- About The Author
- Är inte alla dessa citat likadana?
- Blockcitat vs. Q vs Cite
- <q>
- <cite>
- Galleri med Pull-citat och citat
- Enklare indragning
- Quotes and indentation
- Lines and indentation
- Quotations highlighted with a color
- Pull Quotes
- Creative solutions
- Quotations as a standalone element
- Bonus: Fotnoter
- Tutorials
- Fördjupade referenser
About The Author
Sven is the co-founder and former CEO of Smashing Magazine. He write at his Conterest Blog, where he focuses on blogs, content strategy, writing and publishing …More aboutSven↬
- 10 min read
- Showcases,Design,Web Design
- Saved for offline reading
- Share on Twitter, LinkedIn


Det här inlägget presenterar kreativa exempel och bästa praxis för utformning av pull citat. Vi har försökt identifiera några vanliga lösningar och intressanta tillvägagångssätt som du kanske vill använda eller vidareutveckla i dina projekt.
Är inte alla dessa citat likadana?
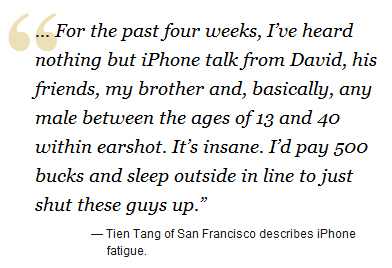
Nej. För det första: citat ≠ blockcitat ≠ pull citat. Pull citat är korta utdrag ur den presenterade texten. De används för att dra ett textavsnitt ur läsarens flöde och ge det en mer dominerande ställning i inlägget eller artikeln.

Pull citat inkluderat i en artikel. Det utdragna avsnittet nämns några block längre fram.
Samma som ett utdragscitat är blockcitat (egentligen blockcitat) också avgränsade från huvudtexten som ett eget stycke eller block. De hänvisar dock till något externt citat som inte redan nämns i artikeln. Blockcitat placeras vanligtvis inom läsarens flöde.
Slutligt citerar ”normala” citat det innehåll som finns i några andra källor och ingår för att stödja innehållet snarare än att dominera över det.
Blockcitat vs. Q vs Cite
Enligt HTML-specifikationerna finns det tre element som ska semantiskt markera citat, nämligen <blockquote><q> och <cite>. Även om de alla är avsedda för att markera citat bör de användas i olika sammanhang. När ska du använda vad? HTML Dog provides a nice and compact overview of these elements:
blockquote is a large quotation. The content of a blockquoteelement must include block-level elements such as headings, lists, paragraphsor div’s. This element can also have an optional attribute citethat specifies the location (in the form of a URI) where the quote has come from. Example:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/"><p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div’s.</p> <p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q is a small quotation. The content of this element is an in-line quote. Modern browsers know how to interpret <q> which is why you can style quotations using this HTML-elements via CSS. Example:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>Although <q> is almost never used, it has some useful properties. For instance, you can specify the appearance of quotes within the <q>-element via CSS. Det är rimligt eftersom olika språk använder olika citationstecken för samma syfte. Till exempel dessa:
Q {}Q { quotes: ‘"’ ‘"’ }Q { quotes: ‘"’ ‘"’ }Moderna webbläsare stöder detta sätt att styla. Internet Explorer (även i sin åttonde version) har naturligtvis inte stöd för det även om den känner till <q> ganska bra. Eftersom vissa problem med kodning av citationstecken kan uppstå är det ibland användbart att ange numeriska värden (se nedan).
Enligt standarderna kan man till och med ange hur citationstecken ska se ut beroende på vilket språk användaren använder i webbläsaren. Så här ser ett W3C-exempel ut:
:lang(fr) > Q { quotes: ‘" ’ ‘ "’ }:lang(de) > Q { quotes: ‘"’ ‘"’ ‘2039’ ‘203A’ }Och hur vackra de än är så har citationstecken inneboende problem med hur de placeras mitt i HTML-innehållet. För en visuell webbläsare med CSS-aktivering kan allt tyckas vara bra, men för de webbläsare som inte har CSS-aktivering och som använder sig av vanlig HTML eller skärmläsare för synskadade användare, kommer citattecknen att visas mitt i huvudinnehållet. Ett citat som plötsligt dyker upp mellan två stycken är helt klart malplacerat och kommer att bryta flödet på ett förvirrande sätt.
Om du använder pull-quotes är det klokt att ge lite extra information till användare som skulle snubbla över detta problem. I XHTML kan du ge ett meddelande som döljs med CSS och som lyder ungefär som ”Start of pull-quote” före citatet och sedan ”endquote” efter det.Du kan till och med ha en länk som liknar länken ”skip navigation”, som ger användaren möjlighet att hoppa över citatet och fortsätta till huvudinnehållet.
<cite>
cite definierar ett citat eller en referens till en annan källa som står i raden. Exempel:
<p>And <cite>Bob</cite> said <q>No, I think it’s a banana</q>.</p>Sammanfattningsvis: för stora citat används blockquote, för små citat används q och för hänvisningar till en annan källa bör cite användas. I praktiken används vanligtvis bara blockquote och q.
Galleri med Pull-citat och citat
Citat, hakparenteser, rader, dialogrutor, ballonger – det finns några vägar som en designer kan ta för att skapa ett vackert och minnesvärt citat. Designlösningarna varierar i färger, former och storlekar. Olika tekniker ger olika resultat: Det är dock viktigt att det är tydligt för besökarna att citatet är ett citat. Annars blir det lätt att hålla reda på innehållet.
Håll i minnet: Pull citat ska inte användas för ofta, de ska inte vara för stora och de ska inte tas med i fel syfte. I de flesta fall bör en vanlig artikel ha högst 1-2 pull citat. Annars förlorar de sin attraktionskraft och artikeln blir svårare att läsa.

