Ecco una storia di internet che succede un milione di volte al giorno.
Vivian visita un sito web… ma non vede quello che sta cercando… scorre un po’ in basso… ma ancora non lo trova… scorre ancora un po’… ancora non c’è… allora va fino in fondo alla pagina… ed eccolo lì, nel footer del sito. Il link che stava cercando!
In tutto il mondo, i piè di pagina dei siti web stanno salvando la giornata, catturando i visitatori come una rete di sicurezza, prima che colpiscano duramente il fondo della pagina.
Lo scopo del piè di pagina di un sito web è di aiutare i visitatori aggiungendo informazioni e opzioni di navigazione in fondo alle pagine web.
Il design del piè di pagina di un sito web riguarda la scelta di cosa includere, con l’intenzione di aiutare i visitatori e soddisfare gli obiettivi aziendali.
- Quanto sono importanti i piè di pagina, davvero?
- 27 cose che possono andare nei piè di pagina
- Copyright
- Sitemap
- Privacy Policy
- Contatto
- Indirizzo e link alla mappa / indicazioni stradali
- Numeri di telefono e fax
- Navigazione
- Icone social
- Social Media Widgets
- Email Signup
- Login
- Press
- Site Search Tool
- Immagini
- Mini Gallery
- Branding
- Your Mission. I tuoi valori
- Keywords for Search Engine Optimization
- Premi e certificazioni
- Association Memberships
- Testimonianze
- Latest Articles
- Eventi imminenti
- Video: Il tuo messaggio di benvenuto
- Audio: Il tuo Jingle
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Piè di pagina appiccicoso
- La pagina infinita… Nessun piè di pagina!
- Cosa dovresti includere nel tuo design a piè di pagina? Le nostre linee guida su cosa includere nel tuo Footer
- Considerazione degli esperti: Kurt Cruse
Quanto sono importanti i piè di pagina, davvero?
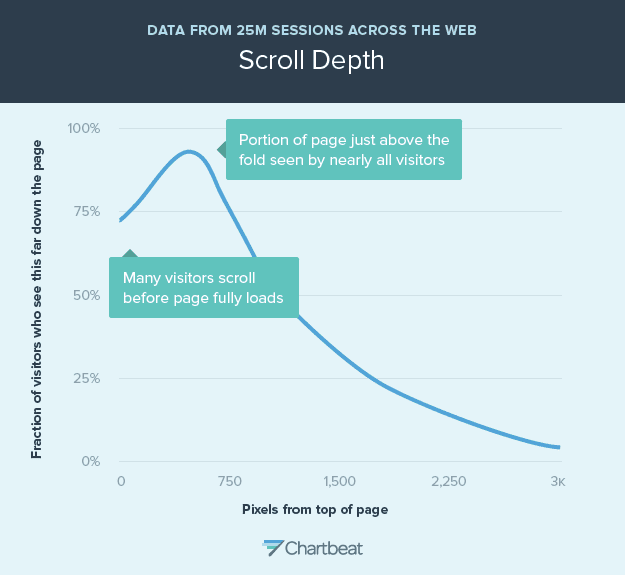
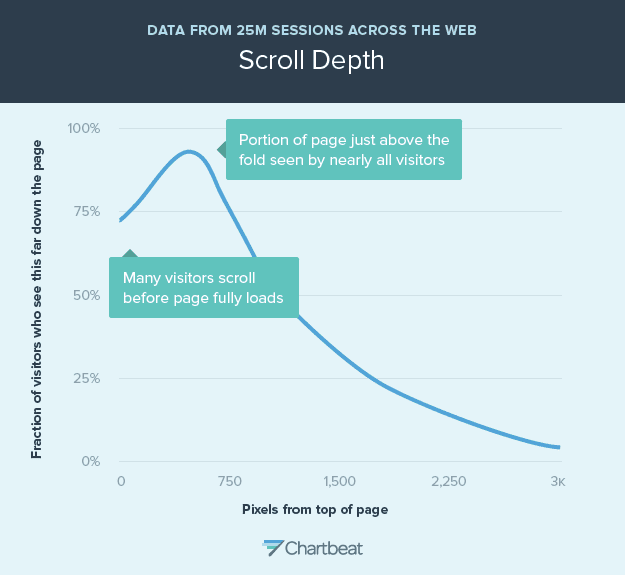
Sono scelte importanti perché i piè di pagina sono altamente visibili. Molti visitatori li vedono. Uno studio di Chartbeat ha esaminato 25 milioni di visite a siti web e ha scoperto che i visitatori scorrono verso il basso migliaia di pixel. Nessuna pagina è troppo alta, nessun footer è troppo lontano.


