Här är en internethistoria som händer en miljon gånger om dagen.
Vivian besöker en webbplats… men hon ser inte vad hon letar efter… hon scrollar ner lite… men hittar det fortfarande inte… scrollar lite mer… fortfarande inte där… då går hon ända ner till sidans nederkant… och där är det, i sidans sidfotsida. Länken som hon letade efter!
Överallt på Internet räddar sidfötter dagen och fångar upp besökarna som ett skyddsnät innan de slår hårt mot sidans botten.
Syftet med sidfötter är att hjälpa besökarna genom att lägga till information och navigeringsalternativ längst ner på webbsidorna.
Design av sidfot handlar om att välja vad som ska inkluderas, i syfte att hjälpa besökarna och uppfylla affärsmålen.
- Hur viktiga är sidfotarna egentligen?
- 27 saker som kan ingå i sidfötter
- Copyright
- Sitemap
- Dat är det näst vanligaste elementet i sidfotsdesign. Det länkar vanligtvis till en sida som förklarar vilken information webbplatsen samlar in, hur den lagras och hur den kan användas. För de flesta webbplatser handlar det om spårning (Analytics och remarketing), inlämning av formulär och registrering av e-postmeddelanden.
- Kontakt
- Adress och länk till karta/vägbeskrivning
- Telefon- och faxnummer
- Navigation
- Sociala ikoner
- Social Media Widgets
- Email Signup
- Login
- Press
- Sajt-sökverktyg
- Bilder
- Mini Gallery
- Branding
- Your Mission. Dina värderingar
- Nyckelord för sökmotoroptimering
- Pristaganden och certifieringar
- Association Memberships
- Testimonials
- Latest Articles
- Kommande evenemang
- Video: Din välkomsthälsning
- Audio: Det är sällsynt men möjligt att lägga till en ljudfil i en sidfot. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
- One… Final… Call-to-Action
- More Footer Design Ideas
- Footer Color Schemes
- Sticky footer
- Den oändliga sidan… Ingen sidfot alls!
- Vad ska du inkludera i din design för sidfoten? Våra riktlinjer för vad som ska ingå i din sidfot
- Expertinsikter: Kurt Cruse
Hur viktiga är sidfotarna egentligen?
Dessa är viktiga val eftersom sidfotarna är mycket synliga. Många besökare ser dem. I en studie av Chartbeat undersöktes 25 miljoner besök på webbplatser och man fann att besökarna scrollar ner tusentals pixlar. Ingen sida är för hög, ingen sidfot för långt.


Om du är nyfiken på hur långt ner besökarna scrollar på din webbplats finns det betalda verktyg som visar ”scrolldjup” på din webbplats. Lucky Orange, Crazy Egg och ClickTale är några exempel.
27 saker som kan ingå i sidfötter
Hur ska du utforma sidfoten på din webbplats? Här är 27 idéer och exempel, som börjar med det vanligaste innehållet och de vanligaste funktionerna. Bläddra ner förbi den här listan för att se våra egna riktlinjer och bästa praxis för vad som ska ingå i en footer-design.
Copyright
Om din footer bara hade ett element kan detta vara det. Årtalet och symbolen för upphovsrätt. Det är ett svagt men enkelt skydd mot plagiat av webbplatser.
Pro tips:
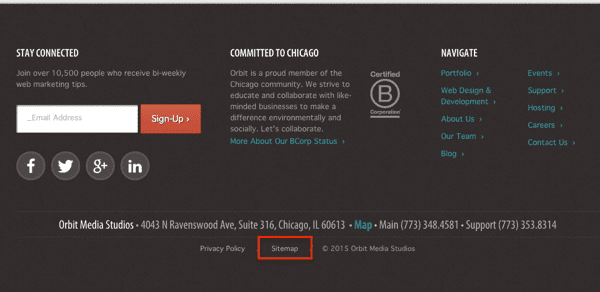
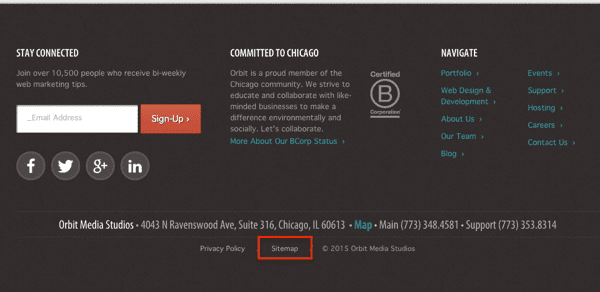
Sitemap
Detta är den vanligaste länken i sidfötter som länkar till HTML-versionen av webbplatskartan. Dessa länkar klickas sällan av besökare, men i likhet med XML-sitemap kan de hjälpa sökmotorer att hitta saker.


