- About The Author
- Non sono tutte uguali queste citazioni?
- Blockquote vs. Citeh3 Q vs. Cite
- <q>
- <cite>
- Galleria di citazioni e citazioni
- Semplice indentazione
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Note a piè di pagina
- Tutorials
- Altri riferimenti
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Questo post presenta esempi creativi e best practice per il design delle pull quotes. Abbiamo cercato di identificare alcune soluzioni comuni e approcci interessanti che potreste voler utilizzare o sviluppare ulteriormente nei vostri progetti.
Non sono tutte uguali queste citazioni?
No. Prima di tutto: citazione ≠ block quote ≠ pull quote. Le pull quotes sono brevi estratti dal testo presentato. Si usano per estrarre un passaggio di testo dal flusso del lettore e dargli una posizione più dominante nel post o nell’articolo.

Citazione pull inserita in un articolo. Il passaggio estratto è menzionato qualche blocco più avanti.
Proprio come un pullquote blockquote (in realtà block quotations) sono anch’essi separati dal testo principale come un paragrafo o blocco distinto. Tuttavia, si riferiscono a qualche citazione esterna che non è già menzionata nell’articolo. Le citazioni a blocchi sono di solito collocate all’interno del flusso del lettore.
Infine, le citazioni “normali” citano il contenuto trovato in altre fonti e sono incluse per sostenere il contenuto piuttosto che dominarlo.
Blockquote vs. Citeh3 Q vs. Cite
Secondo le specifiche HTML, ci sono tre elementi che dovrebbero marcare semanticamente le citazioni, cioè <blockquote><q> e <cite>. Anche se tutti intesi per marcare le citazioni, dovrebbero essere usati in contesti diversi. Quindi quando dovreste usare cosa? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Questo è ragionevole dato che lingue diverse usano diverse virgolette per lo stesso scopo. Per esempio, queste:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }I browser moderni supportano questa modalità di stile. Naturalmente, Internet Explorer (anche nella sua ottava versione) non lo supporta anche se conosce <q> abbastanza bene. In particolare, poiché alcuni problemi con la codifica delle virgolette possono apparire a volte è utile fornire valori numerici (vedi sotto).
Secondo gli standard si può anche specificare l’aspetto delle virgolette a seconda della lingua del browser dell’utente. Ecco come appare un esempio W3C:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Per quanto belle possano essere, le virgolette hanno problemi intrinseci nel modo in cui sono posizionate nel mezzo del contenuto HTML. Per un browser visuale, abilitato ai CSS, tutto potrebbe sembrare perfetto, ma per quei browser che non sono abilitati ai CSS e si affidano al semplice HTML o ai lettori di schermo per gli utenti ipovedenti, le citazioni appariranno nel bel mezzo del contenuto principale. Una citazione che appare improvvisamente tra due paragrafi è chiaramente fuori posto e romperà confusamente il flusso.
Se state usando le citazioni a capo, è saggio fornire un po’ di informazioni extra per gli utenti che inciamperebbero in questo problema. Nell’XHTML potete fornire un messaggio, nascosto alla vista con i CSS, che recita qualcosa come “Start of pull-quote” prima della citazione e poi “endquote” dopo di essa.Potresti anche avere un link simile al link “skip navigation”, che offrirebbe all’utente la possibilità di saltare il pull-quote e continuare al contenuto principale.
<cite>
cite definisce una citazione in linea o riferimento ad un’altra fonte. Esempio:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Riassumendo: per le citazioni grandi usate blockquote, per le citazioni piccole usate q e per i riferimenti ad un’altra fonte si dovrebbe usare cite. In pratica, di solito si usano solo blockquote e q.
Galleria di citazioni e citazioni
Citazioni, parentesi graffe, linee, finestre di dialogo, balloon – ci sono alcune strade che un designer può prendere per creare una citazione bella e memorabile. Le soluzioni di design variano in colori, forme e dimensioni. Tecniche diverse producono risultati diversi: Tuttavia, è importante che sia chiaro ai visitatori che la citazione è una citazione. Altrimenti, diventa facile tenere traccia del contenuto.
Tenete a mente: le citazioni non dovrebbero essere usate troppo spesso, non dovrebbero essere troppo grandi, e non dovrebbero essere incluse per gli scopi sbagliati. Nella maggior parte dei casi un articolo ordinario dovrebbe avere al massimo 1-2 citazioni. Altrimenti, perdono il loro fascino, e l’articolo diventa più difficile da scansionare.