Se sei curioso di sapere quanto in basso scorrono i visitatori sul tuo sito, ci sono strumenti a pagamento che ti mostrano la “scroll depth” del tuo sito. Lucky Orange, Crazy Egg e ClickTale sono alcuni esempi.
27 cose che possono andare nei piè di pagina
Come dovresti progettare il piè di pagina del tuo sito? Qui ci sono 27 idee ed esempi, iniziando con i contenuti e le caratteristiche più comuni. Scorri in basso oltre questa lista per vedere le nostre linee guida e best practice su cosa includere in un footer design.
Copyright
Se il tuo footer avesse solo un elemento, questo potrebbe essere quello. L’anno e il simbolo del copyright. È una protezione debole ma facile contro il plagio del sito web.
Pro Tip: Un po’ di codice manterrà l’anno aggiornato automaticamente.
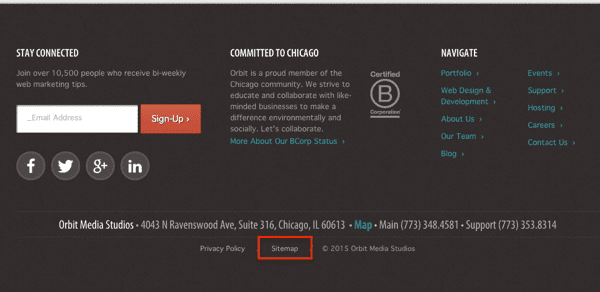
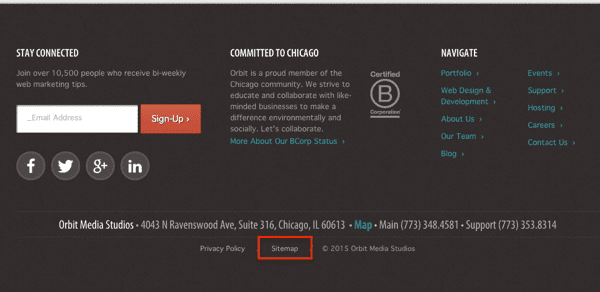
Sitemap
Questo è il link più comune che si trova nei piè di pagina che rimanda alla versione HTML della mappa del sito. Questi link sono raramente cliccati dai visitatori, ma come la sitemap XML, possono aiutare i motori di ricerca a trovare le cose.


Privacy Policy
Questo è il secondo elemento più comune nel footer design. Di solito si collega a una pagina che spiega quali informazioni il sito web raccoglie, come vengono memorizzate e come potrebbero essere utilizzate. Per la maggior parte dei siti web, riguarda il tracciamento (Analytics e remarketing), l’invio di moduli e la sottoscrizione di e-mail.
Hai bisogno di una politica sulla privacy? Noi abbiamo usato TermsFeed per generare la nostra o usare questo pratico generatore gratuito di norme sulla privacy.
4. Termini di utilizzo
I “termini di utilizzo” sono un po’ diversi dalla privacy. Spiegano ciò che il visitatore accetta visitando il sito. Come un disclaimer, dichiarano che usando il sito, il visitatore accetta certe cose.
Per i siti web in settori altamente regolamentati, potresti voler mettere il testo proprio nel footer.


Se il testo legale è fondamentale, aggiungerlo al tuo footer ti assicurerà la massima copertura. Hai la stampa fine su ogni pagina.
Contatto
I visitatori si aspettano di trovare le informazioni di contatto in alto a destra dell’intestazione. È uno standard del web design. È anche standard trovare un link “contatto” in basso a destra (o al centro) del piè di pagina.
Questo dovrebbe essere un link alla pagina dei contatti con un modulo di contatto, non un link all’email. Ci sono molte ragioni per usare un modulo di contatto, piuttosto che un link all’email.
- L’invio del modulo è facile da tracciare come completamento di un obiettivo in Analytics.
- Il visitatore potrebbe non essere su un computer che usa per l’email.
- Il modulo invia i visitatori a pagine di ringraziamento, che possono fornire più messaggi e chiamate all’azione.
- Il modulo invia ai visitatori email di risposta automatica, di nuovo, più messaggi e CTA.
- I form possono salvare le submission in un database nel caso in cui l’email non arrivi.
- I form possono connettersi alla marketing automation e ad altri sistemi.
- I form possono fare domande specifiche e indirizzare le submission a persone specifiche, a seconda delle risposte.
- I link alle email sono calamite di spam.
Quindi lascia quel link email fuori dal tuo footer! In effetti, non raccomando di mettere un link email da nessuna parte sul tuo sito web.


