- About The Author
- Nem minden idézet ugyanaz?
- Blokkidézet vs. Q vs. Cite
- <q>
- <cite>
- Húzott idézetek és idézetek galériája
- Egyszerű behúzás
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Lábjegyzetek
- Tutorials
- Más hivatkozások
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Ez a bejegyzés kreatív példákat és legjobb gyakorlatokat mutat be a húzott idézetek kialakítására. Megpróbáltunk azonosítani néhány gyakori megoldást és érdekes megközelítést, amelyeket érdemes lehet használni vagy továbbfejleszteni a projektjeidben.
Nem minden idézet ugyanaz?
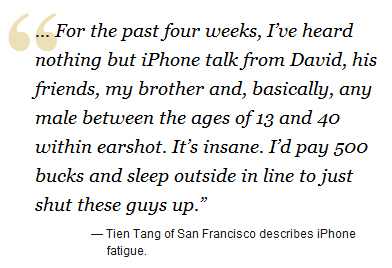
Nem. Először is: idézet ≠ blokkidézet ≠ pull idézet. A pull quotes rövid részleteket jelentenek a bemutatott szövegből. Arra szolgálnak, hogy egy szövegrészletet kiemeljenek az olvasó áramlásából, és dominánsabb pozíciót adjanak neki a bejegyzésben vagy a cikkben.

A cikkbe beépített pull quote. A kihúzott szövegrészletet néhány blokkal arrébb említi.
A pull quote-hez hasonlóan a blockquote-ok (valójában blokkidézetek) is külön bekezdésként vagy blokkként különülnek el a főszövegtől. Ezek azonban valamilyen külső idézetre hivatkoznak, amely még nem szerepel a cikkben. A blokkidézeteket általában az olvasó folyamában helyezik el.
A “normál” idézetek végül valamilyen más forrásban található tartalmat idéznek, és azért szerepelnek, hogy támogassák a tartalmat, nem pedig dominálnak felette.
Blokkidézet vs. Q vs. Cite
A HTML specifikációk szerint három elem van, amelyeknek szemantikailag jelölniük kell az idézeteket, nevezetesen a <blockquote><q> és <cite>. Bár mindannyian idézőjelek jelölésére szolgálnak, különböző kontextusban kell használni őket. Tehát mikor mit kell használnod? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Ez ésszerű, mivel a különböző nyelvek különböző idézőjeleket használnak ugyanarra a célra. Például ezek:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }A modern böngészők támogatják ezt a formázási módot. Természetesen az Internet Explorer (még a 8. verzióban sem) nem támogatja, bár a <q>-t elég jól ismeri. Különösen, mivel az idézőjelek kódolásával néha problémák adódhatnak, hasznos lehet numerikus értékeket megadni (lásd alább).
A szabványok szerint még az idézőjelek megjelenését is meg lehet adni a felhasználó böngészőjének nyelvétől függően. Így néz ki egy W3C-példa:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Bármilyen kedvesek is, az idézőjelek a HTML-tartalom közepén való elhelyezésükben rejlő problémákkal járnak. Egy vizuális, CSS-képes böngésző számára minden rendben van, de azok a böngészők, amelyek nem CSS-képesek, és a sima HTML-re vagy a látássérült felhasználók képernyőolvasóira támaszkodnak, az idézőjelek a fő tartalom közepén jelennek meg. Egy hirtelen két bekezdés között megjelenő idézet egyértelműen nincs a helyén, és zavarba ejtően megtöri a folyamatot.
Ha pull-quotes-t használ, bölcsen teszi, ha egy kis plusz információt ad a felhasználóknak, akik megbotlanának ebben a problémában. Az XHTML-ben megadhatsz egy CSS-szel elrejtett üzenetet, amely az idézet előtt valami olyasmit mond, hogy “pull-quote kezdete”, majd az idézet után “endquote”.A “navigáció kihagyása” linkhez hasonló linket is létrehozhat, amely lehetővé tenné a felhasználó számára, hogy átugorja az idézőjelet, és a fő tartalomhoz térjen vissza.
<cite>
cite egy soron belüli idézetet vagy egy másik forrásra való hivatkozást határoz meg. Példa:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Összefoglalva: nagy idézetekhez a blockquote-ot, kis idézetekhez a q-t, más forrásokra való hivatkozáshoz pedig a cite-ot kell használni. A gyakorlatban általában csak a blockquote és a q használatos.
Húzott idézetek és idézetek galériája
IDézetek, zárójelek, sorok, párbeszéddobozok, lufik – van néhány út, amelyen egy tervező elindulhat egy szép és emlékezetes idézet létrehozásához. A tervezési megoldások színekben, formákban és méretekben változnak. A különböző technikák más-más eredményt hoznak: Fontos azonban, hogy a látogatók számára egyértelmű legyen, hogy az idézet idézet. Ellenkező esetben könnyen követhetővé válik a tartalom.
Ne feledje: a húzós idézeteket nem szabad túl gyakran használni, nem szabad túl nagynak lenniük, és nem szabad rossz céllal szerepeltetni őket. A legtöbb esetben egy átlagos cikkben legfeljebb 1-2 kihúzott idézetnek kell lennie. Ellenkező esetben elveszítik vonzerejüket, és a cikket nehezebb lesz átolvasni.