Dat är det näst vanligaste elementet i sidfotsdesign. Det länkar vanligtvis till en sida som förklarar vilken information webbplatsen samlar in, hur den lagras och hur den kan användas. För de flesta webbplatser handlar det om spårning (Analytics och remarketing), inlämning av formulär och registrering av e-postmeddelanden.
Behövs det en integritetspolicy? Vi använde TermsFeed för att generera vår eller använd den här praktiska gratis generatorn för integritetspolicy.
4. Användarvillkor
”Användarvillkoren” skiljer sig lite från integritetsvillkoren. De förklarar vad besökaren godkänner genom att besöka webbplatsen. Liksom en ansvarsfriskrivning anger de att genom att använda webbplatsen godkänner besökaren vissa saker.
För webbplatser i starkt reglerade branscher kanske du vill lägga texten direkt i sidfoten.


Om den juridiska texten är kritisk, kan du lägga till den i sidfoten för att se till att du får maximal täckning. Du har det finstilta på varje sida.
Kontakt
Besökare förväntar sig att hitta kontaktinformation uppe till höger i rubriken. Det är en standard för webbdesign. Det är också standard att hitta en ”kontakt”-länk längst ner till höger (eller i mitten) i sidfoten.
Detta ska vara en länk till kontaktsidan med ett kontaktformulär, inte en e-postlänk. Det finns många anledningar till att använda ett kontaktformulär i stället för en e-postlänk.
- Formulärsändningen är lätt att spåra som ett slutfört mål i Analytics.
- Besökaren kanske inte befinner sig på en dator som han eller hon använder för e-post.
- Formulär skickar besökarna till tacksidor, som kan innehålla fler meddelanden och uppmaningar till åtgärder.
- Formulär skickar besökarna e-postmeddelanden med automatiskt svar, återigen, fler meddelanden och CTA:er.
- Formulär kan spara inlagor i en databas om e-postmeddelandet inte når fram.
- Formulär kan anslutas till automatiserad marknadsföring och andra system.
- Formulär kan ställa specifika frågor och dirigera inlagor till specifika personer, beroende på svaren.
- E-postlänkar är skräppostmagneter.
Så låt e-postlänken vara borta från din sidfot! Faktum är att jag inte rekommenderar att du sätter en e-postlänk någonstans på din webbplats.


Den här webbplatsen har bra copywriting, men en kontakt hade varit bättre än e-postlänken.
Adress och länk till karta/vägbeskrivning
Ortinformation är något som besökare förväntar sig att hitta i sidfötter. Det är också ett sätt att tala om för Google var du befinner dig, vilket är viktigt för företag med lokala kunder. Att länka till kartan är ett praktiskt sätt att hjälpa besökare att hitta dig.
När den är programmerad på rätt sätt förvandlas kartlänken till en stor knapp i fingertoppsstorlek för mobilbesökare, som tar upp kartappen på deras telefon eller surfplatta.


Telefon- och faxnummer
Som adressen är ett telefonnummer med ett lokalt riktnummer ett bevis för Google på att du är ett lokalt företag. Och precis som kartknappen bör ett telefonnummer automatiskt omvandlas till en klickbar knapp när det visas på en mobil enhet. Tryck för att ringa upp!