Ta en titt på exemplet ovan. 99designs använder ett blockcitat för att betona vad webbplatsen handlar om. Men den text som sätts inom citattecken är faktiskt inte ett citat. Vi vet inte varför citationstecken används i det här fallet. Vi vet dock att de inte bör användas i det här sammanhanget.
Enklare indragning
I de flesta fall räcker det med enkel indragning. I det här fallet gör innehållets struktur det tydligt att det avsedda innehållet tas ut ur det huvudsakliga innehållsflödet. Om du använder detta tillvägagångssätt måste du dock se till att du har en mycket intuitiv typografisk och visuell hierarki så att indragningen inte missförstås. Ofta används kursiv stil för att ange att innehållet är ett citat, och ibland är citatet centrerat. Den sistnämnda tekniken används dock ganska sällan.



Quotes and indentation
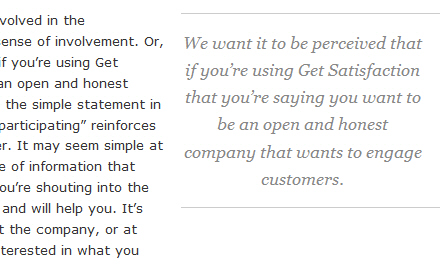
Another standard approach for design of pull quotes is to use the quote itself as a visual element to clearly indicate what the text passage is supposed to stand for. This technique is by far the most popular one and there is a good reason behind it: it unambiguously communicates the meaning of the text block. Surprisingly, the quote visuals are almost always placed on the left of the quote. You may try to experiment with quote on the right, or at the bottom of the passage.











Lines and indentation
Standard, most usual and recommended way of designing blockquotes.






Quotations highlighted with a color
Frequently designers use indentation together with a variation of color which is applied to the quote. Usually if the layout is dark quotes are presented in colors which are darker than the main content. And if the layout is light the quote is presented in lighter colors. Om citaten måste betonas starkt används starka färger. För blygsam framhävning räcker det vanligtvis med små variationer i huvudfärgerna för att markera skillnaden mellan huvudinnehållet och den citerade texten.

Natalie Jost visar ett slumpmässigt citat från Bibeln på hennes blogg



Pull Quotes
Vi känner faktiskt till det från tryckt text där citat-grannarna är tänkta att framhäva något viktigt budskap eller intervjuutdrag. Pull citat placeras inte inom, utan bredvid innehållet. Sådana citat är oftast korta och ger ingen ytterligare information eftersom de också kan hittas i artikeln. På webben ses tekniken ganska sällan, men den har en egen charm och kan – om den används på rätt sätt och i rätt syfte – starkt stödja innehållet. För att tydligt skilja ”grannarna” från huvudinnehållet använder designers ofta rader eller en stor mängd vitrymder.
Det är viktigt att förstå att pull citat i sådana fall bryter det vanliga innehållsflödet, vilket kan göra det svårare för läsarna att verkligen följa argumentationen i artikeln. I vissa fall är det effektivare att undvika citat (t.ex. om en komplex fråga beskrivs) medan citat i andra fall kan påskynda och förenkla förståelsen (t.ex. det viktigaste uttalandet i intervjun).
Citat-närstående placeras vanligtvis till höger om innehållet för att inte bryta läsarens flöde och förbli passiva.




Creative solutions
Sometimes designers come up with creative solutions one actually wouldn’t expect from such an element as a quote. Here are some of them. Hopefully, they’ll help you to come up with further interesting ideas for the design of pull quotes.










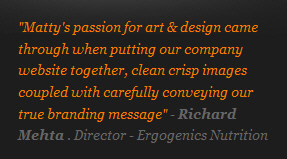
Quotations as a standalone element
Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
In testimonials quotes are sometimes ”rotated” meaning that among 5-7 testimonials only one is displayed at once.