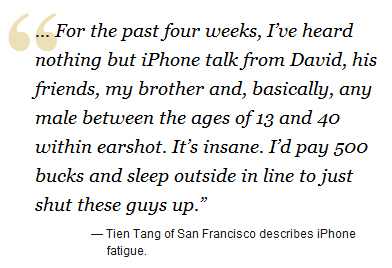
Guardate l’esempio sopra. 99designs usa una citazione in blocco per enfatizzare ciò di cui tratta il sito. Tuttavia, il testo messo tra le virgolette in realtà non è una citazione. Non sappiamo perché le virgolette sono usate in questo caso. Sappiamo, però, che non dovrebbero essere usate in questo contesto.
Semplice indentazione
Nella maggior parte dei casi la semplice indentazione è sufficiente. In questo caso, la struttura del contenuto rende chiaro che il contenuto previsto viene tolto dal flusso principale del contenuto. Tuttavia, utilizzando questo approccio è necessario assicurarsi di avere una gerarchia tipografica e visiva molto intuitiva e che il rientro non venga frainteso. Spesso si usa il corsivo per indicare che il contenuto è una citazione, e a volte la citazione è centrata. Quest’ultima tecnica, tuttavia, è usata abbastanza raramente.



Quotes and indentation
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
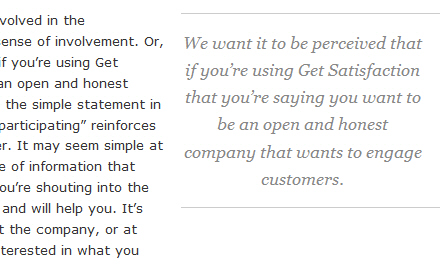
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Se le citazioni devono essere fortemente enfatizzate si usano colori vibranti. Per una modesta evidenziazione di solito bastano leggere variazioni dei colori principali per indicare la differenza tra il contenuto principale e il testo citato.

Natalie Jost mostra una citazione casuale dalla Bibbia sul suo blog



Pull Quotes
In realtà lo sappiamo dalla stampa dove le citazioni-si suppone che i vicini debbano enfatizzare qualche messaggio importante o spezzoni di intervista. Le citazioni pull sono collocate non all’interno, ma accanto al contenuto. Tali citazioni sono di solito brevi e non forniscono alcuna informazione aggiuntiva in quanto possono anche essere trovate nell’articolo. Nel web questa tecnica si vede piuttosto raramente, ma ha un fascino tutto suo e – se usata correttamente e per gli scopi giusti – può sostenere fortemente il contenuto. Per separare chiaramente i “vicini” dal contenuto principale i designer spesso usano linee o una grande quantità di spazi bianchi.
È importante capire che in questi casi le pull quotes rompono il solito flusso del contenuto che può rendere più difficile per i lettori seguire effettivamente l’argomentazione dell’articolo. In alcuni casi è più efficace evitare le citazioni (ad esempio se viene descritta una questione complessa) mentre in altri casi le citazioni possono velocizzare e semplificare la comprensione (ad esempio l’affermazione principale nell’intervista).
Le citazioni sono di solito posizionate sul lato destro del contenuto in modo da non interrompere il flusso del lettore e rimanere passive.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