Här kan din sidfot rädda fallande besökare. Om de har tagit sig ner så här långt måste de inte ha hittat det de sökte. Dags att erbjuda fler alternativ.
De senaste åren har man sett en användbarhetstrend som kallas ”fet sidfot”, vilket innebär att man lägger till mer än bara de standardobjekt som anges ovan, och börjar med navigeringen.
Sidfotfötter innehåller numera ofta samma länkar som du skulle hitta i en ”megameny”-rullgardinsmeny i huvudnavigationen. Men detta sparar inte nödvändigtvis en besökare som faller ner på din sida. Kom ihåg att detta är besökare som inte hittade det de letade efter ovan.
Här är några källor till idéer för navigering i sidfoten:
- Kontrollera din rapport ”Site Search > Queries” i Analytics. Vad söker besökarna efter? Vad hittar de inte? Se rapporten om trasiga drömmar.
- Kontrollera rapporten ”Beteendeflöde” i Analytics. Vart verkar besökarna vilja ta vägen? Så här hittar du den bästa vägen genom din webbplats.
- Vilka interna sidor behöver en ökning av sökrankningen? Lär dig att använda internlänkning för en SEO-fördel.
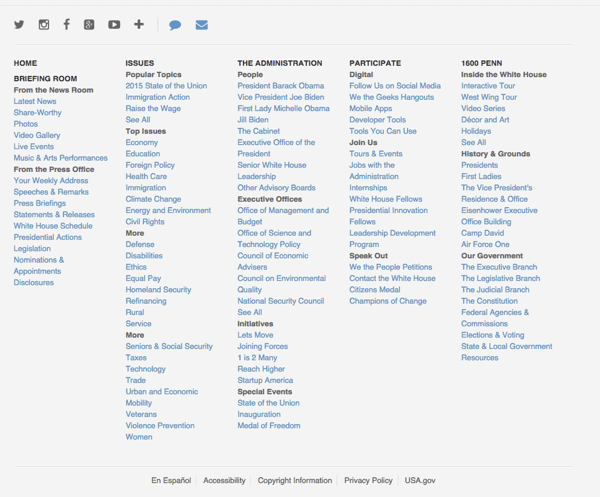
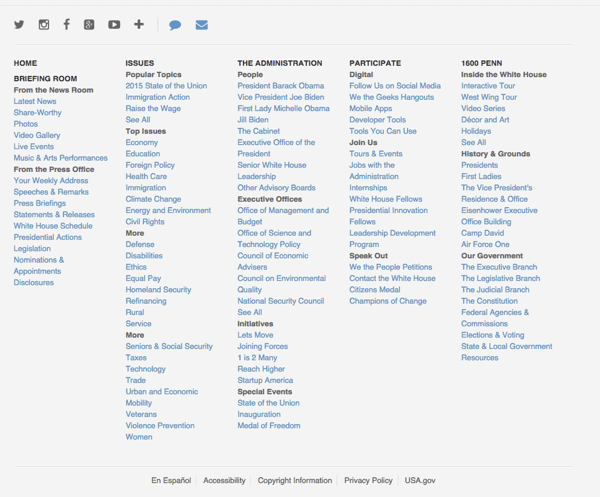
Du behöver inte bara upprepa din huvudnavigering. Du ska inte heller bara lägga till hela din sitemap. Det tvingar besökarna att gräva sig igenom en hög med länkar. Hur hjälpsamt är det?


Sociala ikoner
Vi älskar besökare från sociala nätverk. Men vi älskar inte när våra besökare lämnar oss och går till Facebook, Twitter eller YouTube. Om de gör det … kommer de inte tillbaka. Det är därför våra designers nästan aldrig sätter ikoner för sociala medier i webbplatsens rubriker.
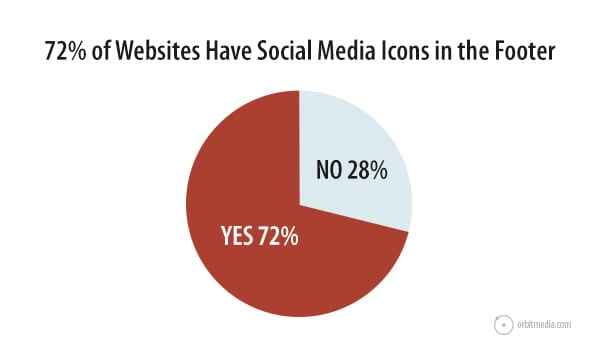
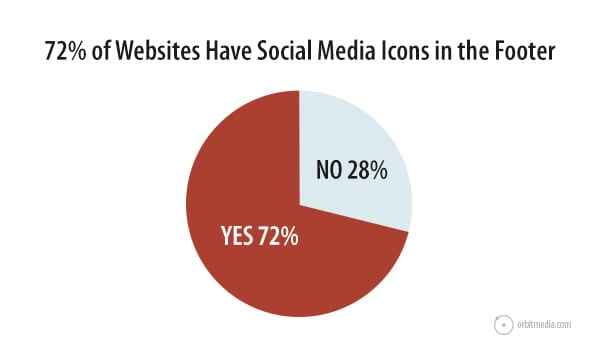
Footern är det bästa stället att lägga till ikoner som drar besökare över till sociala nätverk. När vi analyserade de 50 bästa marknadsföringswebbplatserna fann vi att 72 procent inkluderade ikoner för sociala medier i sidfoten.