Questo sito ha un ottimo copywriting, ma un contatto sarebbe stato meglio del link email.
Indirizzo e link alla mappa / indicazioni stradali
Le informazioni sul luogo sono qualcosa che i visitatori si aspettano di trovare nei footer. È anche un modo per dire a Google dove sei, il che è importante per le imprese con clienti locali. Un link alla mappa è un modo pratico per aiutare i visitatori a trovarti.
Quando è programmato correttamente, questo link alla mappa si trasforma in un grande pulsante della dimensione di un dito per i visitatori mobili, portando l’applicazione della mappa sul loro telefono o tablet.


Numeri di telefono e fax
Come l’indirizzo, un numero di telefono con un prefisso locale è la prova per Google che sei un’azienda locale. E come il pulsante della mappa, un numero di telefono dovrebbe trasformarsi automaticamente in un pulsante cliccabile quando viene visualizzato su un dispositivo mobile. Tap to dial!


Ecco dove il tuo footer può salvare i visitatori in caduta. Se sono arrivati fin qui, non avranno trovato quello che cercavano. È il momento di offrire qualche altra opzione.
Negli ultimi anni c’è stata una tendenza all’usabilità chiamata “fat footer”, che significa aggiungere più degli elementi standard elencati sopra, a cominciare dalla navigazione.
I footer ora contengono spesso gli stessi link che si trovano in un “mega-menu” a discesa nella navigazione dell’header. Ma questo non evita necessariamente che un visitatore cada lungo la tua pagina. Ricordate, questi sono visitatori che non hanno trovato quello che cercavano sopra.
Queste sono alcune fonti di idee per la navigazione a piè di pagina:
- Controllate il vostro rapporto “Site Search > Queries” in Analytics. Cosa cercano i visitatori? Cosa non trovano? Vedi il rapporto “Broken Dreams”.
- Controlla il tuo rapporto “Behavior Flow” in Analytics. Dove sembrano voler andare i visitatori? Ecco come trovare il percorso principale attraverso il tuo sito web.
- Quali pagine interne hanno bisogno di una spinta nel ranking di ricerca? Impara a usare il linking interno per un vantaggio SEO.
Non devi solo ripetere la tua navigazione principale. Non dovresti nemmeno aggiungere la tua intera mappa del sito. Questo costringe i visitatori a scavare in un mucchio di link. Come può essere utile?


Adoriamo i visitatori dei social network. Ma non amiamo quando i nostri visitatori se ne vanno e vanno su Facebook, Twitter o YouTube. Se lo fanno, non tornano più. Ecco perché i nostri designer non mettono quasi mai le icone dei social media nell’header del sito.
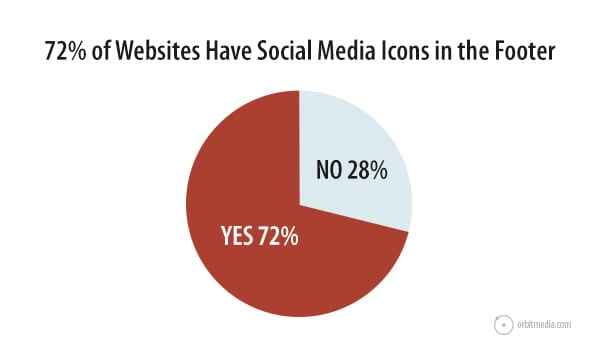
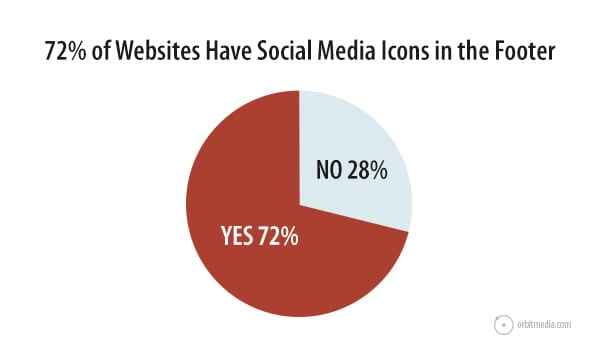
Il footer è il posto migliore per aggiungere icone che portano i visitatori sui social network. Quando abbiamo analizzato i 50 migliori siti web di marketing, abbiamo scoperto che il 72% includeva icone di social media nel footer.


Ecco un buon esempio da Rafal Tomal.