Quotations as a standalone element
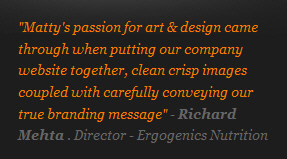
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes “rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Note a piè di pagina
Nei libri e nei documenti scientifici le citazioni sono spesso fornite con un riferimento a piè di pagina al documento originale. Nel web, dove i riferimenti sono comunemente solo linkati, questa tecnica non è mai riuscita a diventare popolare, tuttavia le note a piè di pagina non sono difficili da ottenere con i CSS puri.
Per esempio, se vuoi citare un estratto da un libro, invece di fornire il titolo corrispondente e il numero di pagina puoi semplicemente fare riferimento a una nota a piè di pagina sotto l’articolo. Così, potete evitare di sovraccaricare il vostro articolo con troppi riferimenti. Le note a piè di pagina, quindi, possono rendere più facile per i vostri lettori leggere il vostro articolo e fornire dettagli “on-demand” – solo quando sono necessari.
A volte le note a piè di pagina sono anche usate dagli autori per fornire alcune osservazioni all’articolo (simile ai libri). Tuttavia, non è sempre ragionevole usare le note a piè di pagina per i link. Il web è un mezzo dinamico e i link sono estremamente potenti – non c’è bisogno di mandare i visitatori prima a piè di pagina per poter seguire un dato link.

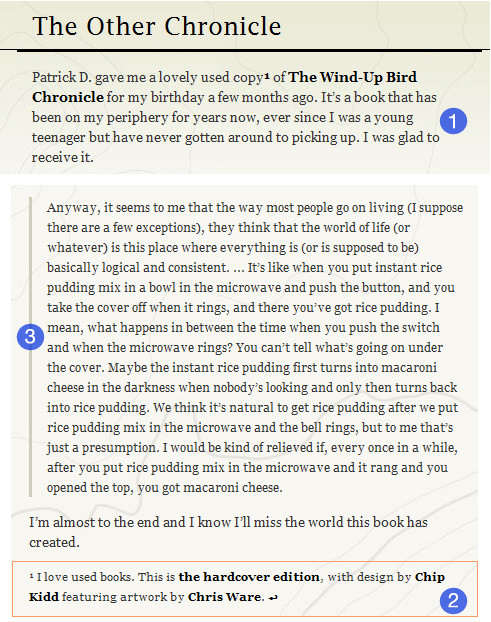
Guarda il seguente esempio. Naz Hamid usa sia una blockquote (etichetta 2 nell’immagine sopra) che una nota a piè di pagina nei suoi articoli. Il riferimento alla nota e la nota stessa sono interconnessi: i visitatori possono cliccare sul riferimento e saltare alla nota. E nella nota a piè di pagina l’icona “return” permette all’utente di saltare dalla nota al punto dell’articolo a cui si fa riferimento. L’autore usa le note a piè di pagina per fornire un’osservazione personale su ciò che è stato menzionato nell’articolo (etichette 1 e 2).
Con le note a piè di pagina puoi offrire ai tuoi visitatori una sensazione di layout tradizionale e classico senza sommergerli con lunghi riferimenti alle citazioni che fornisci.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-quotes
- Fare un WordPress Pull Quote

- Note a piè di pagina con CSS e JavascriptUna soluzione XHTML+CSS+Javascript per visualizzare e marcare le note a piè di pagina. C’è anche una versione aggiornata di sidenotes che visualizza le note a piè di pagina nella barra laterale di una pagina invece che nel piè di pagina. Vantaggi: non devi preoccuparti della numerazione, le note a piè di pagina possono essere modificate nel loro punto di inserimento, puoi dare agli utenti la scelta di come le note a piè di pagina sono formattate, o se sono mostrate del tutto.

Altri riferimenti
Tu potresti anche voler dare un’occhiata ai post:
- Elementi di Web Design: Esempi e buone pratiche
- Mind Your En and Em Dashes: Galateo tipografico
- Design basato sulla griglia: Six Creative Column Techniques at Smashing Magazine
Guarda la sezione “Escaping Boundaries” (quarta dall’alto). Le virgolette sono un esempio di un elemento di design che presenta un’opportunità di rompere il flusso visivo stabilito.
La vecchia versione di Andy Rutledge’s Design View usava interessanti virgolette che rompevano il flusso visivo della colonna.
Così facendo si dà maggiore enfasi alle virgolette che se fossero rimaste all’interno del contenuto della colonna.