Nézd meg a fenti példát. A 99designs egy blokk idézőjelet használ, hogy hangsúlyozza, miről szól az oldal. Az idézőjelek közé tett szöveg azonban valójában nem idézet. Nem tudjuk, hogy ebben az esetben miért használ idézőjelet. Azt azonban tudjuk, hogy ebben a kontextusban nem szabadna használni őket.
Egyszerű behúzás
A legtöbb esetben elegendő az egyszerű behúzás. Ebben az esetben a tartalom szerkezete egyértelművé teszi, hogy a tervezett tartalom ki van emelve a fő tartalomfolyamból. Ezt a megközelítést alkalmazva azonban ügyelnie kell arra, hogy a tipográfiai és vizuális hierarchia nagyon intuitív legyen, és a behúzás ne legyen félreérthető. Gyakran dőlt betűt használnak annak jelzésére, hogy a tartalom idézet, és néha az idézetet középre helyezik. Ez utóbbi technikát azonban meglehetősen ritkán használják.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Ha az idézeteket erősen ki kell emelni, élénk színeket használnak. A szerény kiemeléshez általában a fő színek enyhe eltérései elegendőek a fő tartalom és az idézett szöveg közötti különbség jelzésére.

Natalie Jost egy véletlenszerű idézetet jelenít meg a Bibliából. blogján



Pull Quotes
Ténylegesen a nyomtatásból ismerjük, ahol az idézetek-szomszédok valamilyen fontos üzenetet vagy interjúrészletet hivatottak kiemelni. A pull idézeteket nem a tartalomban, hanem a tartalom mellett helyezik el. Az ilyen idézetek általában rövidek, és nem nyújtanak további információt, hiszen a cikkben is megtalálhatóak. A weben meglehetősen ritkán találkozunk ezzel a technikával, de megvan a maga varázsa, és – ha megfelelően és a megfelelő célokra használják – erősen támogathatja a tartalmat. A “szomszédok” és a fő tartalom egyértelmű elválasztására a tervezők gyakran használnak sorokat vagy nagy mennyiségű szóközöket.
Nem mindegy, hogy ilyen esetekben a pull quotes megtörik a szokásos tartalomáramlást, ami megnehezítheti, hogy az olvasók ténylegesen kövessék a cikk érvelését. Bizonyos esetekben hatékonyabb az idézőjelek mellőzése (pl. ha egy összetett ügyet írunk le), míg más esetekben az idézőjelek gyorsíthatják és egyszerűsíthetik a megértést (pl. a fő állítás az interjúban).
Az idézőjelek-szomszédok általában a tartalom jobb oldalán helyezkednek el, hogy ne törjék meg az olvasó áramlását, és passzívak maradjanak.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