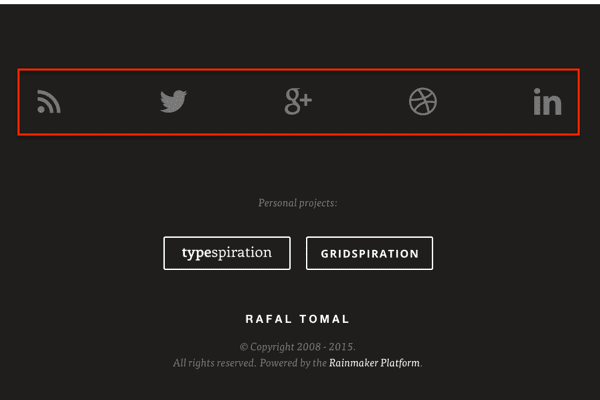
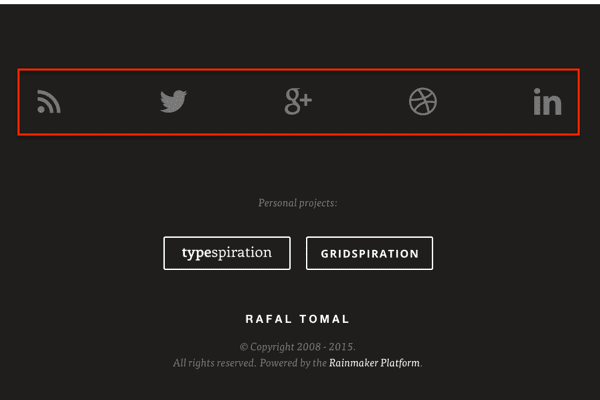
Här är ett bra exempel från Rafal Tomal.


Social Media Widgets
En del footers går längre än ikonen och använder en riktig widget för sociala medier. Dessa visar det senaste inlägget från ett socialt nätverk, inbäddat direkt i sidfoten.
Detta är bara vettigt om du är aktiv i det nätverket och har solida redaktionella standarder för vad du delar.
Försiktighet: Om du använder en sådan widget i sidfoten kommer inlägg i sociala medier att visas på alla sidor på dina webbplatser. Särskilt riskabelt om du har en praktikant som sköter dina sociala kanaler. Applebee’s lärde sig den här läxan på det hårda sättet.
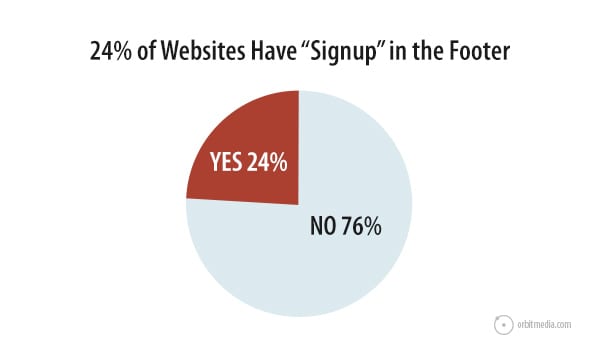
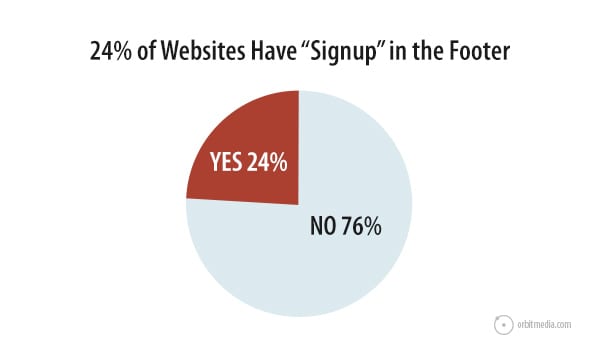
Email Signup
Sidans sidfot har blivit en mycket vanlig plats för att låta besökare prenumerera. Vår studie om webbplatsstandarder visade att 24 % av de bästa marknadsföringswebbplatserna har en anmälningsruta i sidfoten.