Social Media Widgets
Alcuni footer vanno oltre l’icona e usano un vero e proprio widget di social media. Questi mostrano l’ultimo post da un social network, incorporato proprio nel footer.
Questo ha senso solo se sei attivo all’interno di quel network e hai solidi standard editoriali su ciò che condividi.
Attenzione: Se usate un simile widget nel vostro footer, i post dei social media appariranno su ogni pagina del vostro sito. Particolarmente rischioso se avete uno stagista che gestisce i vostri canali sociali. Applebee’s ha notoriamente imparato questa lezione nel modo più duro.
Email Signup
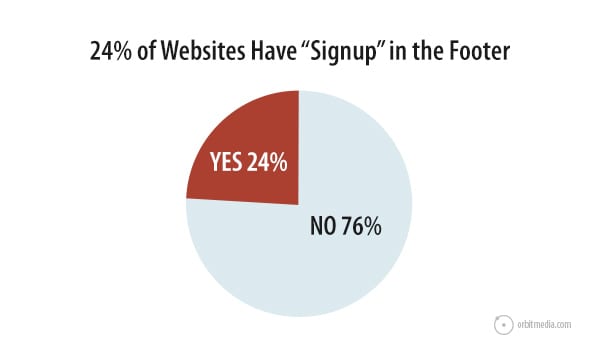
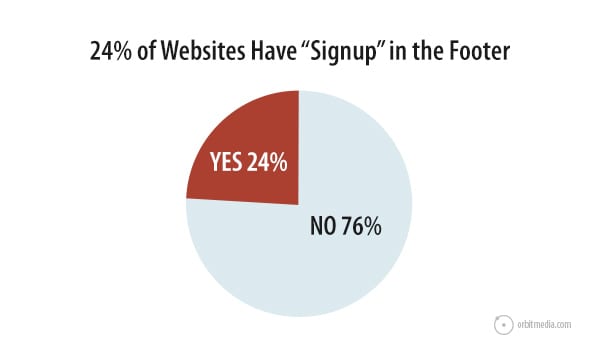
Il footer del sito web è diventato un posto molto comune per far iscrivere i visitatori. Il nostro studio sugli standard dei siti web ha scoperto che il 24% dei migliori siti di marketing ha una casella di iscrizione nel footer.


È vero, è più probabile che le iscrizioni via email avvengano su una pagina in cui il visitatore ha ottenuto valore, come un utile post del blog, ma non è comunque una cattiva idea permettere ai visitatori di iscriversi dal footer.
Le caselle di iscrizione a piè di pagina dovrebbero ancora seguire le migliori pratiche di iscrizione all’email, offrendo la prova sociale (quanti si sono iscritti prima?) e impostando le aspettative (cosa riceve l’iscritto? quanto spesso?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


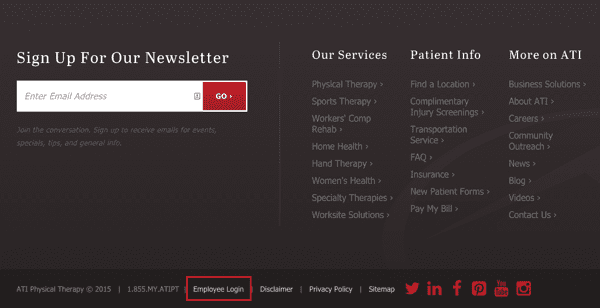
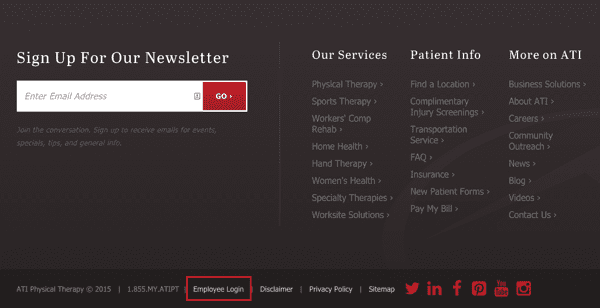
Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Quindi non sprecate spazio prezioso nella vostra navigazione principale con un link per la stampa.
Se qualcuno dei media vi visita, scorrerà verso il basso e lo troverà.
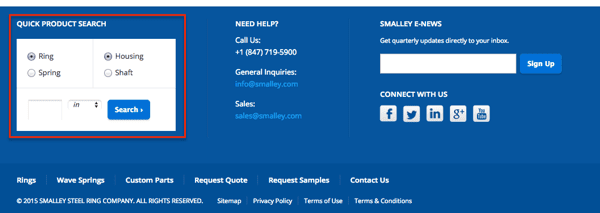
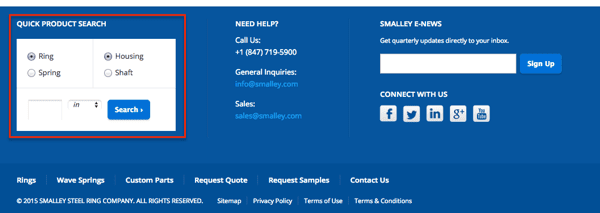
Site Search Tool
Se non l’hanno trovato nell’header, nell’area dei contenuti o in uno dei link a piè di pagina, uno strumento di ricerca del sito è la rete di sicurezza definitiva.
Gli strumenti di ricerca non sono così comuni nei footer dei siti web come i moduli di iscrizione all’email, quindi se ne usi uno, assicurati che sia chiaramente etichettato.
Il sito web di Smalley Steel Ring presenta uno strumento di ricerca rapida dei prodotti, aiutando i visitatori a saltare direttamente nel catalogo da qualsiasi pagina.