Bonus: Fotnoter
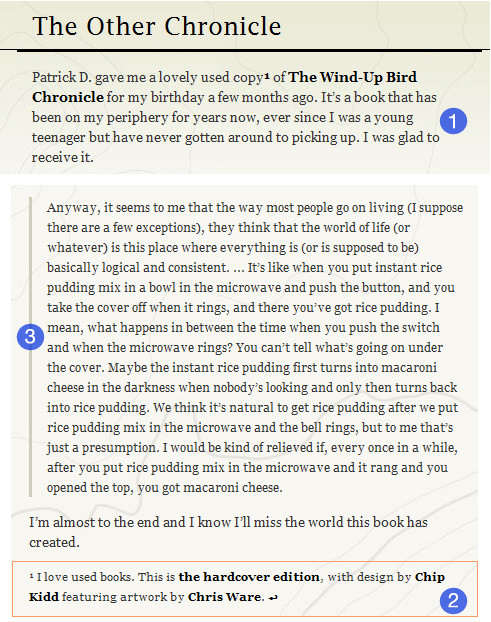
I böcker och vetenskapliga dokument är citaten ofta försedda med en fotnot som hänvisar till originaldokumentet. På webben, där referenser vanligtvis bara länkas till, har denna teknik aldrig lyckats bli populär, men fotnoter är inte svåra att åstadkomma med ren CSS.
Om du till exempel vill citera ett utdrag ur en bok kan du i stället för att ange motsvarande titel och sidnummer helt enkelt hänvisa till en fotnot under artikeln. På så sätt kan du undvika att överbelasta din artikel med för många referenser. Fotnoter kan alltså göra det lättare för dina läsare att läsa din artikel och ge detaljer ”on-demand” – bara när de behövs.
Ibland används fotnoter också av författare för att ge vissa kommentarer till artikeln (i likhet med böcker). Det är dock inte alltid rimligt att använda fotnoter för länkar. Webben är ett dynamiskt medium och länkar är extremt kraftfulla – du behöver inte skicka dina besökare till sidans sidfot först för att kunna följa en viss länk.

Titta en titt på följande exempel. Naz Hamid använder både ett blockcitat (etikett 2 i bilden ovan) och en fotnot i sina artiklar. Hänvisningen till fotnoten och själva fotnoten är sammankopplade: besökare kan klicka på hänvisningen och hoppa till fotnoten. I fotnoten kan användaren med hjälp av ”return”-ikonen hoppa från fotnoten till den plats i artikeln där det hänvisas till fotnoten. Författaren använder fotnoterna för att ge en personlig kommentar till det som har nämnts i artikeln (etiketter 1 och 2).
Med fotnoter kan du erbjuda dina besökare en traditionell, klassisk layoutkänsla utan att överväldiga dem med långa referenser till de citat du tillhandahåller.
Tutorials
- Simple CSS Blockquotes and Pullquotes
- Swooshy Curly Quotes Without Images

- Automatic pullquotes with JavaScript and CSS

- Automatic Pull-quotes with Behaviour and CSS
- Pull Quotes, Article at fonts.com

- Better Pull Quotes: Don’t Repeat Markup

- Snazzy Pullquotes for Your Blog
- HTML Dog: Pull Quotes

- How To Use Pull-citat
- Att göra ett WordPress Pull Quote

- Fotnoter med CSS och JavascriptEn XHTML+CSS+Javascript-lösning för att visa och märka ut fotnoter. Det finns också en uppdaterad sidenotes-version som visar fotnoter i sidofältet på en sida i stället för i sidfoten på sidan. Fördelar: du behöver inte oroa dig för numrering, fotnoterna kan redigeras vid deras infogningspunkt, du kan ge användarna möjlighet att välja hur fotnoterna ska formateras, eller om de ska visas överhuvudtaget.

Fördjupade referenser
Du kanske också vill ta en titt på inläggen:
- Webdesignelement: Exempel och bästa praxis
- Mind your En and Em Dashes: Typografisk etikett
- Gridbaserad design: Se sex kreativa kolonntekniker på Smashing Magazine
Kolla på avsnittet ”Escaping Boundaries” (fjärde från början). Pull-quotes är ett exempel på ett designelement som ger en möjlighet att bryta sig ur det etablerade visuella flödet.
Den äldre versionen av Andy Rutledge’s Design View använde intressanta pull-quotes som bröt det visuella flödet i kolumnen.
Gör man så här lägger man större vikt vid pull-quotes än om de hade hållits inom kolumnens innehåll.
- Fotnoter med CSS och JavascriptEn XHTML+CSS+Javascript-lösning för att visa och märka ut fotnoter. Det finns också en uppdaterad sidenotes-version som visar fotnoter i sidofältet på en sida i stället för i sidfoten på sidan. Fördelar: du behöver inte oroa dig för numrering, fotnoterna kan redigeras vid deras infogningspunkt, du kan ge användarna möjlighet att välja hur fotnoterna ska formateras, eller om de ska visas överhuvudtaget.