Visst är det troligare att e-postsigneringar sker på en sida där besökaren har fått ett mervärde, t.ex. ett användbart blogginlägg, men det är ändå ingen dålig idé att låta besökarna prenumerera från fotnoten.
Förtexterna bör fortfarande följa de bästa metoderna för e-postanmälan, genom att erbjuda sociala bevis (hur många har anmält sig tidigare?) och ställa upp förväntningar (vad ska prenumeranten få? hur ofta?).
A lonely little email address box with a submit button isn’t likely to convert very well, like this guy…


Login
Not all visitors are prospects. Some visitors may be employees, partners, affiliate or resellers. If there’s a login area for these people, the footer is the best place for it.
These people come back often and know where to find things. No need to use valuable marketing real estate in the header for them. A little login link in the footer is fine, like ATI does here.


Press
Another type of non-prospect is the press. Realistically, only a fraction of 1% of your visitors are journalists and editors. Så slösa inte bort dyrbart utrymme i din huvudnavigation med en presslänk.
Om någon från media råkar besöka webbplatsen kommer de att scrolla ner och hitta den.
Sajt-sökverktyg
Om de inte hittade den i rubriken, i innehållsytan eller i någon av länkarna i sidfoten är ett webbplats-sökverktyg det ultimata skyddsnätet.
Sökverktyg är inte lika vanliga i webbplatsens sidfötter som formulär för e-postanmälan, så om du använder ett, se till att det är tydligt märkt.
På Smalley Steel Rings webbplats finns ett verktyg för snabbsökning av produkter, vilket hjälper besökarna att hoppa direkt in i katalogen från vilken sida som helst.


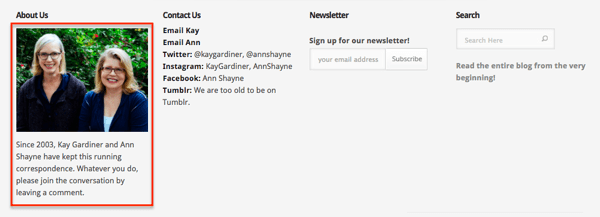
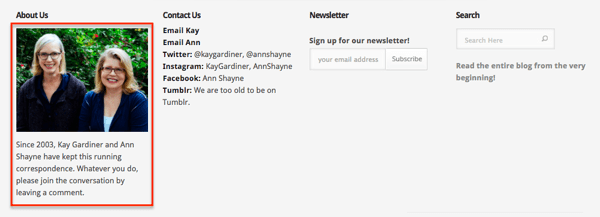
Bilder
Om du verkligen vill pynta din sidfot kan du lägga till en bild. Here’s a chance to add personality to the site.
The Mason-Dixon Knitting footer features a picture of Kay and Ann, the two founders.


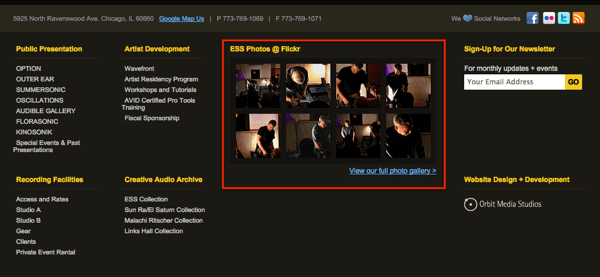
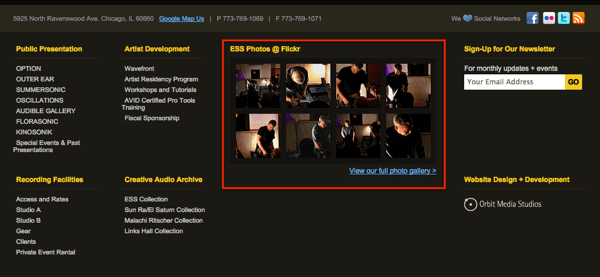
Mini Gallery
Why not go for the full pedicure? Rather than one image, add an entire gallery.
Experimental Sound Studio has a gallery of photos in the footer. Clicking a photo brings up the image within a lightbox.