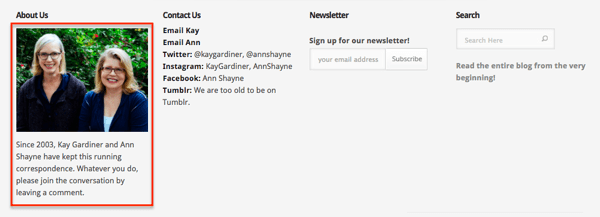
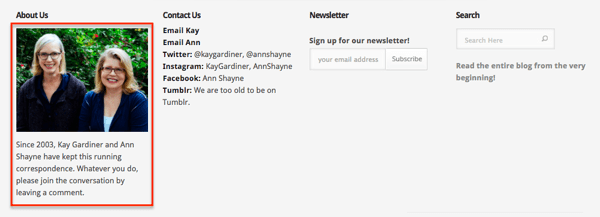
Immagini
Se vuoi davvero vestire il tuo footer, aggiungici un’immagine. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


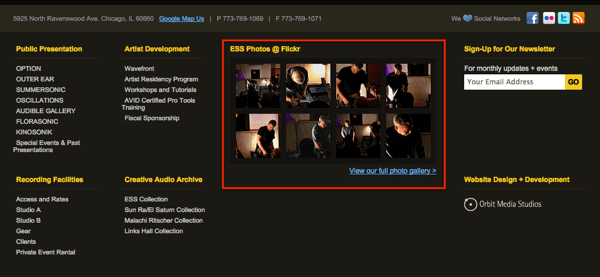
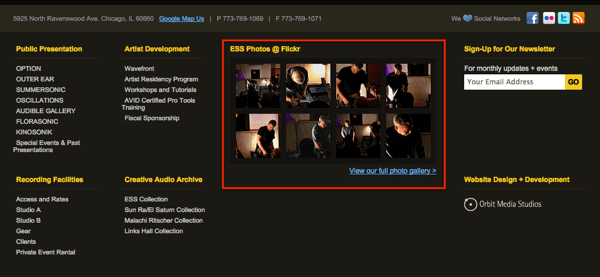
Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


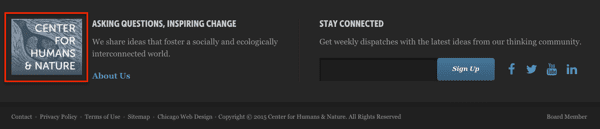
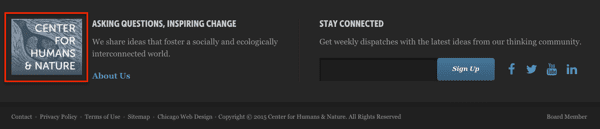
Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


