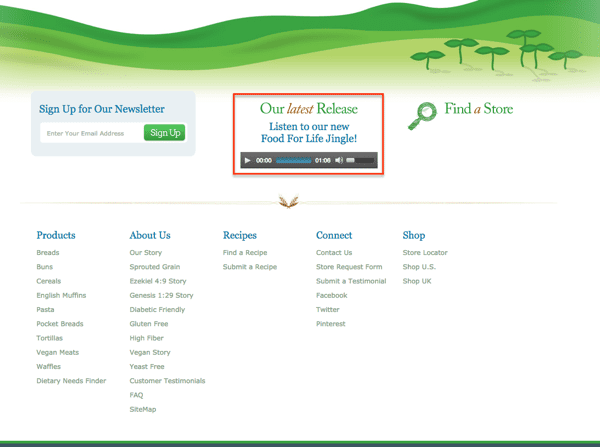
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


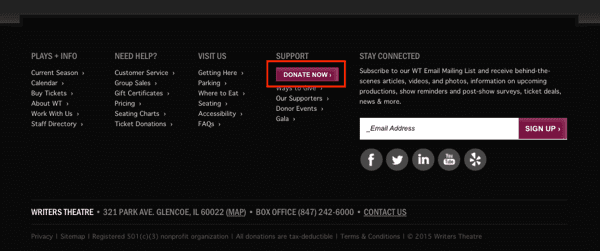
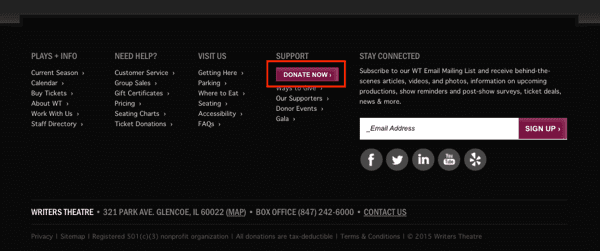
One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
The Writers Theater website follows best practices for nonprofits by adding a prominent « Donate » button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. L’inversion des couleurs est un bon moyen de faire savoir aux visiteurs qu’ils sont en bas de page, et que c’est le début de la fin de la page.
ProTip : Attention à l’inversion du schéma de couleurs (d’un texte foncé sur un fond clair à un texte clair sur un fond foncé) dans la zone de contenu d’une page. Cela peut créer un » faux fond « , faisant croire aux visiteurs qu’ils ont atteint le pied de page et qu’ils ont peut-être manqué le reste de la page.
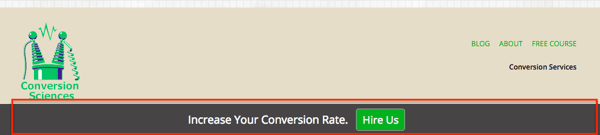
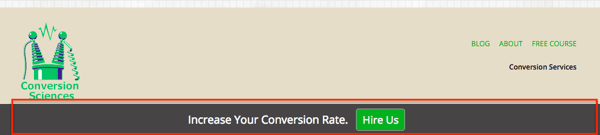
Pied de page collant
De la même manière que la navigation peut » coller » en haut de la page, quelle que soit la distance à laquelle le visiteur fait défiler la page, le pied de page peut coller en bas. Il est toujours là, quelle que soit la profondeur du scroll.
Nos amis de Conversion Sciences utilisent un sticky footer qui est toujours visible sur chaque page.


Vous voulez votre propre sticky footer ? Vous utilisez WordPress ? Voici un plugin qui crée des pieds de page collants.
La page infinie… pas de pied de page du tout !
Chaque site web a un pied de page, n’est-ce pas ? En fait, certains sites d’actualités et de médias n’ont pas de pied de page, car il n’y a pas de bas de page ! Les pages s’étendent simplement à l’infini.
L’approche « page infinie » de la conception web ne fait que charger le prochain élément de contenu au fur et à mesure que le visiteur défile vers le bas. Regardez le site web de Quartz ou ESPN pour des exemples. Ces sites ne se terminent jamais.
Que devez-vous inclure dans le design de votre pied de page ? Nos directives pour ce qu’il faut inclure dans votre pied de page
Tout dépend des objectifs de votre site et des besoins de vos visiteurs. Êtes-vous un grand site de commerce électronique ? Beaucoup de liens peuvent être utiles. Le service clientèle est-il occupé ? Ajoutez cette info en bas.
Demandez-vous : Les visiteurs ont-ils une question importante qui ne trouve pas de réponse dans l’en-tête ? Si oui, ajoutez-la au pied de page.
 |
Vue d’expert : Kurt Cruse« Tout cela se résume à peu près à utiliser ce précieux immobilier pour servir les objectifs de vos sites. Soyez utile. Soyez utile. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ’em what they need but don’t overwhelm them. » |