Branding
Images are another chance to reinforce the brand. This is a good place to use an alternate version of your mark or use your logo in a different way.
The Center for Humans and Nature website uses the original version of their logo in the footer, where the header contains a simple, legible text treatment of their name.


Your Mission. Dina värderingar
Logotyper är bra. Men varför inte berätta för besökarna varför du är verksam? Fotnoten är ett utmärkt ställe att placera ut din flagga och berätta vad du står för.
Fotnoten på Better Government Associations webbplats upprepar inte bara sitt uppdrag utan visar också vilken inverkan de har haft med hjälp av siffror på höger sida. Det är omöjligt att missa varför eller hur de gör det de gör.


Nyckelord för sökmotoroptimering
Texten i sidfoten är text på varje sida. Det är alltså ett utmärkt ställe att ange din relevans för Google. Om du inkluderar ditt uppdrag, din värdeförklaring eller en ”om oss”-beskrivning, använd detta som en möjlighet att inkludera din primära nyckelord.
Försiktighet: Footer-text för SEO har missbrukats av sökoptimerare i åratal. Detta är förmodligen anledningen till att Google inte lägger så stor vikt vid SEO-nyckelord i sidfötter. Så överdriv inte. Använd bara frasen en gång som text, inte som länk, och gå vidare.
I sidfoten på webbplatsen Commission on Rehabilitation Counselor Certification finns deras etiska regler, som råkar innehålla två av deras viktigaste nyckelfraser.


Pristaganden och certifieringar
De här små logotyperna inger förtroende hos besökarna. De är en form av socialt bevis och ett kraftfullt sätt att utnyttja ”Halo-effekten”. Om du någonsin har vunnit en utmärkelse är det ett snabbt sätt att lägga till logotypen för den utmärkelsen i sidfoten för att öka trovärdigheten på varje sida på din webbplats.
ProTip: Kombinera alla dina utmärkelser, certifieringar och logotyper för medlemskap i en ”förtroendebox”.
Nitel har vunnit många utmärkelser genom åren. Gathering up those logos and putting them together in the footer of the website, helps build trust in a very competitive industry.


Certifications also come with logos. Here are a few that often appear in footer designs.
- Security certificates for ecommerce websites
- BBB certificate for businesses with local audiences
- Adwords certifications for digital marketing firms.
- GSA certificates for companies that work with the government
- MWBE certification for minority and women-owned enterprises
- B-Corp certification for socially and environmentally conscious businesses
Association Memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Handelskammare, branschorganisationer och till och med kataloger på nätet kan tillhandahålla logotyper som ser bra ut i en sidfot.
Cookies By Design visar sina föreningar i det nedre högra hörnet av sin sidfot.


Testimonials
Det är aldrig ett dåligt tillfälle att låta dina nöjda kunder säga några ord. Att inkludera vittnesmål i sidfötter är ett bra sätt att lägga till sociala bevis på hela webbplatsen. Här är några riktlinjer för användning av vittnesmål:
- The best testimonials support the specific marketing claims of the page they’re on, so they’re not added generically to the footer on every page.
- The worst place to put testimonials is on a testimonials page. Check your Analytics, visitors just aren’t visiting that page.
The Jody Michael Coaching website includes a testimonial at the bottom of every single page. It’s right above the footer, allowing for a different testimonial on each page.


Latest Articles
If you’re active in content marketing, you can give your site a ”pulse” but having your latest content pushed directly in your footer.
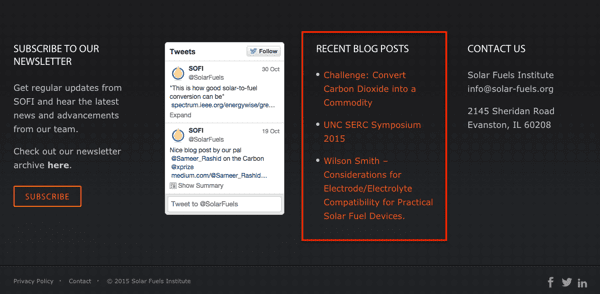
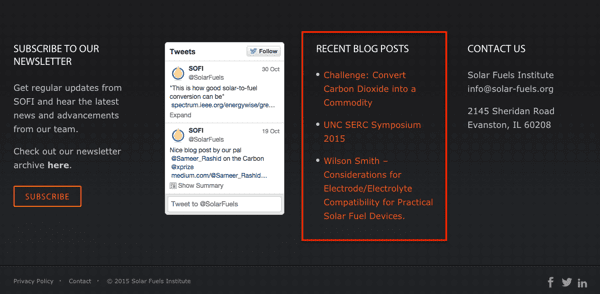
Solar Fuels Institute does this on their website, along with the social widget.