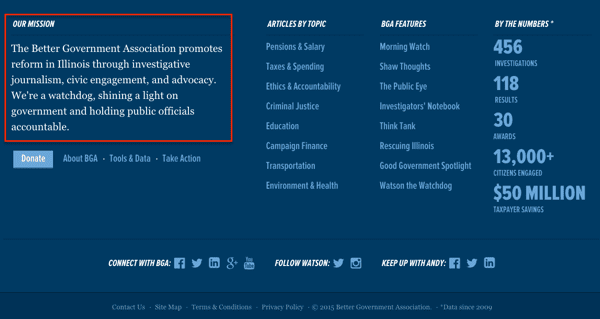
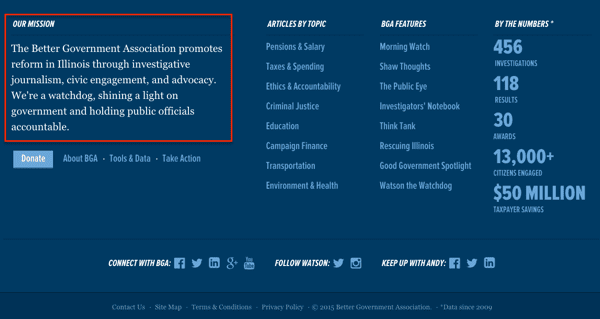
Your Mission. I tuoi valori
I loghi sono buoni. Ma perché non dire ai visitatori perché sei in affari? Il piè di pagina è un posto eccellente per piantare la tua bandiera e dire loro cosa rappresenti.
Il piè di pagina del sito web della Better Government Association non solo riafferma la loro missione ma mostra l’impatto che hanno avuto usando i numeri sul lato destro. È impossibile non capire perché o come fanno quello che fanno.


Keywords for Search Engine Optimization
Il testo nel footer è testo in ogni pagina. Quindi è un posto eccellente per indicare la vostra rilevanza a Google. Se includi la tua missione, la tua dichiarazione di valore o un trafiletto “su di noi”, usalo come un’opportunità per includere la tua frase chiave primaria.
Attenzione: Il testo a piè di pagina per il SEO è stato abusato dagli ottimizzatori di ricerca per anni. Questo è probabilmente il motivo per cui Google non dà molto peso alle parole chiave SEO nei piè di pagina. Quindi non esagerate. Usate la frase solo una volta come testo, non come link, e andate avanti.
Il piè di pagina del sito della Commissione per la certificazione dei consulenti di riabilitazione include il loro codice etico, che include due delle loro frasi chiave più importanti.


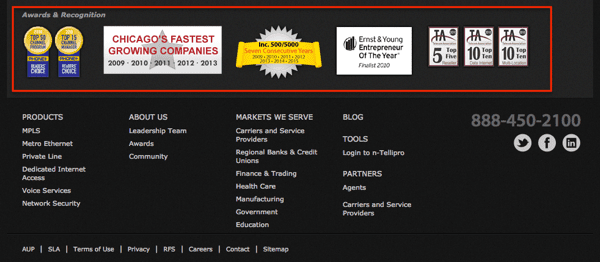
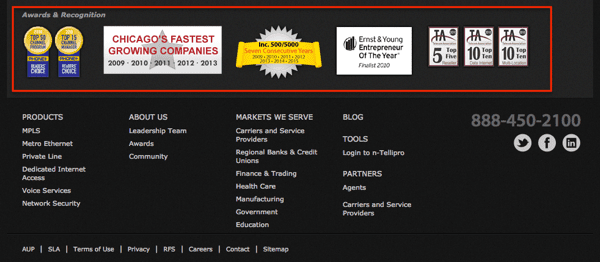
Premi e certificazioni
Questi piccoli loghi infondono fiducia nei visitatori. Sono una forma di prova sociale e un modo potente per sfruttare l'”Effetto Halo”. Se hai mai vinto un premio, aggiungere il logo di quel premio al tuo footer è un modo veloce per aggiungere credibilità ad ogni pagina del tuo sito.
ProTip: Combina tutti i tuoi premi, certificazioni e loghi di appartenenza in un “trust box”.
Nitel ha vinto molti premi nel corso degli anni. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Le camere di commercio, le associazioni industriali e anche le directory online possono fornire loghi che stanno bene in un footer.
Cookies By Design mostra le sue associazioni nell’angolo in basso a destra del suo footer.