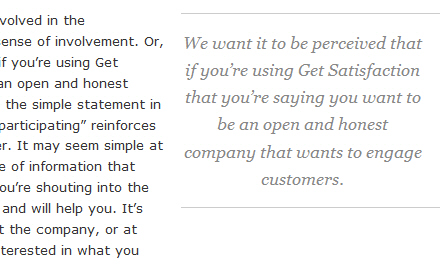
Quotations as a standalone element
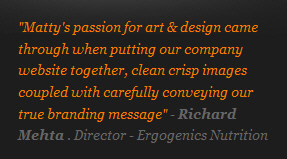
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes “rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Lábjegyzetek
A könyvekben és tudományos dokumentumokban az idézetek gyakran lábjegyzetben hivatkoznak az eredeti dokumentumra. A weben, ahol a hivatkozásokra általában csak hivatkoznak, ennek a technikának sosem sikerült népszerűvé válnia, azonban a lábjegyzeteket nem nehéz megvalósítani tiszta CSS-szel.
Ha például egy könyvrészletet szeretnénk idézni, a megfelelő cím és oldalszám megadása helyett egyszerűen hivatkozhatunk a cikk alatti lábjegyzetre. Így elkerülheted, hogy túl sok hivatkozással terheld túl a cikkedet. A lábjegyzetek tehát megkönnyíthetik az olvasók számára a cikk olvasását, és “igény szerint” – csak akkor, amikor szükség van rájuk – részleteket közölhetnek.
Néha a lábjegyzeteket a szerzők arra is használják, hogy néhány megjegyzést fűzzenek a cikkhez (a könyvekhez hasonlóan). Nem mindig célszerű azonban lábjegyzeteket használni a hivatkozásokhoz. A web dinamikus médium, és a linkek rendkívül hatékonyak – nem kell a látogatókat először az oldal láblécébe küldeni ahhoz, hogy egy adott linket követni tudjanak.

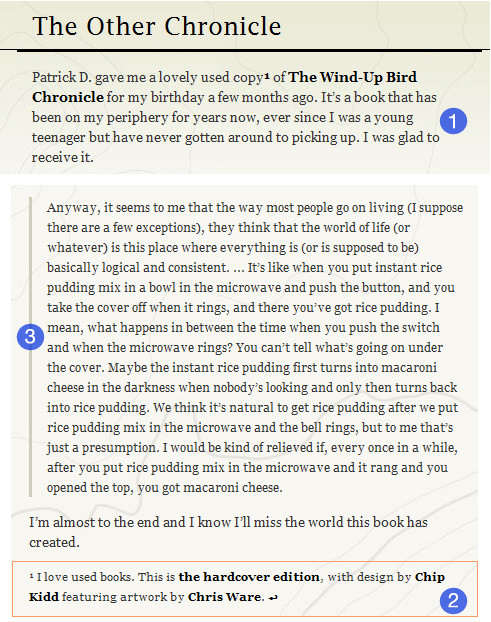
Nézze meg a következő példát. Naz Hamid mind blokkidézetet (a fenti képen a 2. címke), mind lábjegyzetet használ a cikkeiben. A lábjegyzetre való hivatkozás és maga a lábjegyzet összekapcsolódik: a látogatók a hivatkozásra kattintva a lábjegyzetre ugorhatnak. A lábjegyzetben pedig a “vissza”-ikon lehetővé teszi, hogy a felhasználó a lábjegyzetből a cikk azon helyére ugorjon, ahol a hivatkozás található. A szerző a lábjegyzeteket arra használja, hogy személyes megjegyzést fűzzön a cikkben említettekhez (1. és 2. címke).
A lábjegyzetekkel hagyományos, klasszikus elrendezésű érzést kínálhat látogatóinak anélkül, hogy elárasztaná őket az Ön által megadott hivatkozásokra való hosszú hivatkozásokkal.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-idézetek
- WordPress Pull Quote készítése

- Lábjegyzetek CSS és Javascript segítségévelA XHTML+CSS+Javascript megoldás a lábjegyzetek megjelenítésére és jelölésére. Van egy frissített sidenotes verzió is, amely a lábjegyzeteket az oldal lábléc helyett az oldal oldalsávjában jeleníti meg. Előnyei: nem kell a számozással foglalkoznia, a lábjegyzetek a beszúrásuk helyén szerkeszthetők, a felhasználóknak megadhatja a választás lehetőségét, hogy a lábjegyzetek hogyan legyenek formázva, vagy hogy egyáltalán megjelenjenek-e.

Más hivatkozások
Az alábbi bejegyzéseket is érdemes megnéznie:
- Webdesign elemek: Példák és legjobb gyakorlatok
- Mind Your En and Em Dashes: Typographic Etiquette
- Grid-Based Design: Six Creative Column Techniques at Smashing Magazine
Nézd meg a “Escaping Boundaries” (felülről a negyedik) részt. A kihúzott idézőjelek egy olyan tervezési elem példája, amely lehetőséget nyújt arra, hogy kitörjön a kialakult vizuális áramlásból.
Az Andy Rutledge’s Design View régebbi verziója érdekes kihúzott idézőjeleket használt, amelyek megtörték az oszlop vizuális áramlását.
Ezzel nagyobb hangsúlyt kapnak a kihúzott idézőjelek, mintha az oszlop tartalmán belül maradnának.