Or you may want to control which articles are featured in the footer. Då kan du välja de artiklar som svarar på vanliga frågor från besökare, eller de som omvandlar besökare till nyhetsbrevsprenumeranter i högst utsträckning.
Kommande evenemang
Om du anordnar många evenemang är sidfoten ett bra ställe att marknadsföra dem på, eftersom allt som står i sidfoten sannolikt kommer att synas. Men lägg inte till detta om du inte alltid har ett kommande evenemang, annars har du ett hål i ditt säkerhetsnät.
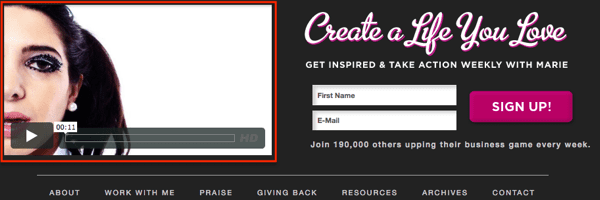
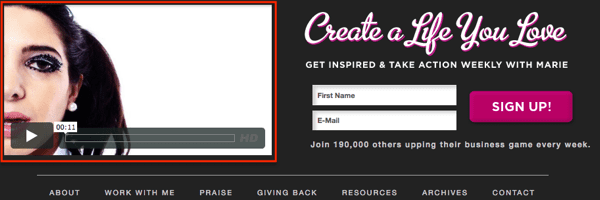
Video: Din välkomsthälsning
Texten överskuggas av bilder. Bilder är överväldigade av video. Som en allmän regel är video det mest övertygande formatet för innehåll. Så om du verkligen vill satsa fullt ut på din sidfot, lägg till en video.
Marie Forleos webbplats drar full nytta av video, inkludera en videoförstärkt sidfot.


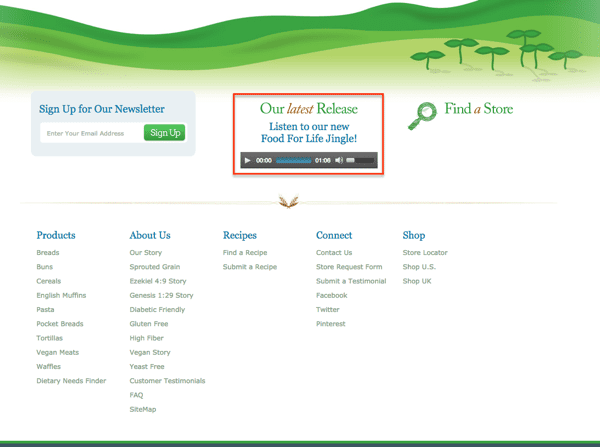
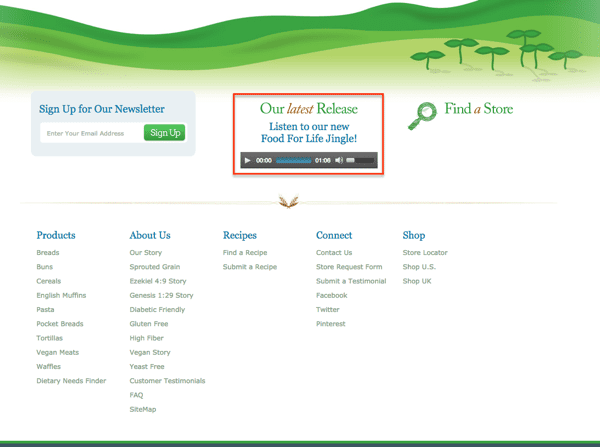
Audio: Det är sällsynt men möjligt att lägga till en ljudfil i en sidfot. If anything it would likely be a clip that you’re repurposing from somewhere else, such as a radio spot.
The Food For Life website embeds a little audio player with their jingle into their footer. Charming!