Testimonianze
Non è mai un brutto momento per far dire qualche parola ai tuoi clienti felici. Includere le testimonianze nei footer è un buon modo per aggiungere la prova sociale in tutto il sito. Ecco alcune linee guida per l’uso dei testimonial:
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a “pulse” but having your latest content pushed directly in your footer.
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Quindi puoi selezionare quelli che rispondono a domande comuni per i visitatori, o quelli che convertono i visitatori in abbonati alla newsletter al più alto tasso.
Eventi imminenti
Se gestisci molti eventi, il footer è un buon posto per promuoverli, poiché qualsiasi cosa nel footer è probabile che venga vista. Ma non aggiungetelo a meno che non abbiate sempre un evento imminente, o avrete un buco nella vostra rete di sicurezza.
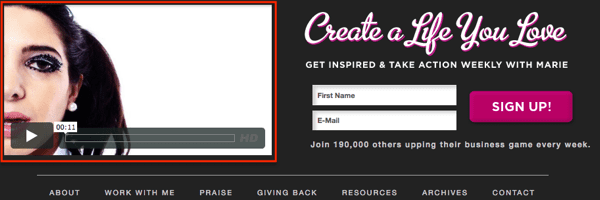
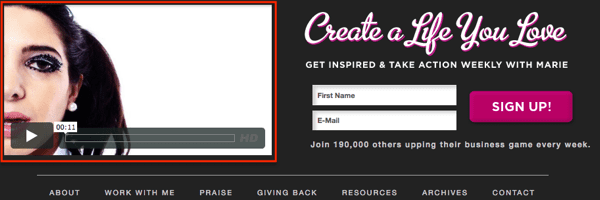
Video: Il tuo messaggio di benvenuto
Il testo è sovrastato dalle immagini. Le immagini sono sovrastate dai video. Come regola generale, il video è il formato più convincente per il contenuto. Quindi, se vuoi davvero dare il massimo nel tuo footer, aggiungi un video.
Il sito di Marie Forleo sfrutta appieno i video, includendo un footer arricchito da video.


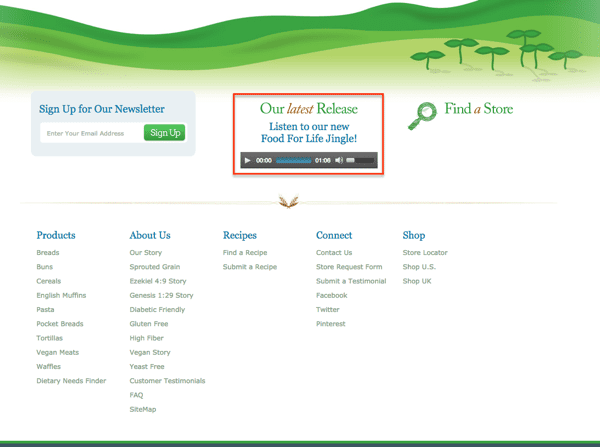
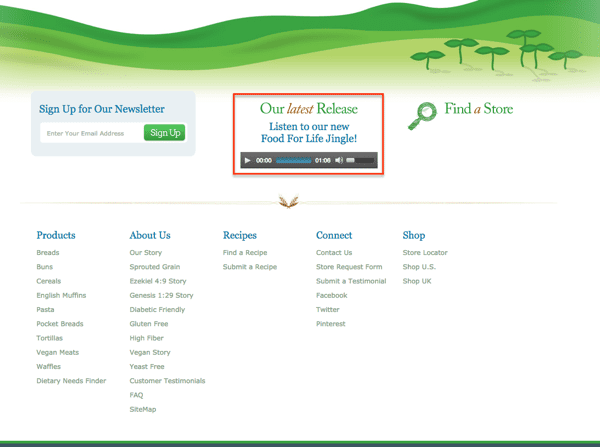
Audio: Il tuo Jingle
È raro ma possibile aggiungere un file audio ad un footer. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