One… Final… Call-to-Action
Every marketing page should have a call to action. So adding one to your footer is a way to make sure it appears everywhere. You should never leave visitors wondering how to take that desired action.
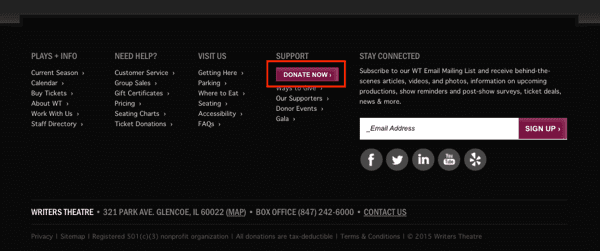
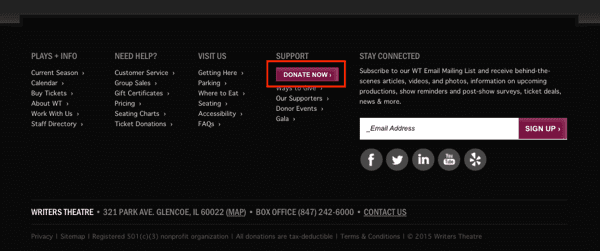
The Writers Theater website follows best practices for nonprofits by adding a prominent ”Donate” button to the footer.


Here’s a bit more inspiration for designing your next website footer.
Notice how many of the examples above show light text on a dark background. Att vända på färgerna är ett bra sätt att låta besökarna veta att de befinner sig längst ner och att det är början på slutet av sidan.
ProTip: Var försiktig med att vända på färgschemat (från mörk text på ljus bakgrund till ljus text på mörk) i innehållsområdet på en sida. Om man gör det kan man skapa en ”falsk botten”, vilket gör att besökarna tror att de har kommit till sidfoten och eventuellt missar resten av sidan.
På samma sätt som navigering kan ”fastna” högst upp på sidan, oavsett hur långt ner besökaren scrollar, kan footers fastna längst ner. Den finns alltid där, oavsett scrolldjup.
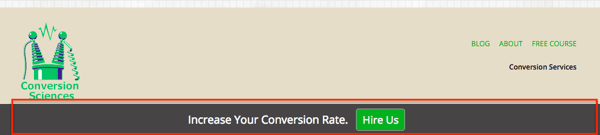
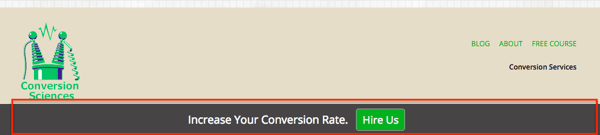
Våra vänner på Conversion Sciences använder en sticky footer som alltid är synlig på varje sida.


Vill du ha din egen sticky footer? Använder du WordPress? Här är ett plugin som skapar klibbiga sidfötter.
Den oändliga sidan… Ingen sidfot alls!
Alla webbplatser har en sidfot, eller hur? Faktum är att vissa nyhets- och mediesajter inte har några sidfötter, eftersom det inte finns någon botten på sidan! Sidorna fortsätter i all oändlighet.
Med ”oändliga sidor” som metod för webbdesign laddas bara nästa del av innehållet när besökaren rullar ner. Titta på Quartz webbplats eller ESPN som exempel. Dessa webbplatser tar aldrig slut.
Vad ska du inkludera i din design för sidfoten? Våra riktlinjer för vad som ska ingå i din sidfot
Det beror på målen för din webbplats och besökarnas behov. Är du en stor e-handelssajt? Massor av länkar kan vara användbara. Är kundtjänsten upptagen? Lägg till den informationen där nere.
Fråga dig själv: Har besökarna en viktig fråga som inte besvaras i rubriken? Lägg i så fall till den i sidfoten.
 |
Expertinsikter: Kurt Cruse”Det handlar i stort sett bara om att använda denna värdefulla fastighet för att uppfylla webbplatsens mål. Var målmedveten. Var hjälpsam. Be mindful. Put yourself in the user’s shoes and then make sure it’s well organized. Give ’em what they need but don’t overwhelm them.” |