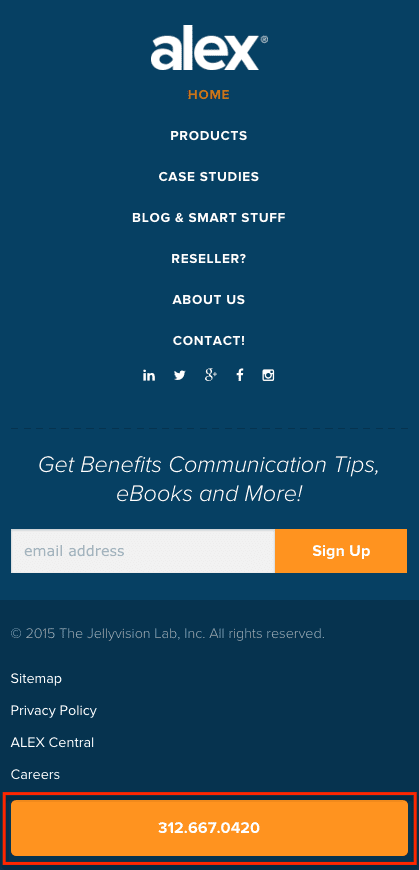
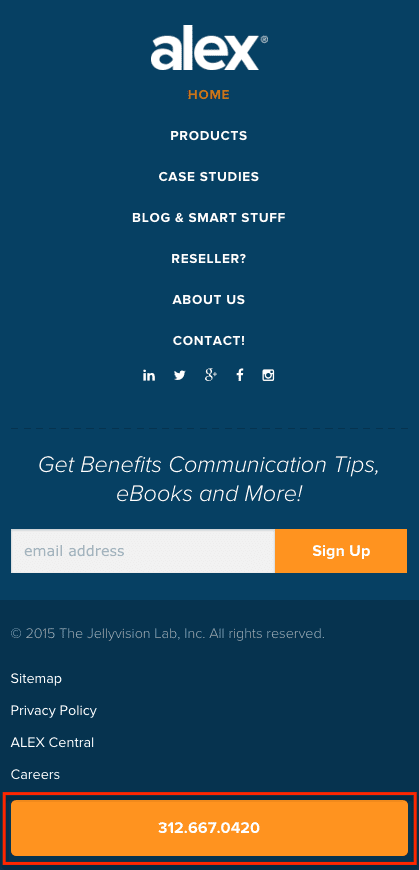
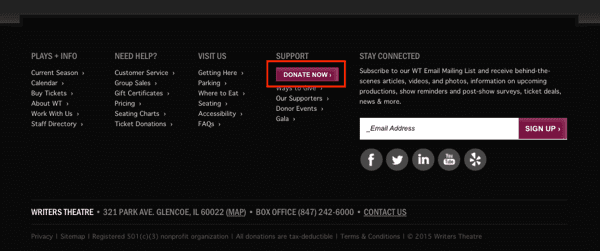
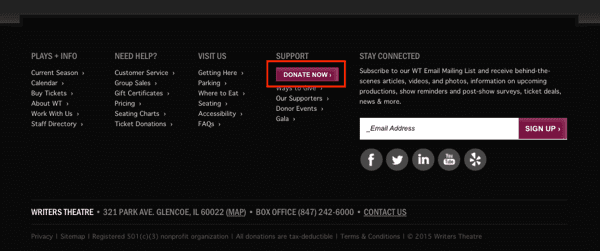
One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
The Writers Theater website follows best practices for nonprofits by adding a prominent “Donate” button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Invertire i colori è un buon modo per far sapere ai visitatori che sono in fondo, ed è l’inizio della fine della pagina.
ProTip: Attenzione a invertire la combinazione di colori (da testo scuro su sfondo chiaro a testo chiaro su scuro) nell’area di contenuto di una pagina. Così facendo si può creare un “falso fondo”, inducendo i visitatori a credere di aver raggiunto il piè di pagina, e possibilmente perdendo il resto della pagina.
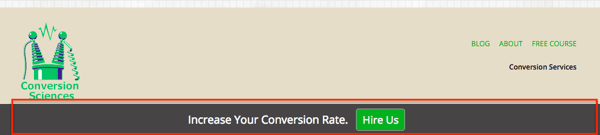
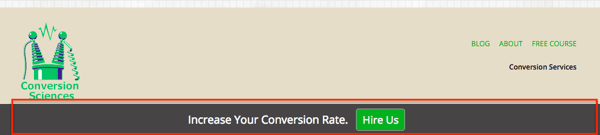
Piè di pagina appiccicoso
Nello stesso modo in cui la navigazione può “attaccarsi” alla parte superiore della pagina, indipendentemente da quanto in basso il visitatore scorra, il piè di pagina può attaccarsi al fondo. È sempre lì, indipendentemente dalla profondità dello scroll.
I nostri amici di Conversion Sciences usano un footer appiccicoso che è sempre visibile su ogni pagina.


Vuoi il tuo sticky footer? Usate WordPress? Ecco un plugin che crea piè di pagina appiccicosi.
La pagina infinita… Nessun piè di pagina!
Ogni sito web ha un piè di pagina, giusto? In realtà, alcuni siti di notizie e media non hanno piè di pagina, perché non c’è un fondo alla pagina! Le pagine vanno avanti all’infinito.
L’approccio “pagina infinita” al web design carica semplicemente il prossimo pezzo di contenuto mentre il visitatore scorre verso il basso. Guardate il sito di Quartz o ESPN per esempi. Questi siti non finiscono mai.
Tutto dipende dagli obiettivi del tuo sito e dai bisogni dei tuoi visitatori. Sei un grande sito di ecommerce? Molti link possono essere utili. Il servizio clienti è occupato? Aggiungi quelle informazioni laggiù.
Chiediti: I visitatori hanno una domanda importante che non trova risposta nell’intestazione? Se sì, aggiungila nel footer.
 |
Considerazione degli esperti: Kurt Cruse“Tutto questo si riduce all’utilizzo di questo prezioso bene immobile per servire gli obiettivi del tuo sito. Sii propositivo. Sii utile. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ‘em what they need but don’t overwhelm them.” |